《vue》专题
-
Vue实现搜索 和新闻列表功能简单范例
本文向大家介绍Vue实现搜索 和新闻列表功能简单范例,包括了Vue实现搜索 和新闻列表功能简单范例的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: 总结 以上所述是小编给大家介绍的Vue实现搜索 和新闻列表功能简单范例,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
Vue.js 电视节目
本文向大家介绍Vue.js 电视节目,包括了Vue.js 电视节目的使用技巧和注意事项,需要的朋友参考一下 示例 v-show指令的用法与的用法几乎相同v-if。唯一的区别是v-show 不支持<template>语法,并且没有“替代”条件。 基本用途如下... 虽然v-show不支持v-else用于定义“替代”条件的指令,但是可以通过否定上一个条件来实现...
-
Vue.js v-if / v-else
本文向大家介绍Vue.js v-if / v-else,包括了Vue.js v-if / v-else的使用技巧和注意事项,需要的朋友参考一下 示例 假设我们有一个Vue.js实例定义为: 您可以通过包含v-if指令有条件地呈现任何html元素;包含v-if的元素仅在条件评估为true时才会呈现: <h1>在这种情况下,该元素将呈现,因为变量'a'为true。v-if可以与任何计算结果为布尔值的表
-
VUE.js实现动态设置输入框disabled属性
本文向大家介绍VUE.js实现动态设置输入框disabled属性,包括了VUE.js实现动态设置输入框disabled属性的使用技巧和注意事项,需要的朋友参考一下 需求背景 页面从list列表展示,跳转到新增和修改的时候,新增和修改用的是同一个页面:add-or-update.vue。 修改的时候用户的账号不能修改,因此需要将账号的输入框属性设置为"只读"。 代码样例 dataForm.id初始值
-
关于vue组件事件属性穿透详解
本文向大家介绍关于vue组件事件属性穿透详解,包括了关于vue组件事件属性穿透详解的使用技巧和注意事项,需要的朋友参考一下 组件事件属性穿透 属性 $attrs包含从父组件传过来的属性,但不包含子组件中prop中的属性以及class和style,所以对于那些html元素原生属性,可以不用再子组件中声明,直接从父组件中传进来就好 注意: 由于在这个组件中input并不是根元素,默认情况下父组件的不被
-
对vue中的事件穿透与禁止穿透实例详解
本文向大家介绍对vue中的事件穿透与禁止穿透实例详解,包括了对vue中的事件穿透与禁止穿透实例详解的使用技巧和注意事项,需要的朋友参考一下 在开发过程中经常遇到的一个场景,就是,页面弹窗,弹窗上有一个确定或者关闭按钮,这时,如果下方有一个按钮,那你点击弹窗的时候,也会触发弹窗下层的按钮事件,vue提供的解决方法就是直接在click.stop js的解决办法是,直接在事件的方法中添加event.st
-
vue h5移动端禁止缩放代码
本文向大家介绍vue h5移动端禁止缩放代码,包括了vue h5移动端禁止缩放代码的使用技巧和注意事项,需要的朋友参考一下 安卓 在index.html里面写 ios 在APP.vue里面写 以上这篇vue h5移动端禁止缩放代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
在Vue项目中,防止页面被缩放和放大示例
本文向大家介绍在Vue项目中,防止页面被缩放和放大示例,包括了在Vue项目中,防止页面被缩放和放大示例的使用技巧和注意事项,需要的朋友参考一下 现在vue的脚手架生成项目之后我们会发现index.html页面中。 在head标签中,我们会看到meta标签中有一条显示是 但是我们发现这条语句中只是让user-scalable=0,这是不让用户进行缩放。 可以页面会在两个手指进行放大!!! 可以页面会
