《vue》专题
-
 vue实现仿淘宝结账页面实例代码
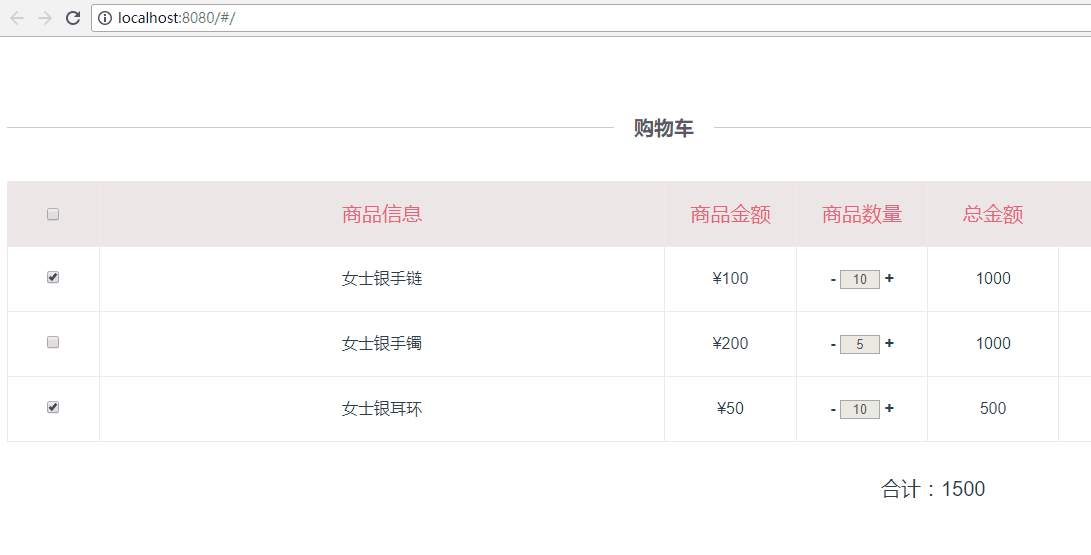
vue实现仿淘宝结账页面实例代码本文向大家介绍vue实现仿淘宝结账页面实例代码,包括了vue实现仿淘宝结账页面实例代码的使用技巧和注意事项,需要的朋友参考一下 虽然Vue最强大的是组件化开发,但是其实多页面开发也蛮适合的。下面小编给大家分享vue实现仿淘宝结账页面实例代码,具体内容大家参考下本文。 这个demo,是小编基于之前的 vue2.0在table中实现全选和反选 文章进行更新后的demo,主要功能呢,是仿照淘宝页面的结
-
 浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法本文向大家介绍浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法,包括了浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法的使用技巧和注意事项,需要的朋友参考一下 1.vue中的vue-cli打包 最近在用vue写一个小项目,其中就用到了vue脚手架工具vue-cli,在测试打包后能否运行过程中遇到不少问题,而且在网上这些问题答案都不太好找,废话不多说,进入正题
-
 vue webpack打包优化操作技巧
vue webpack打包优化操作技巧本文向大家介绍vue webpack打包优化操作技巧,包括了vue webpack打包优化操作技巧的使用技巧和注意事项,需要的朋友参考一下 临近春节,公司很多同事都提前回家过年,剩余人员根据禅道去修改bug,当bug修正完毕以后,我们需要重新打包给运维,上测试服给测试同事提测,但是由于项目本体比较庞大,所以打包时间太过漫长(二十五分钟以上:sob:),所以有了打包优化的想法(其实想法早就有了,但是
-
 vue ssr服务端渲染(小白解惑)
vue ssr服务端渲染(小白解惑)本文向大家介绍vue ssr服务端渲染(小白解惑),包括了vue ssr服务端渲染(小白解惑)的使用技巧和注意事项,需要的朋友参考一下 >初学ssr入坑 初学vue服务端渲染疑惑非常多,我们大部分前端都是半路出家,上手都是前后端分离,对服务端并不了解,不说java、php语言了,连node服务都还没搞明白,理解服务端渲染还是有些困难的; 网上有非常多的vue服务渲染的入门案例,但看了很久,很多,还
