vue+element模态框中新增模态框和删除功能
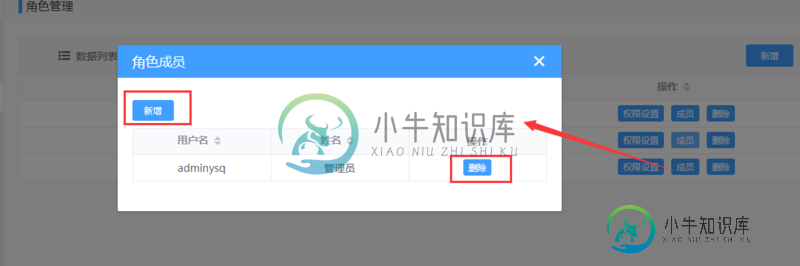
实现效果如下

结构
<el-table-column sortable label="操作">
<template slot-scope="scope">
<el-button type="primary" @click="getMembers(scope.row.id)">成员</el-button>
<el-buttontype="primary" @click="delRole(scope.row.id, scope.$index)">删除</el-button>
</template>
</el-table-column>
//scope.$index 获取当前行的index
// 打开新增成员
openAddStaff() {
this.getAllStaff();
},
// 确定新增
addStaff() {
if (!this.user) {
this.$message.error("请选择用户!");
return;
}
this.$post(
"/api/RoleMemberController/add",
{ userId: this.user.split("/")[0], roleId: this.roleId },
data => {
console.log(data,111)
this.$message.success("添加成功!");
this.dialogAddStaffVisible = false;
let item = {
id: data.rm.id,
userId: data.rm.userId,
userCname: this.user.split("/")[1]
};
this.staffList.push(item);//从数组中添加当前行
}
);
},
// 删除员工
delStaff(id, index) {
this._confirm("确定删除吗?", () => {
this.$post("/api/RoleMemberController/delOne", { id: id }, data => {
this.$message.success("删除成功!");
this.staffList.splice(index, 1);//从数组中删除当前行
});
});
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
模块框是一种流畅的、灵活的、对话框式的提示,有最小化的功能需求,以及智能默认值。 由于HTML5定义了它的语义,autofocus HTML 属性在Bootstrap模态框中产生不了影响。为了实现同样的效果,使用一些自定义JavaScript: $('#myModal').on('shown.bs.modal', function () { $('#myInput').focus() })
-
主要内容:用法,实例,选项,方法,实例,事件,实例模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。 如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。 用法 您可以切换模态框(Modal)插件
-
主要内容:如何创建模态框,实例,模态框尺寸,实例 - 小模态框,实例 - 大模态框模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息交互等。 如何创建模态框 以下实例创建了一个简单的模态框效果 : 实例 <!-- 按钮:用于打开模态框 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-tar
-
简介 yii2中modal的使用也是较为频繁的,而且在很大程度上能提升网站的用户体验,那么我们就不得不介绍一下yii2自带的bootstrap组件Modal是如何使用的。 演示 通过点击按钮 弹出模态框 用法 引入模态框(modal)组件,就是在页面中引入一个模态框 <?php use yii\bootstrap\Modal; Modal::begin([ 'id' => 'page-m
-
模态窗组件。Modal 是一个基础弹窗,内容完全由用户自定义,定制化程度极高。如果没有这么高的定制化需求,我们也提供了在 Modal 基础上的封装组件(继承自 Modal),例如:https://www.wenjiangs.com/doc/0X462A1Dcomponents/Dialog。 Usage 全部引入 import { Modal } from 'beeshell'; 按需引入 im
-
Modal 模态框 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 默认情况下,模态框只有一个确认按钮: 请至少要配置弹框的内容参数content。 通过v-model绑定一个布尔变量来控制模态框的显示与否。 <template> <view> <u-modal v-model="show" :content="

