vue.js项目打包上线的图文教程
最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架只是做了view这一层,所以并不是把这些开发完的东西直接拷贝到服务器上,而且需要打包为静态文件上传服务器的。这里我简单的列出这个过程:
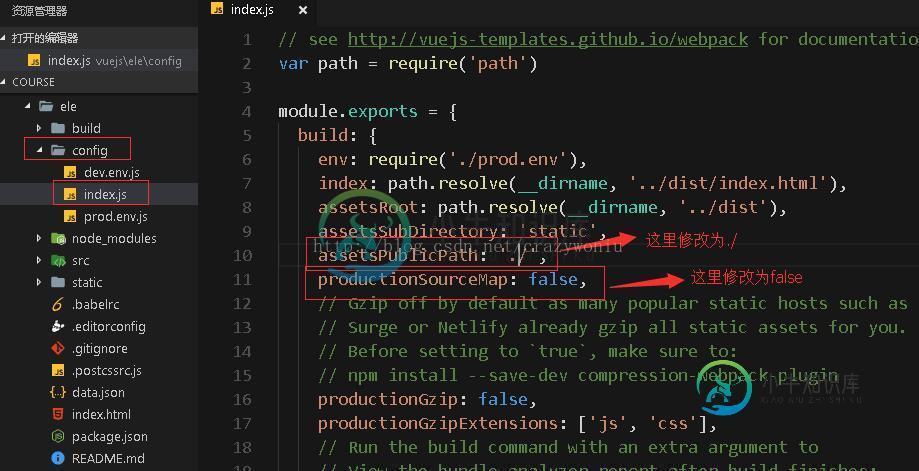
首先需要修改一下配置文件再打包,很多人都是遇到过打包后运行一片空白等等问题,这些问题主要就是路径的问题,所以需要修改config下面的index.js这个配置文件里选项:

上图中第一个要修改的就是静态文件的路径,打包后静态文件就在当前目录下,所以修改为./
第二个是环境设置为生产环境
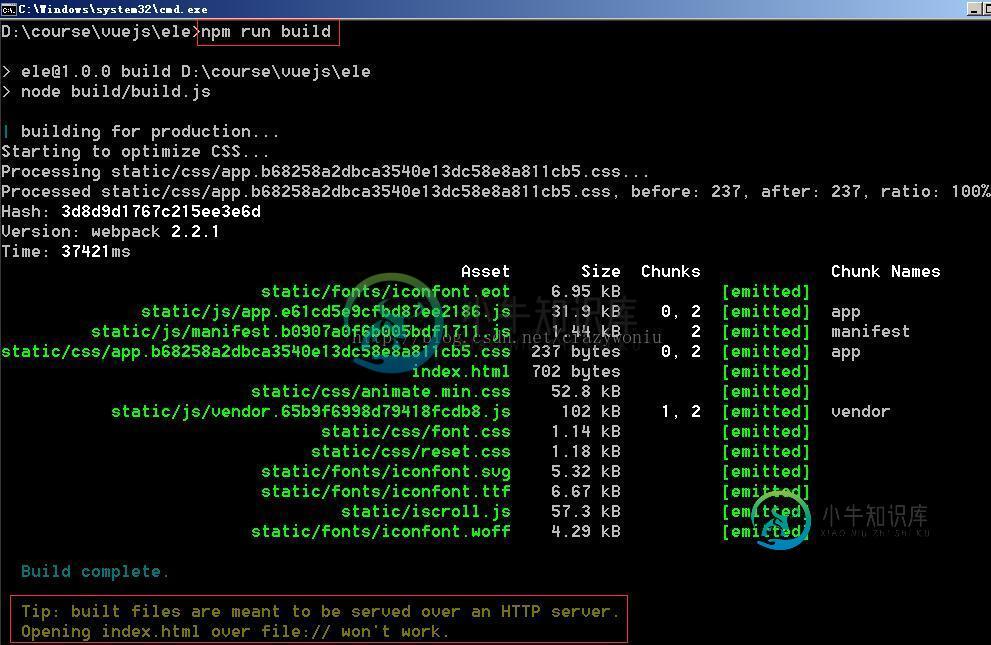
修改好后打开cmd运行下面的命令打包即可:

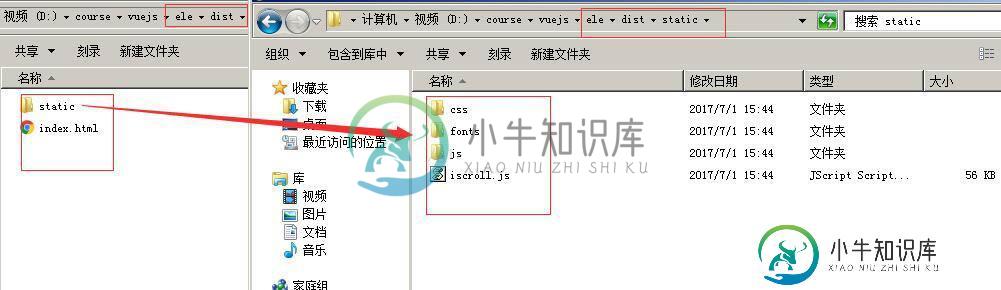
注意下面的tip,告诉你这个打包后的文件需要放到服务器才能打开,不能直接使用浏览器打开,打包后的文件结构如下:

这时我们需要使用服务器的方式来访问index.html就可以了。这里可能很多人也会遇到一些问题,比如大家可能在开发的时候使用的proxytable来解决跨域的问题,这里就会没有数据了,这个需要自己通过服务器在解决一下才可以的,proxytable在这里只是为了方便大家开发的跨域解决方案。
以上这篇vue.js项目打包上线的图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
vue项目已经使用UglifyJsPlugin进行打包压缩了,上级要求项目打包之后js文件再小点,还有什么处理办法呢? 希望大佬们能给点建议,如果可以的话,有点代码支持! 拜谢!!!
-
vue 项目打包报错? 应该怎么调整? package.json
-
本文向大家介绍VS2019简单快速的打包可安装项目(图文教程),包括了VS2019简单快速的打包可安装项目(图文教程)的使用技巧和注意事项,需要的朋友参考一下 一、准备工作 (一)教程以"Hello World"为例: (二)安装VS自带打包插件 下面是一系列的安装需要走的步骤,就不详细介绍了。 二、开始打包 (一)右键解决方案->添加->新建项目 (二)新建一个Setup Project (三)
-
单模块 maven 项目打包 在单一模块的maven项目开发中,我们通常在 src/main/resources 编写我们的配置文件,因此,在 maven 构建的时候,我们需要添加如下配置: <resources> <resource> <directory>src/main/resources</directory> <includes>
-
本文向大家介绍VS2017 安装打包插件的图文教程,包括了VS2017 安装打包插件的图文教程的使用技巧和注意事项,需要的朋友参考一下 安装 打开VS2017:工具 --> 扩展和更新 --> 联机,搜索Microsoft Visual Studio 2017 Installer Projects,如下图: 在搜索中输入:Microsoft Visual Studio 2017 Installer
-
多项目打包 上一节你给你的项目定义了一个层次化的目录结构,整个项目包含一个根目录和每个模块一个子目录,这一节你将学习怎么用Gradle来构建这样一个项目结构。 首先在你的根目录新建一个build.gradle文件,创建一个空的build脚本然后运行gradle projects: $ gradle projects :projects -------------------------------

