问题:

超图(@supermap/iclient-leaflet)在vue3应用,vite打包后报错?
厍浩广
vue2时没问题。
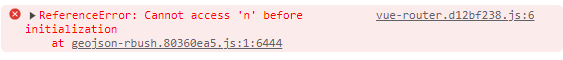
vue3下报错如下。
共有1个答案
慕容博涛
很遗憾,我看不到您提供的错误信息图像。您能否提供更详细的错误信息或者描述一下具体遇到的问题?例如,您可以提供错误消息文本、出错的代码段、您正在尝试实现的功能等信息。这将有助于我更好地理解您的问题并给出更准确的答案。
类似资料:
-
vue3+vite+electron 打包报错
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
vue3+vite打包报错![vite:esbuild-transpile] remove C:\Users\Admin\AppData\Local\Temp\esbuild-f9274f3a38458b68a76bfbcea6c82f85982c5ba6492901fbc438b3540761728a: Access is denied. 希望问题能解决
-
vue3+vite打包后报错,本地正常,请问这是哪里的问题呢? 这是项目依赖: 我不清楚是不是哪个包或者版本问题
-
Vite + Vue3 + Electron 打包后静态资源路径错误 图片 src 如果是动态拼接的话,路径指向会出现问题 第一个路径不正确:file:///G:/vite.svg 第二个路径为:file:///G:/vite-electron/release/win-unpacked/resources/app.asar/dist/vite.svg 还有这种字体文件导入也会出现问题,类似上面直接

