《vue》专题
-
Vue 实现从文件中获取文本信息的方法详解
本文向大家介绍Vue 实现从文件中获取文本信息的方法详解,包括了Vue 实现从文件中获取文本信息的方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Vue 实现从文件中获取文本信息的方法。分享给大家供大家参考,具体如下: 最近在使用vue做项目的时候,遇到一个需求,界面中需要显示大量的说明文字,为了保持界面的整洁和赶紧,决定采用单独的文件来存储显示信息,然后通过文件读取的方式显示到界
-
 Vue 实现从小到大的横向滑动效果详解
Vue 实现从小到大的横向滑动效果详解本文向大家介绍Vue 实现从小到大的横向滑动效果详解,包括了Vue 实现从小到大的横向滑动效果详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Vue 实现从小到大的横向滑动效果。分享给大家供大家参考,具体如下: 最近项目中遇到一个需求,需要实现横向滑动,并且在滑动过程中,中间的大,两边的小,通过参考其他的人代码以及自己的实践,终于做出来啦,给大家做个参考。 实现效果如下图: 先来说一下
-
 详解webpack+vue-cli项目打包技巧
详解webpack+vue-cli项目打包技巧本文向大家介绍详解webpack+vue-cli项目打包技巧,包括了详解webpack+vue-cli项目打包技巧的使用技巧和注意事项,需要的朋友参考一下 1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!! 2.如何实现打包文件中js、css等
-
 vue el-table实现自定义表头
vue el-table实现自定义表头本文向大家介绍vue el-table实现自定义表头,包括了vue el-table实现自定义表头的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue el-table实现自定义表头的具体代码,供大家参考,具体内容如下 el-table可以通过设置 Scoped slot 来实现自定义表头。 文档说明如下: 代码实现: 页面效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮
-
Vue如何获取数据列表展示
本文向大家介绍Vue如何获取数据列表展示,包括了Vue如何获取数据列表展示的使用技巧和注意事项,需要的朋友参考一下 这个例子从 Github 的 API 中获取了最新的 Vue.js 提交数据,并且以列表形式将它们展示了出来。你可以轻松地切换 master 和 dev 分支。 一、展示 二、源码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 vue el-table实现行内编辑功能
vue el-table实现行内编辑功能本文向大家介绍vue el-table实现行内编辑功能,包括了vue el-table实现行内编辑功能的使用技巧和注意事项,需要的朋友参考一下 最近做一个vue前后端分离的项目,前端框架用element ui,在 使用 el-table 的过程中,需要实现行内编辑,效果大概是这样: 分为下面几个步骤: (1) 自定义 el-table 的表头(即添加 “新增” 按钮): 表头自定义了一个“添加”按
-
 Vue.js实现可编辑的表格
Vue.js实现可编辑的表格本文向大家介绍Vue.js实现可编辑的表格,包括了Vue.js实现可编辑的表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue.js实现可编辑的表格的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Vue.js 实现地址管理页面思路详解(地址添加、编辑、删除和设置默认地址)
