vite - Vite的build打包方法中的ssr属性代表什么?
在vite中有一个build的打包方法,下面我来叙述一下我的问题首先是入口文件:
我们可以通过以下方式来使用build函数
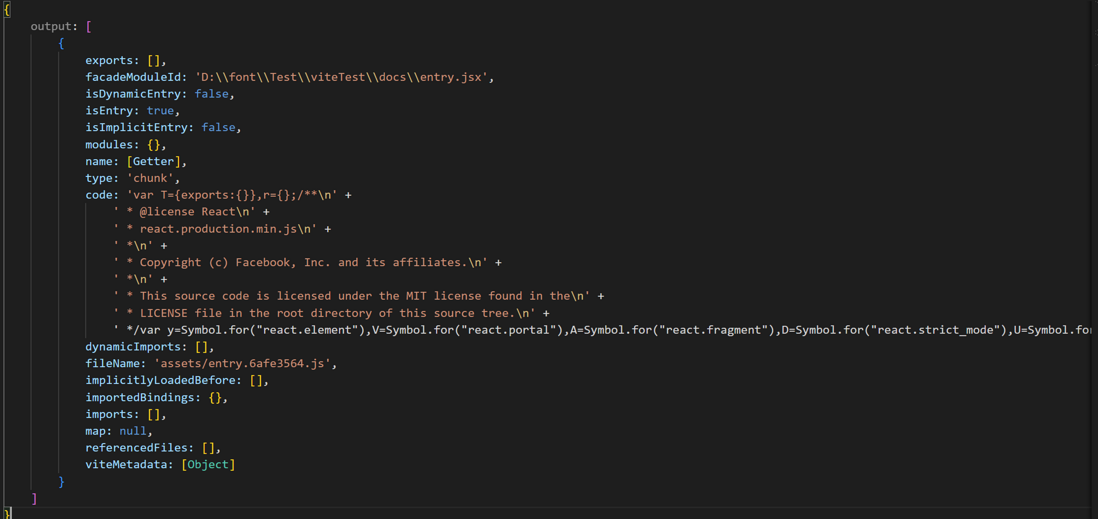
const resp = await build({ mode: 'production', root, build: { ssr: false, outDir: join(root, '../build'), plugins: [ pluginReact() ], rollupOptions: { input: join(root, 'entry.jsx'), output: 'esm' } }})我们通过entry.jsx进入开始打包,然后向build目录输出;下面重点是ssr这个选项如果ssr为false:那么resp输出是这样的:
其中的code还有一大堆,为何会这样呢?这里吗的输出结果是什么?如果ssr为true:那么resp输出是这样的:
{ output: [ { exports: [Array], facadeModuleId: 'D:\\font\\Test\\viteTest\\docs\\entry.jsx', isDynamicEntry: false, isEntry: true, isImplicitEntry: false, modules: {}, name: [Getter], type: 'chunk', code: 'import { useState } from "react";\n' + 'function A() {\n' + ' return /* @__PURE__ */ React.createElement("div", null, "AAA");\n' + '}\n' + 'function App() {\n' + ' const [c, setC] = useState(1);\n' + ' return /* @__PURE__ */ React.createElement("div", null, "APP", c, /* @__PURE__ */ React.createElement("button", { onClick: () => setC((i) => i + 1) }, "ADD"), /* @__PURE__ */ React.createElement(A, null));\n' + '}\n' + 'export {\n' + ' App\n' + '};\n', dynamicImports: [], fileName: 'entry.mjs', implicitlyLoadedBefore: [], importedBindings: [Object], imports: [Array], map: null, referencedFiles: [], viteMetadata: [Object] } ]}请问这两种打包结果有什么区别?
希望了解vite中build方法的ssr属性
共有1个答案
主要用于配置服务器端渲染的代码包,详见:vite 官方中文文档
-
现在遇到个这么个需求,就是项目用的vite的打包工具 我现在想实现把项目用vite打包, 然后把项目中的其中一两个组件也单独打包成一个js,类似于把其中一两个组件打包成组件库的js 也就是执行npm run build的时候既打包了项目,又打包了其中部分组件为组件库的js,供外部html直接引入这个打包好的js进行使用,这个有办法实现吗
-
vite dev可以跑的没问题,打包到生产环境出现这个xr is not function是三方包里的,这到底是什么问题??? 解决了 是 requireTransform({ 但我不知道为什么要排除node_modules 下的文件,有人能解释一下吗
-
node版本14.18.1为啥用vite build打包失败? 这些是我的配置信息 切换到16就可以正常打包到dist,使用14.18.1会抛出一个这个错误
-
vite打包后有个js报错,但是这种没办法看到底什么原因,有什么办法可以看到是什么原因嘛 问题是我打开了sourcemap了,也生成了sourcemap了,但是生成个这个是什么鬼
-
刚接触vite,请问一下打包时如何合并重复的包?就像webpack可以使用alias来合并
-
通过vite中rollup打包,如何对lodash做按需打包? 这两种写法在build时 第一种dist体积比第二种要大。都说是第一种写法是将整个lodash打包进了dist。我这里有一个疑问,rollup在build时不是会对代码做按需打包吗? rollup的树摇不会起作用吗? 假设整个项目只使用了一个throttle函数,也会将整个lodash打包到dist吗? 虽然lodash是 cjs规范

