《vue》专题
-
 浅谈在Vue-cli里基于axios封装复用请求
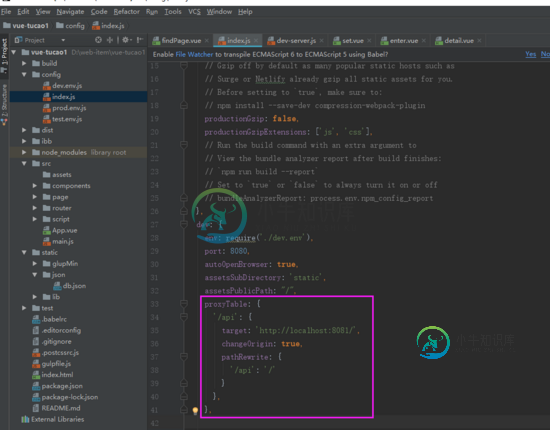
浅谈在Vue-cli里基于axios封装复用请求本文向大家介绍浅谈在Vue-cli里基于axios封装复用请求,包括了浅谈在Vue-cli里基于axios封装复用请求的使用技巧和注意事项,需要的朋友参考一下 本文介绍了浅谈在Vue-cli里基于axios封装复用请求,分享给大家,具体如下: 安装 只用安装一个axios就可以了。 接口代理设置 为了请求可以正常发送,我们一般要进行一个接口代理的配置,这样可以避免请求跨域,项目打包之后,后端一般也
-
vue2+el-menu实现路由跳转及当前项的设置方法实例
本文向大家介绍vue2+el-menu实现路由跳转及当前项的设置方法实例,包括了vue2+el-menu实现路由跳转及当前项的设置方法实例的使用技巧和注意事项,需要的朋友参考一下 Vue.js 是什么 Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还
-
详解Vue2 添加对scss的支持
本文向大家介绍详解Vue2 添加对scss的支持,包括了详解Vue2 添加对scss的支持的使用技巧和注意事项,需要的朋友参考一下 引入loader scss支持 为了使用scss,我们需要先安装相关的node包: 安装好之后,为了可以在.vue和.scss中使用,需要在webpack.config.js中配置对应的解析器: 关于上面resolve的配置,是因为编译和打包源文件默认不一样。 测试s
-
 详解@Vue/Cli 3 Invalid Host header 错误解决办法
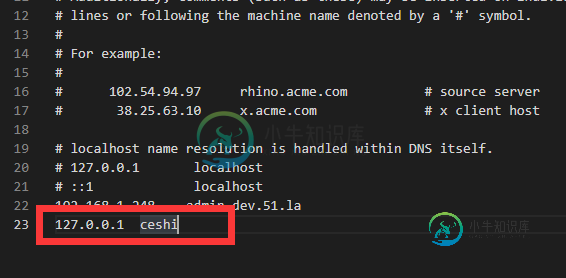
详解@Vue/Cli 3 Invalid Host header 错误解决办法本文向大家介绍详解@Vue/Cli 3 Invalid Host header 错误解决办法,包括了详解@Vue/Cli 3 Invalid Host header 错误解决办法的使用技巧和注意事项,需要的朋友参考一下 我的host设置 报错如下: 解决办法: @Vue/Cli 3 在vue.config.js里加上 vue-cli 在webpack.dev.conf.js里加上 最后 以上就是本
-
 vue.js中导出Excel表格的案例分析
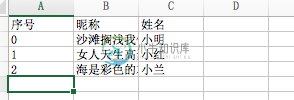
vue.js中导出Excel表格的案例分析本文向大家介绍vue.js中导出Excel表格的案例分析,包括了vue.js中导出Excel表格的案例分析的使用技巧和注意事项,需要的朋友参考一下 有一个项目需求,要求在前端项目中导出Excel表格,经过查找代码,Vue.js确实可以实现,具体实现步骤为: 1.安装依赖 2.导入两个JS 下载Blob.js和Export2Excel.js,在src目录下新建Excel文件夹,里面放入Blob.js
-
聊聊Vue 中 title 的动态修改问题
本文向大家介绍聊聊Vue 中 title 的动态修改问题,包括了聊聊Vue 中 title 的动态修改问题的使用技巧和注意事项,需要的朋友参考一下 由于之前的 Vue 项目打包成果物一直是嵌入集成平台中,所以一直没有关注过项目的 title。直到最近,突然有个需求,要求点击按钮在集成平台外新开一个页面,此时我才发现,原来我的项目的 title 一直是万年不变的 vue-project。理所应当的
-
 vue+element模态框中新增模态框和删除功能
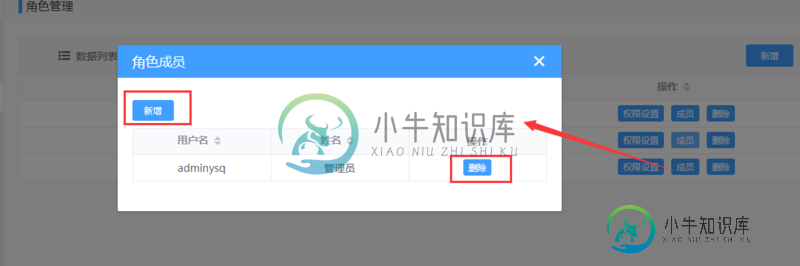
vue+element模态框中新增模态框和删除功能本文向大家介绍vue+element模态框中新增模态框和删除功能,包括了vue+element模态框中新增模态框和删除功能的使用技巧和注意事项,需要的朋友参考一下 实现效果如下 结构 // 打开新增成员 // 删除员工 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Vue实现PC端靠边悬浮球的代码
