程序员 - 如何解决Vite打包npm工具库时静态资源(如SVG)的路径问题?
我在本地开发环境路径是没有问题的。而且我的svg很小1kb左右,使用
new URL(./assets/${fileName}.svg, import.meta.url).pathname
的方式,他变成了data: URL编码了。
一切在没上传到npm之前都没有问题,
我尝试了各种方法但是svg的读取,始终是基于使用工具库的路径。(http://localhost:5173/*.svg)
以下是我vite的代码
import { defineConfig } from "vite";
import { resolve } from "path";
import path from "path";
import dts from "vite-plugin-dts";
export default defineConfig({
publicDir: "public",
base: "./",
resolve: {
alias: {
"@": path.resolve(__dirname, "./"),
},
},
plugins: [dts()],
build: {
lib: {
entry: resolve(__dirname, "lib/index.ts"),
name: "imhdChannelization", // the proper extensions will be added
fileName: "imhd-channelization",
},
minify: false,
outDir: "dist", // 输出目录
assetsDir: "assets", // 静态资源目录
},
});
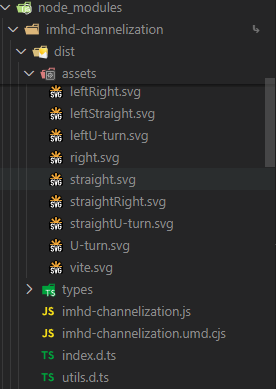
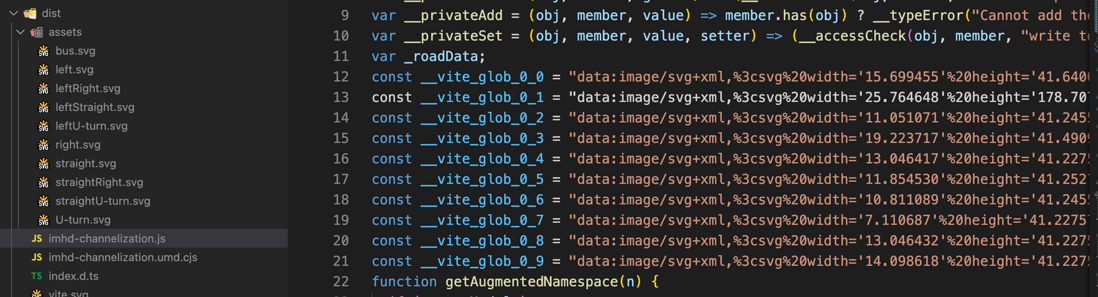
下面是我打包的结构
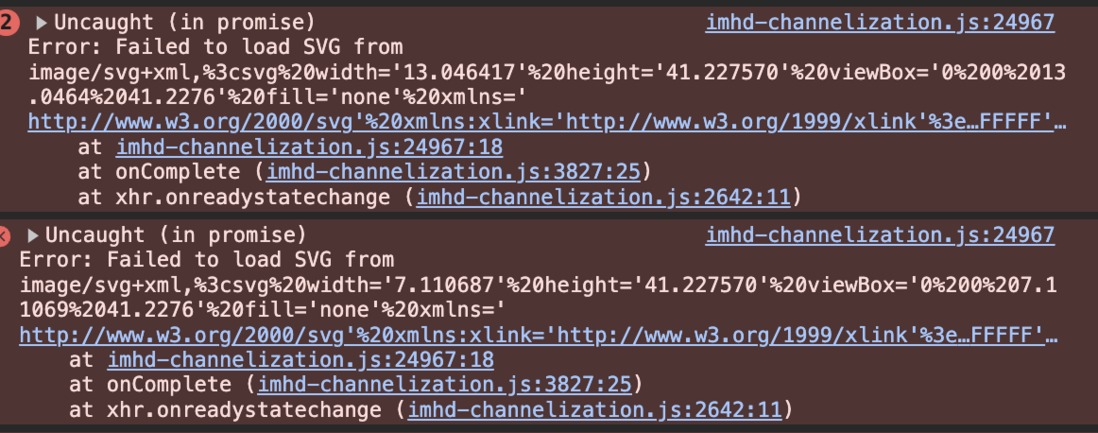
以下是报错信息,我不明白为什么在node_moudles中的资源会以这种请求路径,而且我都是data: URL编码了还要在请求资源吗?