本文向大家介绍Vue.js 实现地址管理页面思路详解(地址添加、编辑、删除和设置默认地址),包括了Vue.js 实现地址管理页面思路详解(地址添加、编辑、删除和设置默认地址)的使用技巧和注意事项,需要的朋友参考一下 1、前阶段做了这个地址管理页面,实现的过程中遇到了很多的问题,好在最后实现了,在此记录一下: 首先是加载页面阶段ajax从数据库中获取数据,然后动态的显示在页面中,随后可以点击单个的编
-
 Vuex简单入门
Vuex简单入门本文向大家介绍Vuex简单入门,包括了Vuex简单入门的使用技巧和注意事项,需要的朋友参考一下 1.Vuex是什么? 学院派:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式;集中存储和管理应用的所有组件状态。 理解:以上这4个词是我们理解的关键。状态:什么是状态,我们可以通俗的理解为数据。Vue只关心视图层,那么视图的状态如何来确定?我们知道是通过数据驱动,这里的状态管理可以简单理
-
Vue模板语法中数据绑定的实例代码
本文向大家介绍Vue模板语法中数据绑定的实例代码,包括了Vue模板语法中数据绑定的实例代码的使用技巧和注意事项,需要的朋友参考一下 1.单项数据绑定 通过浏览器 REPL 环境可以进行修改 app.input_val = 'Vue' 我们通过 vue 对象修改数据可以直接影响到 DOM 元素,但是,如果直接修改 DOM 元素,却不会影响到 vue 对象的数据;我们把这种现象称为 单向数据绑定 ;
-
vue使用技巧及vue项目中遇到的问题
本文向大家介绍vue使用技巧及vue项目中遇到的问题,包括了vue使用技巧及vue项目中遇到的问题的使用技巧和注意事项,需要的朋友参考一下 这里给大家分享一下vue中的一些技巧,希望对大家有用处。(话不多说上代码) 1,vue路由拦截浏览器后退实现表单保存类似需求(为了防止用户突然离开,没有保存已输入的信息。) 请参考vue文档全局钩子和组件钩子 2,路由懒加载写法: 3,路由的项目启动页和404
-
 vue自定义filters过滤器
vue自定义filters过滤器本文向大家介绍vue自定义filters过滤器,包括了vue自定义filters过滤器的使用技巧和注意事项,需要的朋友参考一下 官方给出 详情查看 在项目中我们如果有多个filters,那么我怎么一次注册,全局可用,我们在项目里新建一个filters文件夹,如下,index.js是出口文件,readMore是一个对字符串做处理的过滤器 文件目录 下面贴上代码: 然后在main.js里面做如下处理:
-
 vue如何判断dom的class
vue如何判断dom的class本文向大家介绍vue如何判断dom的class,包括了vue如何判断dom的class的使用技巧和注意事项,需要的朋友参考一下 vue点击给dom添加class然后获取含有class的dom 点击过后获取到的dom打印 加了判断为什么打印出来的dom是点击之前的dom 总结 以上所述是小编给大家介绍的vue如何判断dom的class,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复
-
详解vue组件化开发-vuex状态管理库
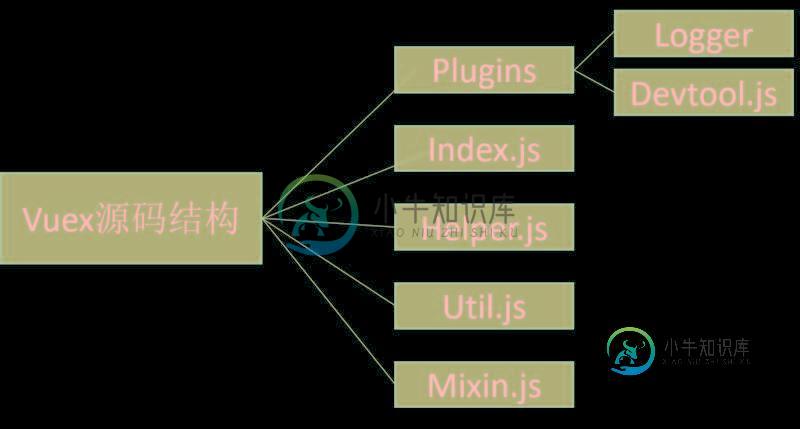
本文向大家介绍详解vue组件化开发-vuex状态管理库,包括了详解vue组件化开发-vuex状态管理库的使用技巧和注意事项,需要的朋友参考一下 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的
-
 vue中实现上传文件给后台实例详解
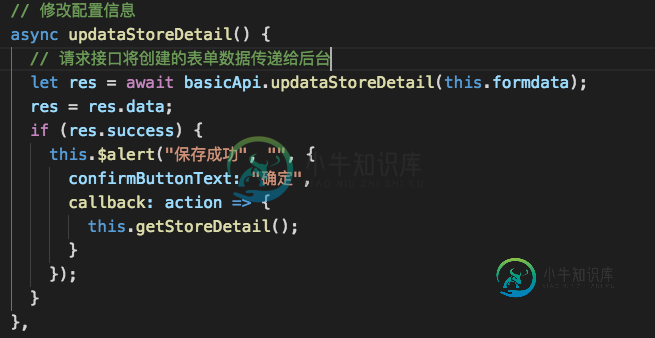
vue中实现上传文件给后台实例详解本文向大家介绍vue中实现上传文件给后台实例详解,包括了vue中实现上传文件给后台实例详解的使用技巧和注意事项,需要的朋友参考一下 FormData 对象的使用: 1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成 一个queryString 2. 异步上传二进制文件。 (ps:说白了就是不使用form表单实现form表单提交数据或文件,如果还是不懂,请自