-
 vue-router的hooks用法详解
vue-router的hooks用法详解本文向大家介绍vue-router的hooks用法详解,包括了vue-router的hooks用法详解的使用技巧和注意事项,需要的朋友参考一下 虽然Vue 3还没有正式发布,但是热爱新技术的我早已按捺不住自己的内心,开始尝试在小项目中使用它了。 根据这篇《今日凌晨Vue3 beta版震撼发布,竟然公开支持脚手架项目!》我搭建了一个Vue 3的脚手架项目,用这种方式搭建的脚手架项目不仅仅只有vue是
-
 Vue路由模块化配置的完整步骤
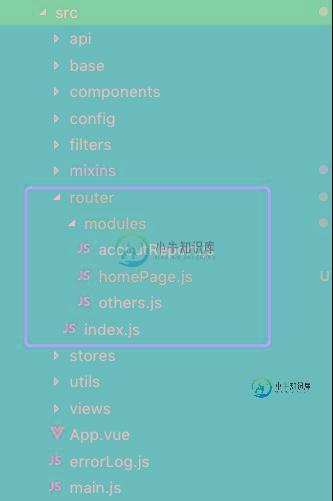
Vue路由模块化配置的完整步骤本文向大家介绍Vue路由模块化配置的完整步骤,包括了Vue路由模块化配置的完整步骤的使用技巧和注意事项,需要的朋友参考一下 前言 企业运营后台页面很多,路由如若不区分模块化配置,所有路由挤在同一个文件将不好维护,所以路由的配置也要模块化 分享两个解决方案 —— Vue 路由配置的模块化(Plan A and Plan B) 注册需要 首先路由注册需要啥 也就是说注册需要 new 一个 Router
-
解决vue中使用proxy配置不同端口和ip接口问题
本文向大家介绍解决vue中使用proxy配置不同端口和ip接口问题,包括了解决vue中使用proxy配置不同端口和ip接口问题的使用技巧和注意事项,需要的朋友参考一下 问题描述: 使用vue-cli创建的项目,开发地址是localhost:8080,由于后台开发不同的模块,导致每个模块请求的ip和端口号不一致 例如:http://192.168.10.22:8081 或者 http://
-
vue中jsonp插件的使用方法示例
本文向大家介绍vue中jsonp插件的使用方法示例,包括了vue中jsonp插件的使用方法示例的使用技巧和注意事项,需要的朋友参考一下 通过jsonp简单获取接口数据,对了,注意下jsonp方法会自动添加callback 总结 到此这篇关于vue中jsonp插件的使用的文章就介绍到这了,更多相关vue中jsonp插件使用内容请搜索呐喊教程以前的文章或继续浏览下面的相关文章希望大家以后多多支持呐喊教
-
vue 实现一个简单的全局调用弹窗案例
本文向大家介绍vue 实现一个简单的全局调用弹窗案例,包括了vue 实现一个简单的全局调用弹窗案例的使用技巧和注意事项,需要的朋友参考一下 1.实现效果图 2.第一步,新建一个.vue文件 定义一个弹框的基本模板 style样式放在了文章的最底部,如果需要看效果,需要将样式放入这个vue文件里,样式是用less写的,需要你的项目引入less 注意:我这里的组件右上角关闭是一张图片 需要换成你自己本
-
详解Vue中Axios封装API接口的思路及方法
本文向大家介绍详解Vue中Axios封装API接口的思路及方法,包括了详解Vue中Axios封装API接口的思路及方法的使用技巧和注意事项,需要的朋友参考一下 一、axios的封装 在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御X
-
在Vue中使用Echarts实例图的方法实例
本文向大家介绍在Vue中使用Echarts实例图的方法实例,包括了在Vue中使用Echarts实例图的方法实例的使用技巧和注意事项,需要的朋友参考一下 前言 由于在项目中需要对数据进行可视化处理,也就是用图表展示,众所周知echarts是非常强大的插件。但是新手猛的上手的话,可能会有点束手无策,所以这篇就是来写一点入门的内容,外加自己一点的小心得。 一、首先要在项目中下载echarts依赖 二、然