-
浅谈Vue2.0父子组件间事件派发机制
本文向大家介绍浅谈Vue2.0父子组件间事件派发机制,包括了浅谈Vue2.0父子组件间事件派发机制的使用技巧和注意事项,需要的朋友参考一下 从vue1.x过来的都知道,在vue2.0中,父子组件间事件通信的$dispatch和$broadcase被移除了。官方考虑是基于组件树结构的事件流方式实在是让人难以理解,并且在组件结构扩展的过程中会变得越来越脆落。特别是在组件层级比较深的情况下。通过广播和事
-
 Vuex 使用及简单实例(计数器)
Vuex 使用及简单实例(计数器)本文向大家介绍Vuex 使用及简单实例(计数器),包括了Vuex 使用及简单实例(计数器)的使用技巧和注意事项,需要的朋友参考一下 前一段时间因为需要使用vue,特地去学习了一下。但是时间匆忙vuex没有接触到,今天闲暇时看了解了一下vuex,并做了一个小demo,用于记录vuex的简单使用过程。 什么是Vuex? vuex是专门为vue.js应用程序开发的一种状态管理模式,当多个视图依赖于同一个
-
 Vue实现美团app的影院推荐选座功能【推荐】
Vue实现美团app的影院推荐选座功能【推荐】本文向大家介绍Vue实现美团app的影院推荐选座功能【推荐】,包括了Vue实现美团app的影院推荐选座功能【推荐】的使用技巧和注意事项,需要的朋友参考一下 经常用美团app买电影票,不禁对它的推荐选座功能产生了好奇,于是打算自己实现一个类似的算法,美团app的推荐选座界面如下 最多可以选5个座位,本demo的选座界面如下图 上图是点击 推荐选座5人 后选出的座位(绿色),这个demo和美团
-
 Vue CLI3 如何支持less的方法示例
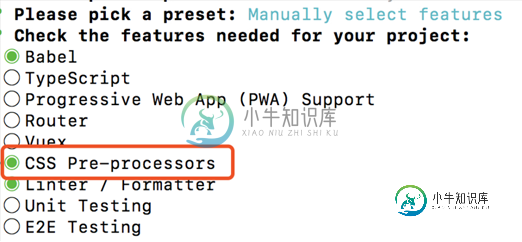
Vue CLI3 如何支持less的方法示例本文向大家介绍Vue CLI3 如何支持less的方法示例,包括了Vue CLI3 如何支持less的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue CLI3 如何支持less的方法示例,分享给大家,具体如下: 安装方式: 或者 大家在编写 .vue 文件的 style 的时候多会选择采用预编译样式来加速开发效率 这里我们提一下,如何在新版 Vue CLI 中增加对 less
