详解Vue webapp项目通过HBulider打包原生APP
Vue webapp项目通过HBulider打包原生APP
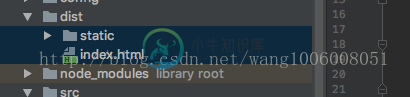
1、webapp项目已经通过vue-cli搭建的脚手架写好了,然后通过webpack打包成一个部署文件list,如下:

2、打开HBulider,打开目录,选择这个list,项目名称自己更改。(或者直接新建一个app项目,然后把里边的unpackage和manifest这两个保留下来,其他的替换成自己dist文件里边的内容)

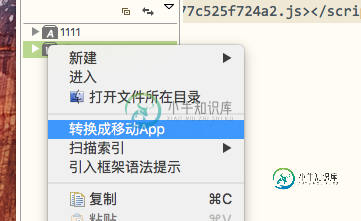
这个时候是web项目,需要改为APP项目(如果直接新建的app,请忽略此步)

更改前:
更改后: 
3、在HB中打开这个dist,可以看到有一个manifest.json的文件。这个文件是用来配置应用信息的。入口文件一定要对应好,我用VUE写的单页应用,所以就一个index.html。

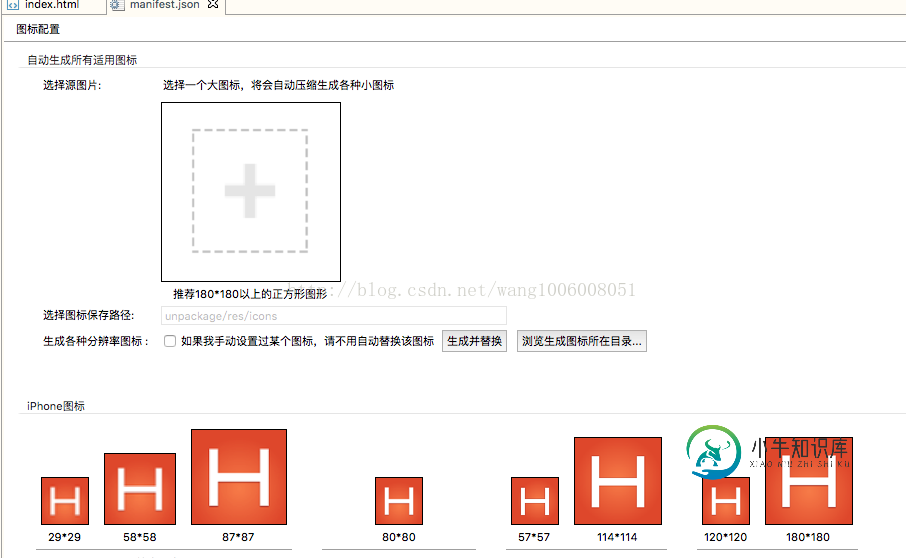
然后配置图标

按着自己项目的要求配置就行了,HB下面列举的很详细。
4、接下来可以通过手机用USB线与电脑连接进行真机调试。(必须通过USB线连接才可以,人家HB不支持什么通过无线连接的方式)windows电脑不用说了,可以用一些360助手什么的就可以解决了。如果你的手机是安卓的,在苹果电脑下面就没那么好搞了。后来通过百度加自己的摸索也搞出来。方法就是在苹果电脑上下载一个使用 Android File Transfer这个软件。要收费时,点击试用就可以了。手机上需要打开usb调试,然后选择 内置光盘 就可以与苹果电脑连接了。手机自己也有提示(真的很暖心)

