前端 - webpack4 项目目前构建超20分钟,如何优化构建速度?
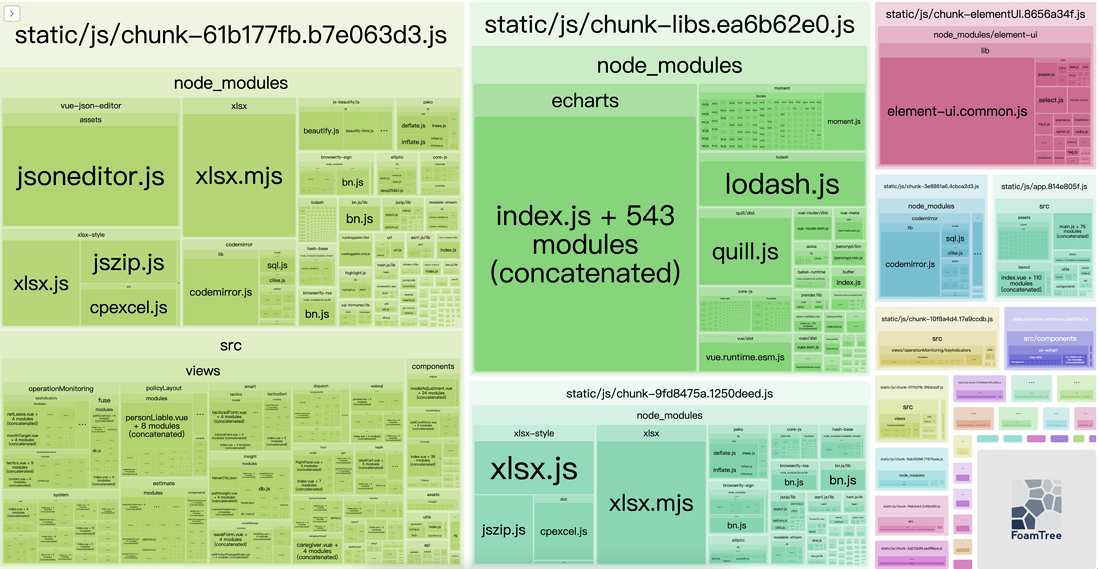
项目是ruoyi vue2版本二开的,现在构建速度要20分种往上,明明src文件夹内代码只有2.9M,打完包会有380M这么夸张,开启webpack-bundle-analyzer查看,发现大量的重复依赖被多次打包,而且有几个特别大的依赖在。

知道的优化方案,分包,cnd之类的都有尝试,奈何没有看出来有什么不同。
每次构建都会在95%的时候等待超20分钟。实在是不知道怎么搞了。
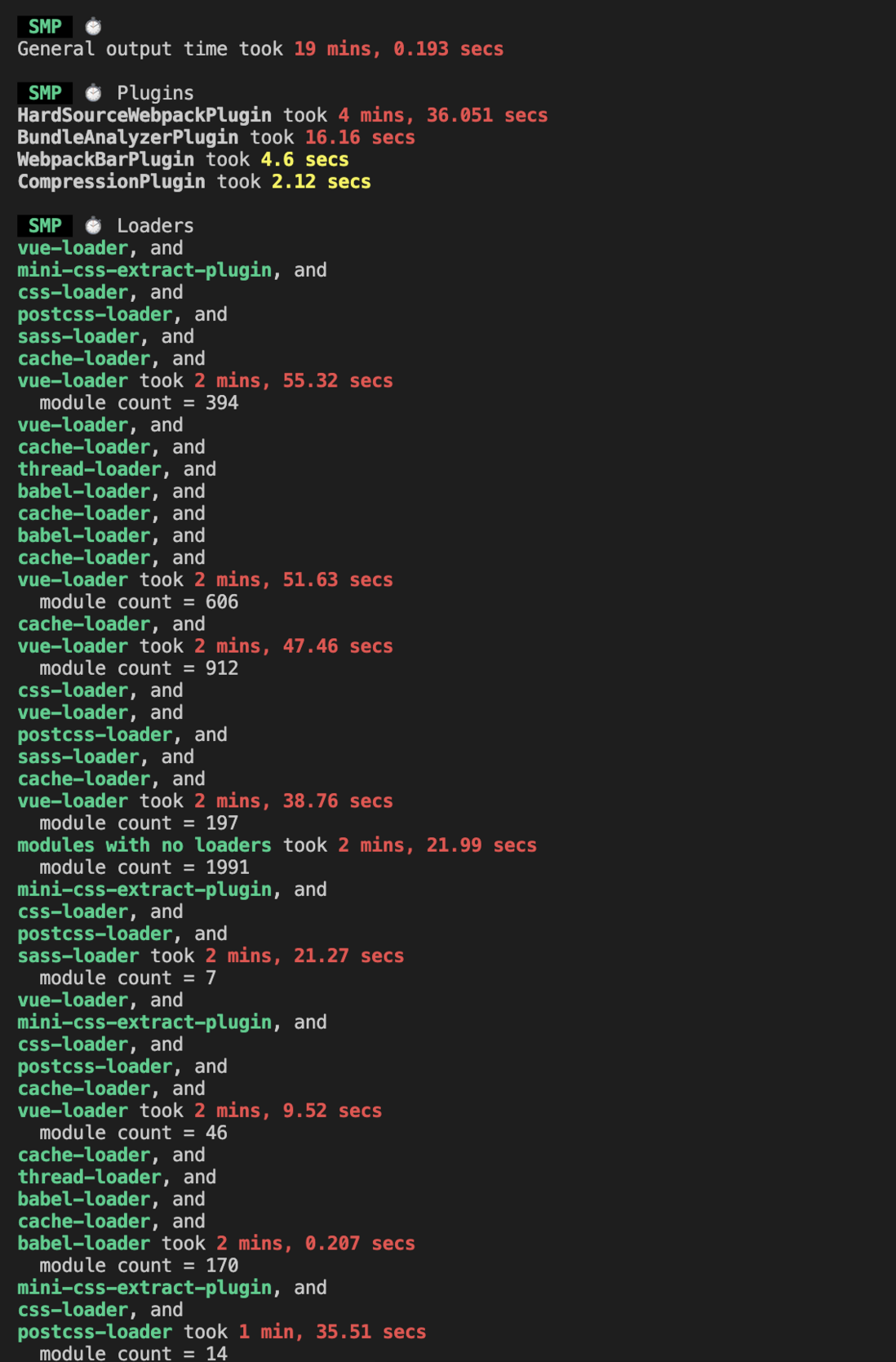
补充一下进程时间
共有3个答案
- 你要想办法让整个过程可观测,比如你的 95% 等待 20 分钟,你已经说了一周了,我也猜了一周了,到现在都不知道是啥
- 几个大模块很多地方都在用,你可以用 splitChunks 单独把它们拆出来,可能可以减少一些重复
- 使用 ruoyi,等于在 webpack 上又包了一层,所以你应该想办法拿到最终生效的 webpack.config.js,才方便大家分析
- 目前来看你的分包策略不好,没有按照路由来拆分,实际生产中不应该这样
分析出来的报告中,明显会看到有很多的依赖重复被打包了,比如说 xlsx.js 、codeMirror等等,这些都可以单独拆出来。
另外就是最好提供一下 webpack 的 splitChunks 配置项。
我看Ruoyi Vue2版本默认是这样配置的 ruoyi-ui/vue.config.js · 若依/RuoYi-Vue
module.exports = {
chainWebpack(config) {
config.when(process.env.NODE_ENV !== 'development', config => {
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
test: /[\\/]node_modules[\\/]_?element-ui(.*)/, // in order to adapt to cnpm
priority: 20 // the weight needs to be larger than libs and app or it will be packaged into libs or app
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
})
}
}可以按照他配置的方式把上面提到的一些重复打包的依赖单独提取出来。
开一下Webpack的持久化缓存,可以减少每次构建的时间:
module.exports = {
