vue.js中导出Excel表格的案例分析
有一个项目需求,要求在前端项目中导出Excel表格,经过查找代码,Vue.js确实可以实现,具体实现步骤为:
1.安装依赖
npm install -S file-saver xlsx npm install -D script-loader
2.导入两个JS
下载Blob.js和Export2Excel.js,在src目录下新建Excel文件夹,里面放入Blob.js和Export2Excel.js两个JS文件
3.在main.js引入这两个JS文件 **
import Blob from './excel/Blob' import Export2Excel from './excel/Export2Excel.js'
4.在组件中使用
//导出的方法
exportExcel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../excel/Export2Excel');
const tHeader = ['序号', '昵称', '姓名'];
// 上面设置Excel的表格第一行的标题
const filterVal = ['index', 'nickName', 'name'];
// 上面的index、nickName、name是tableData里对象的属性
const list = this.tableData; //把data里的tableData存到list
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '列表excel');
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
tHeader是表头,filterVal 中的数据是表格的字段,tableData中存放表格里的数据,类型为数组,里面存放对象,表格的每一行为一个对象。
tableData 中的值为:
data () {
return {
tableData: [
{'index':'0',"nickName": "沙滩搁浅我们的旧时光", "name": "小明"},
{'index':'1',"nickName": "女人天生高贵", "name": "小红"},
{'index':'2',"nickName": "海是彩色的灰尘", "name": "小兰"}
]
}
}
最后实现的效果图:

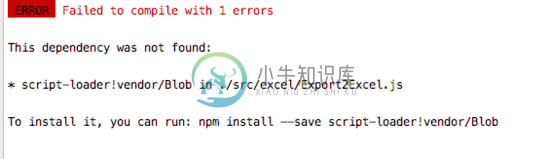
如果运行时,报如下所示的错误:

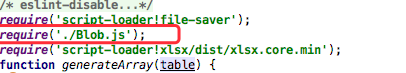
这是因为Export2Excel.js的设置需要改下:

注: 把require('script-loader!vendor/Blob')改为 require('./Blob.js')
项目中实际应用案例
/ 导出 */
formatJson(filterVal, jsonData) {
// console.log(filterVal,jsonData)
return jsonData.map(v => filterVal.map(j => {
if(j == 'xxdz'){ //..详细地址
return v.name1 + v.name2 + v.name3 + v.gridName + v.xxdz
}
if(j == 'qyzw'){ //..区域装维
return v.name2 + '/' + v.yxCname
}
if(j == 'state'){ //..工单状态
return this.config.gzdStateList[v.state]
}
return v[j]
}))
},
ygExcel() {
let params = {}
let queryForm = this.deepClone(this.queryForm)
params.currentPage =1
params.pageSize = this.count
params.queryForm = queryForm
params.prop = this.prop
params.order = this.order
// params.ifExport = true
this.startLoading()
this.$post( "/api/UserController/getList",params, (data) => {
console.log(data)
let tableData =data.list;
// let tableData = data.list;
require.ensure([], () => {
const { export_json_to_excel } = require('../vendor/Export2Excel');
const tHeader = this.config.ygbHeader;//在config中定义表头
const filterVal = this.config.ygFilterVal;//在config中定义表头对应的字段
const data = this.formatJson(filterVal, tableData);
export_json_to_excel(tHeader, data, '员工详情表');下载是显示的表名
})
})
},
总结
以上所述是小编给大家介绍的vue.js中导出Excel表格的案例分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍JSP 导出Excel表格的实例,包括了JSP 导出Excel表格的实例的使用技巧和注意事项,需要的朋友参考一下 java 后台返回一个ModelAndView 对象,然后加入这2行设置 也可以把这二行设置放入JSP中 在jsp代码如下: 以上这篇JSP 导出Excel表格的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍Spring 实现excel及pdf导出表格示例,包括了Spring 实现excel及pdf导出表格示例的使用技巧和注意事项,需要的朋友参考一下 整理文档,搜刮出一个Spring 实现excel及pdf导出表格的代码,稍微整理精简一下做下分享。 excel 导出: pdf导出: 重写spring调用itext pdf 公共类 生成pdf 调用 以上就是本文的全部内容,希望对大家的学习
-
本文向大家介绍PHP 导出Excel示例分享,包括了PHP 导出Excel示例分享的使用技巧和注意事项,需要的朋友参考一下 下载PHPExcel_1.8.0_doc.zip http://phpexcel.codeplex.com/,将解压后的文件夹里的Classes上传到网站的根目录下,Classes目录内的内容如下: 导出文件Excel.php
-
本文向大家介绍vue中导出Excel表格的实现代码,包括了vue中导出Excel表格的实现代码的使用技巧和注意事项,需要的朋友参考一下 项目中我们可能会碰到导出Excel文件的需求,一般后台管理系统中居多,将table中展示的数据导出保存到本地。当然我们也可以通过一些处理来修改要导出的数据格式,具体需求具体对待。 1、首先我们需要安装3个依赖,file-saver、xlsx和script-load
-
本文向大家介绍Vue2.0实现将页面中表格数据导出excel的实例,包括了Vue2.0实现将页面中表格数据导出excel的实例的使用技巧和注意事项,需要的朋友参考一下 这两天学习了Vue.js 感觉知识点挺多的,所以,今天添加一点小笔记。 项目中将后台返回的数据v-for到表格中,然后需要将这个表格导出为EXCEL 只说怎么做。 一、需要安装三个依赖: 二、项目中新建一个文件夹:(vendor-
-
本文向大家介绍Python编程快速上手——Excel表格创建乘法表案例分析,包括了Python编程快速上手——Excel表格创建乘法表案例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python Excel表格创建乘法表。分享给大家供大家参考,具体如下: 题目如下: 创建程序multiplicationTable.py,从命令行接受数字N,在一个Excel电子表格中创建一个N*N的