连接成功之后,就可以进行真机调试了。

注:网上很多说自己的VUE项目项目打开一片空白,记得改一下config下面的index.js中bulid模块导出的路径。因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的。先看一下默认的路径。
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
assetsPublicPath默认的是 ‘/' 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ '
另外还需要注意一点。src里边router/index.js路由配置里边默认模式是hash,如果你改成了history模式的话,打开也会是一片空白。所以改为hash或者直接把模式配置删除,让它默认的就行 。
// mode: 'history' // 默认hash
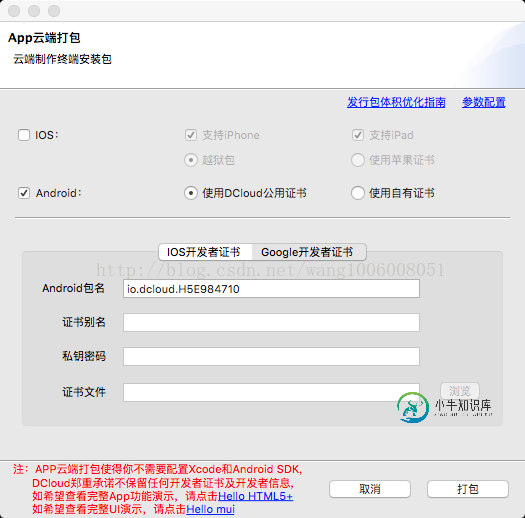
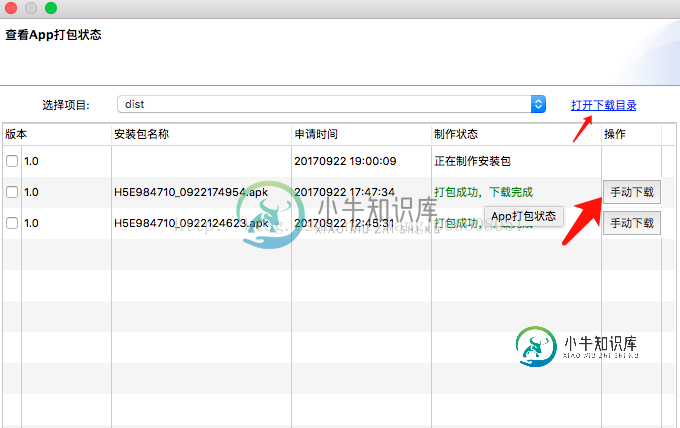
5、如果真机测试没有问题。那么就可以真正的进行打包成APP了。





打包成功后,可以通过手动下载,或者直接打开下载目录里边下载好的。把这个xxxx.apk文件通过qq或者其他的发送到你的手机上,点击安装。就可以了。
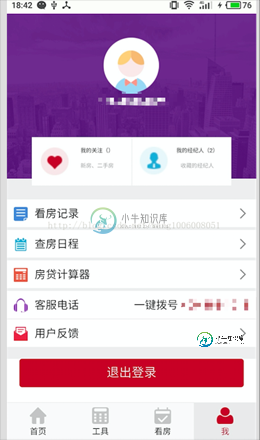
6、最后,展示一下手机上的效果。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解webpack+vue-cli项目打包技巧,包括了详解webpack+vue-cli项目打包技巧的使用技巧和注意事项,需要的朋友参考一下 1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!! 2.如何实现打包文件中js、css等
-
本文向大家介绍webpack4.x打包过程详解,包括了webpack4.x打包过程详解的使用技巧和注意事项,需要的朋友参考一下 一、全局安装 webpack-cli 脚手架 二、新建一个项目wp,并在wp目录下初始化一个package.json文件。 在wp目录下新建一个src目录,并在该目录下新建一个index.js 作为入口文件 webpack4.x 给我们提供了两种打包模式: develop
-
单模块 maven 项目打包 在单一模块的maven项目开发中,我们通常在 src/main/resources 编写我们的配置文件,因此,在 maven 构建的时候,我们需要添加如下配置: <resources> <resource> <directory>src/main/resources</directory> <includes>
-
这篇文档主要以WeX5平台自带的外卖应用打发布包为例,介绍WeX5生成iOS ipa包和Android apk包的详细过程,BeX5与WeX5打包过程一样,可直接参考。 打包前的准备工作 1)请参看博客初步了解《WeX5平台App打包目录结构》。 2)下载解压WeX5平台版本。 3)如果是打iOS ipa包,需搭建好X5应用本地打包服务器;详细方法参见博客《WeX5本地应用打包服务器环境搭建》。
-
多项目打包 上一节你给你的项目定义了一个层次化的目录结构,整个项目包含一个根目录和每个模块一个子目录,这一节你将学习怎么用Gradle来构建这样一个项目结构。 首先在你的根目录新建一个build.gradle文件,创建一个空的build脚本然后运行gradle projects: $ gradle projects :projects -------------------------------
-
这篇文档主要以WeX5平台自带的外卖应用打发布包为例,介绍WeX5生成iOS ipa包和Android apk包的详细过程,BeX5与WeX5打包过程一样,可直接参考。 打包前的准备工作 1)请参看博客初步了解《WeX5平台App打包目录结构》。 2)下载解压WeX5平台版本。 3)如果是打iOS ipa包,需搭建好X5应用本地打包服务器;详细方法参见博客《WeX5本地应用打包服务器环境搭建》。