cache: {
type: 'filesystem',
// 配置缓存目录
cacheDirectory: path.resolve(__dirname, '.webpack_cache')
},
};
-
如题,vue2 项目,基于的ruoyi进行二次开发,现在ci/cd构建每次都要10多分钟,本地第一次启动也很慢,有哪些方法可以提高构建速度呢?
-
我的项目有一个功能良好的TFS构建设置,它与我以前的android项目配合得很好。 所以最近我创建了一个新的Android项目,我试图用TFS构建和创建一个apk,但是当它启动单元测试部分时,我得到了一个错误,它说: 未能应用插件的com。Android内部的应用程序'。 Android Gradle插件需要Java11才能运行。您正在使用Java1.8。您可以尝试以下选项: 更改IDE设置。 改
-
开始 建构流程是整个项目最核心的地方之一,通过我们所熟知的 webpack,完成了 template 转换为 wxml 和 样式转换优化以及其他的若干代码的拼接压缩混淆等操作,最终使之可以运行在微信小程序的环境中。 如果你不了解什么是 webpack, 可以查看 webpack文档 。 用一个图来描述: app.vue & main.js ┌---------┐
-
Q:一句话解释为什么要前端构建? A:因为前端资源都存放在远程服务器上。 构建哪些资源 JS 内容(包括<script/>直接引入的 JS 和 JS 模块):压缩、合并、版本管理。 CSS 内容(包括<link/>直接引入的 CSS 和 JS 模块引入的 CSS 模块):压缩、合并、版本管理。 HTML 内容(包括 HTML 模板文件和 JS 模块引入的 HTML 模块):压缩。 资源文件(如 C
-
主要内容:Eclipse 构建项目Eclipse 构建项目 一个项目可以有零个或多个与之关联的构建器。Java 项目与 Java 构建器相关联。查看与项目相关的构建器 - 在 Package Explorer 视图中,右键单击该项目并选择 Properties。 在左侧树中单击 Builders。 Java 构建器将 Java 项目与其他类型的项目区分开来。通过单击 New 按钮,您可以将 Ant 构建器与 Java 项目相关联。
-
多项目 通常在一个工程中构建多个项目间会有关联,尤其是它们都依赖一个项目时可以很容易的更新项目 在一个工程中每个子项目都会有自己的源代码目录、生成各自的jar包当执行 package 时. 一个项目通过申明一个 Project 类型的懒值来定义,例如: lazy val util = project lazy val core = project 这个变量值名称将被用来当做 Project Id

