vue.js - 一个这样目录的前端打包文件如何在Flask上配置路径?
vue的打包内容:
如何把打包的vue,放到Flask里面?
这个目录在/data/dist
现在是
dir_path_base='/data/'app = Flask(__name__, root_path=dir_path_base+"dist", static_url_path=dir_path_base+"dist", static_folder=dir_path_base+"dist/assets/", template_folder = dir_path_base+"dist") 但是访问的时候还是娶不到静态资源。
共有1个答案
太长不看版
已经搞定!
要这样写
dir_path_base='/data/yzc/FedWeb/web_font/'app = Flask(__name__, static_folder=dir_path_base+"dist/assets/", template_folder = dir_path_base+"dist" ) 具体探索版
1
dir_path_base='/data/yzc/FedWeb/web_font/'app = Flask(__name__, root_path=dir_path_base+"dist", ) 结果
raise TemplateNotFound(template)
2
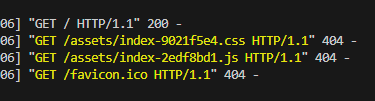
dir_path_base='/data/yzc/FedWeb/web_font/'app = Flask(__name__, template_folder = dir_path_base+"dist" ) 结果是找不到静态文件,找到了template文件index.html,还行。
127.0.0.1 - - [20/Jul/2023 13:51:32] "GET / HTTP/1.1" 200 -127.0.0.1 - - [20/Jul/2023 13:51:32] "GET /assets/index-2edf8bd1.js HTTP/1.1" 404 -127.0.0.1 - - [20/Jul/2023 13:51:32] "GET /assets/index-9021f5e4.css HTTP/1.1" 404 3
那么把静态文件的路径写上就搞定了
dir_path_base='/data/yzc/FedWeb/web_font/'app = Flask(__name__, static_folder=dir_path_base+"dist/assets/", template_folder = dir_path_base+"dist" ) 结果成功!
127.0.0.1 - - [20/Jul/2023 13:53:59] "GET / HTTP/1.1" 200 -127.0.0.1 - - [20/Jul/2023 13:53:59] "GET /assets/index-2edf8bd1.js HTTP/1.1" 200 -127.0.0.1 - - [20/Jul/2023 13:53:59] "GET /assets/index-9021f5e4.css HTTP/1.1" 200 --
问题内容: 是否有一种惯用的方式让Flask在每次请求时重新加载我的配置文件?这样做的目的是使我可以更改密码或其他与配置有关的项目,而不必在生产环境中关闭并重新启动服务器。 编辑:是不可接受的,因为它会重新启动服务器,并且不应在生产中使用。 也许是这样的装饰器: 如果相关,这是我现在如何加载配置的方法: 我的档案: 我的档案: 问题答案: 在应用程序开始处理请求之后,您将无法安全/正确地重新加载配
-
想要在vite的配置文件中,配置:setupFile: 但是我按照上面配置,会报错:
-
我试图运行一个从C/C++代码读取Java方法的程序。(我在Windows上成功实现了它,现在,我在Linux上工作) 我使它成功编译并在Ubuntu上运行,然而,问题是…每当我尝试运行程序,我必须在终端上键入以下命令… 如果我没有在每次启动PC时键入“source/etc/environment”,我得到的错误消息是... 如果您需要查看该程序的源代码,请下载地址:http://cfile237
-
Iam正在将我的项目从log4j 1.2.17迁移到2.10.0。 提前道谢。
-
问题内容: 我安装了节点。然后我用安装了npm 。现在,当我尝试运行我得到 如何解决此错误? 问题答案: Ubuntu中有两个名称相似的软件包 node 和 nodejs 。 做这个, Description-zh:业余分组无线节点程序。节点程序接受TCP / IP和分组无线网络连接,并为用户提供一个接口,该接口允许他们使用各种业余无线协议与远程主机建立网关连接。 做这个, Description