共有2个答案
找到一种解决办法,我不应该使用pathname属性,应该使用href
new URL(./assets/${fileName}.svg, import.meta.url).hrefhref:获取完整的 URL,包括协议、主机名、端口号、路径、查询字符串和哈希,适用于在浏览器中加载资源。
pathname 属性: 返回 URL 的路径部分,对于 data: URL,这个部分基本上不适用,因为 data: URL 没有传统意义上的路径。
但是在vite中有很多加载静态资源的方式,其他几种方式还没有尝试,不过直接使用默认public文件下的静态资源的方式是行不通的。
在Vite中打包npm工具库时处理静态资源(如SVG)的路径问题,通常涉及确保这些资源在库被消费时能够被正确访问。由于你的库在npm上发布后,静态资源(如SVG)的路径将不再基于开发时的本地路径(如http://localhost:5173/*.svg),而是需要相对于库文件的位置来解析。
以下是一些解决此问题的步骤和建议:
- 确保静态资源包含在打包输出中:
你的vite.config.ts配置中已经设置了assetsDir: "assets",这是正确的。这意味着Vite会将public/assets目录下的文件复制到dist/assets中。 修改资源引用方式:
在你的库代码中,当你需要引用SVG时,应确保路径是相对于最终打包后文件的位置。由于SVG被放在dist/assets下,你可以通过修改你的代码来确保这一点。但是,由于你是在构建一个库,直接引用文件系统路径可能不是最佳选择,因为库的消费者可能希望以不同的方式处理这些资源。一种更灵活的方式是将SVG作为模块导入到你的组件或JavaScript模块中,并让Vite在构建时自动处理它们。例如,如果你使用的是Vue、React等前端框架,你可以将SVG作为React组件或Vue单文件组件导入,这样它们就可以被框架的打包系统正确处理。
如果你仍然需要直接引用SVG文件(如作为CSS背景图等),你可能需要编写一些代码来在运行时动态地构建正确的URL。但请注意,这可能会使库的使用变得更加复杂。
- 考虑使用Webpack或Rollup等打包工具的替代方案:
如果你发现Vite在处理某些类型的库时有限制,你可以考虑使用Webpack或Rollup等更传统的打包工具。这些工具提供了更多的配置选项和插件生态系统,可能更适合构建npm库。 - 测试库的使用:
在将库发布到npm之前,最好在一个示例项目中测试它,以确保一切按预期工作。这可以帮助你发现任何潜在的问题,并在问题影响到库的消费者之前解决它们。 - 文档和示例:
为你的库提供清晰的文档和示例,说明如何正确地使用库中的静态资源。这可以帮助库的消费者更好地理解如何集成和使用你的库。
对于你的具体情况,如果SVG文件很小,并且你希望它们被内联为base64编码的字符串,你可以考虑在构建过程中使用插件(如vite-svg-loader)来自动处理这种转换。但是,请注意,这种方法可能会增加打包后文件的大小,并可能不适用于所有情况。
-
Vite + Vue3 + Electron 打包后静态资源路径错误 图片 src 如果是动态拼接的话,路径指向会出现问题 第一个路径不正确:file:///G:/vite.svg 第二个路径为:file:///G:/vite-electron/release/win-unpacked/resources/app.asar/dist/vite.svg 还有这种字体文件导入也会出现问题,类似上面直接
-
我想做一个UI组件,然后使用的是Vue3+Vite+Ts+tailwindcss 问题出现在这个静态资源这里,我的静态资源放在了src/assets下,包括图片还有style.css, 然后我使用Vite的库模式打包,并没有打包我的style.css文件,只打包了vue文件中的style标签的css,并且静态文件的图片也是没有打包,而是直接转换成了base64,对于图片多的情况下,这样页面会很卡顿
-
为什么vite打包后scss中引用的图片路径不对 vite配置如下: scss文件和图片文件目录结构如下: 打包后的目录结构: 打包后的css文件中的图片引用: 打包后正确的引用路径应该是这样:url(../img/add-1bd6048f.svg) 大佬问解惑下,为什么打包后的图片引用不对。 如果可以,不改变现有的文件目录和打包后的目录结构 现有的项目文件目录要合规范,所以这样放置。 打包后的目
-
开发了一个功能 jar 包,依赖动态库。为了方便分发,动态库打包到了 resources 目录, 用的 Native.loadLibrary 方法载入。 在 IDEA 开发环境下直接运行,正常。 打包 jar 自己运行,正常。 被其他项目以 jar 库形式依赖,其他项目调用接口,报错,找不到动态库。 感觉这应该是一个比较常见的诉求吧,也不知道众多其他第三方库都是怎么处理的。
-
最近在用electron-vite创建的项目中,使用路径别名import { BookInfo } from '@interface/book'导入类型时,一直报错Vue: Cannot find module @interface/book or its corresponding type declarations.,改成import { BookInfo } from '../../../i