Vue实现PC端靠边悬浮球的代码本文向大家介绍Vue实现PC端靠边悬浮球的代码,包括了Vue实现PC端靠边悬浮球的代码的使用技巧和注意事项,需要的朋友参考一下 我想把退出登录的按钮做成一个悬浮球的样子,带动画的那种。 实现是这个样子: 手边没有球形图。随便找一个,功能这里演示的为单机悬浮球注销登录 嗯,具体代码: data js方法 css 总结 到此这篇关于Vue实现PC端靠边悬浮球的代码的文章就介绍到这了,更多相关Vue靠边
-
 有关vue 开发钉钉 H5 微应用 dd.ready() 不执行问题及快速解决方案
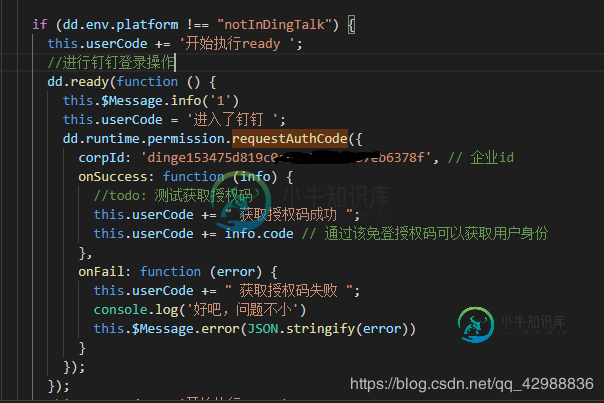
有关vue 开发钉钉 H5 微应用 dd.ready() 不执行问题及快速解决方案本文向大家介绍有关vue 开发钉钉 H5 微应用 dd.ready() 不执行问题及快速解决方案,包括了有关vue 开发钉钉 H5 微应用 dd.ready() 不执行问题及快速解决方案的使用技巧和注意事项,需要的朋友参考一下 最近在做钉钉的免登,npm 安装好 dingtalk-jsapi 后,执行 dd.ready()怎么都不生效。但是判断当前环境是不是 ‘notInDingTalk' 时又是
-
 使用vue cli4.x搭建vue项目的过程详解
使用vue cli4.x搭建vue项目的过程详解本文向大家介绍使用vue cli4.x搭建vue项目的过程详解,包括了使用vue cli4.x搭建vue项目的过程详解的使用技巧和注意事项,需要的朋友参考一下 cli-4.x已经发布好久了,斟酌了好久,还是决定将原来的cli-2.x升级到4.x,详细的升级过程可以戳这里 1、创建项目 vue create vuetest 2、选择配置方式 这里我选择的是手动配置(使用↑ ↓箭头切换,Enter
-
简单谈谈Vue 模板各类数据绑定
本文向大家介绍简单谈谈Vue 模板各类数据绑定,包括了简单谈谈Vue 模板各类数据绑定的使用技巧和注意事项,需要的朋友参考一下 『天下武功,唯快不破』√,这一直是对武学造诣方面的追捧,虽然对于这个丝毫不会;更是对待现实工作不懈渴求,乃至苛求。因为这已不是遁隐修行,而是职场卖命,唯有先快速解决需求,方能攫取更为充盈的时间去深究技术机理,以使臻于更强,更强而优于快,如此优良循环得以形成。言归正传,作为
-
vue实现动态数据绑定
本文向大家介绍vue实现动态数据绑定,包括了vue实现动态数据绑定的使用技巧和注意事项,需要的朋友参考一下 实现的步骤: 1.监听对象属性的读取与变化 Object.defineProperty() 方法会直接在对象上定义一个新的的属性,或者已经存在的属性并且返回这个属性 语法是 Object.defineProperty(obj, prop, descript) obj: 目标对象 prop:
-
Vue实现双向数据绑定
本文向大家介绍Vue实现双向数据绑定,包括了Vue实现双向数据绑定的使用技巧和注意事项,需要的朋友参考一下 Vue实现双向数据绑定的方式,具体内容如下 Vue是如何实现双向数据绑定的呢?答案是前端数据劫持。其通过Object.defineProperty()方法,这个方法可以设置getter和setter函数,在setter函数中,就可以监听到数据的变化,从而更新绑定的元素的值。 实现对象属性变化
-
 Vue关于数据绑定出错解决办法
Vue关于数据绑定出错解决办法本文向大家介绍Vue关于数据绑定出错解决办法,包括了Vue关于数据绑定出错解决办法的使用技巧和注意事项,需要的朋友参考一下 Vue关于数据绑定出错 错误提示: 相对应的代码: 看到错误的时候,就知道是数据绑定出错了,原因就是没有声明a, b这两个属性,那就试着添加这两个属性 然后发现,前面的错误提示就消失了 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
vue数据双向绑定的注意点
本文向大家介绍vue数据双向绑定的注意点,包括了vue数据双向绑定的注意点的使用技巧和注意事项,需要的朋友参考一下 最近一个vue和element的项目中遇到了一个问题: 动态生成的对象进行双向绑定是失败 直接贴代码: 上面一个简单的element的表单;addClass就是我要将数据绑定到的对象;他初始是一个空对象;我需要在其他地方读取然后给他添加属性,同时给表单进行绑定。 在这个过程中就发现,