-
 vue2实现搜索结果中的搜索关键字高亮的代码
vue2实现搜索结果中的搜索关键字高亮的代码本文向大家介绍vue2实现搜索结果中的搜索关键字高亮的代码,包括了vue2实现搜索结果中的搜索关键字高亮的代码的使用技巧和注意事项,需要的朋友参考一下 具体代码如下所示: 开源项目地址: github.com/alex-0407/v… 效果演示 总结 以上所述是小编给大家介绍的vue2实现搜索结果中的搜索关键字高亮的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此
-
 vue-cli3.0使用及部分配置详解
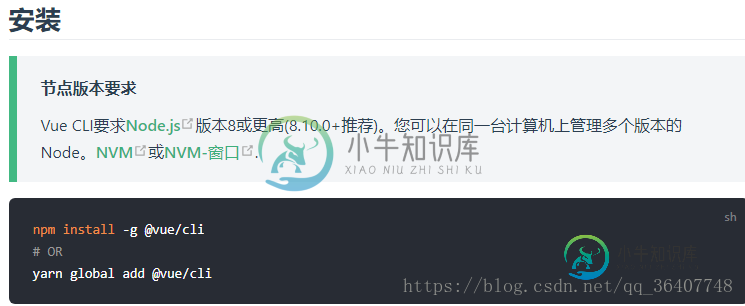
vue-cli3.0使用及部分配置详解本文向大家介绍vue-cli3.0使用及部分配置详解,包括了vue-cli3.0使用及部分配置详解的使用技巧和注意事项,需要的朋友参考一下 好长一段时间没有关注vue脚手架了,昨天因为需要个后台模板,用脚手架 搞了一下,竟然发现指令不能用了,看官方文档已经升级3.0,也是试的玩了一下, 大致写写怎么玩的! 1.先全局安装vue-cli3.0 检测安装: 2.创建项目(这个就跟react创建脚手架项
-
找不到Vue命令
问题内容: 尝试安装Vue,但出现错误。 一切都按照Vue的说明安装,我不确定为什么会出现此问题。 提前致谢! 问题答案: 尝试使用以下命令更新PATH变量: 更新节点/ NPM可能也有帮助。
-
 详解vue-validator(vue验证器)
详解vue-validator(vue验证器)本文向大家介绍详解vue-validator(vue验证器),包括了详解vue-validator(vue验证器)的使用技巧和注意事项,需要的朋友参考一下 官方文档:http://vuejs.github.io/vue-validator/zh-cn/index.html github项目地址:https://github.com/vuejs/vue-validator 单独使用vue-valid
-
 Vue 按照创建时间和当前时间显示操作(刚刚,几小时前,几天前)
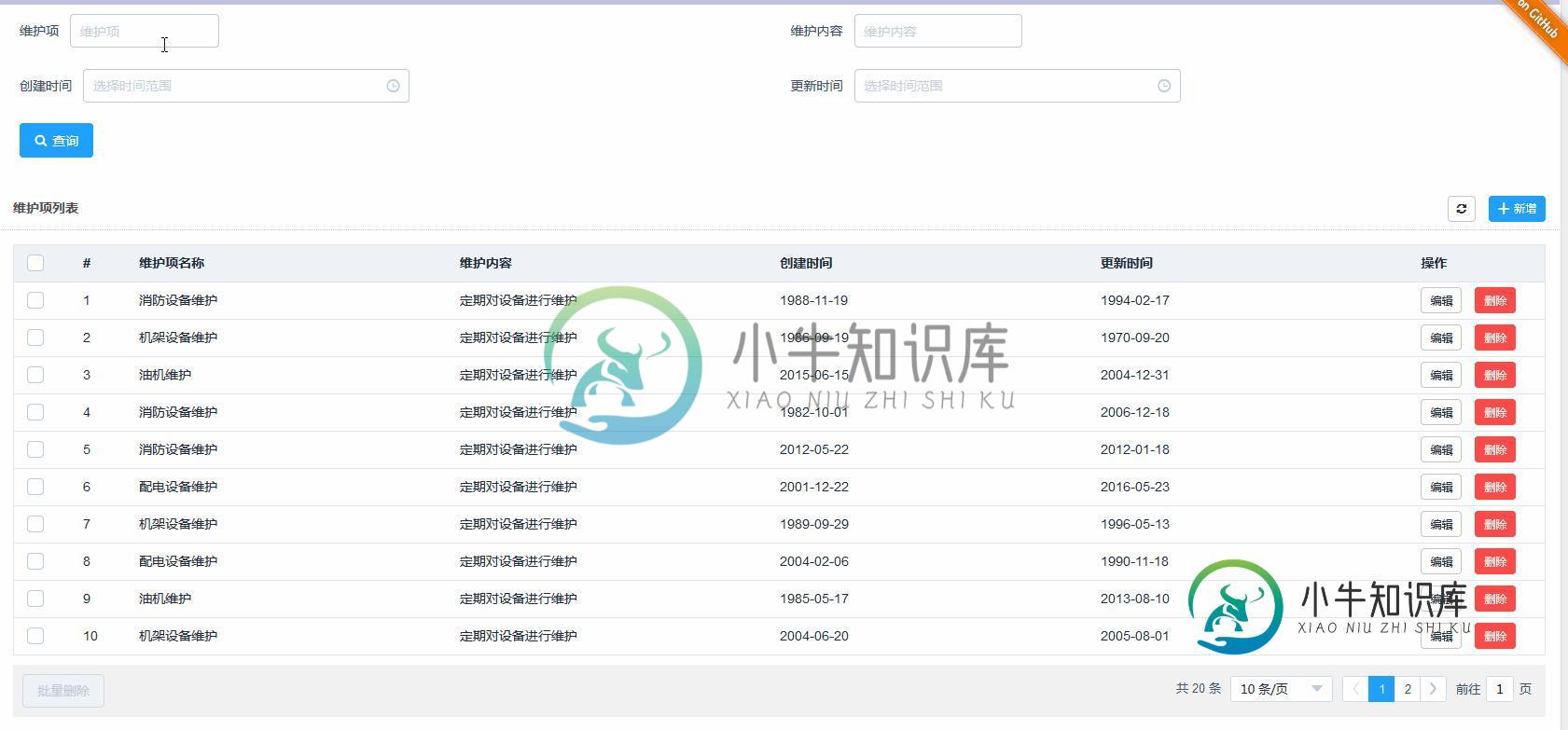
Vue 按照创建时间和当前时间显示操作(刚刚,几小时前,几天前)本文向大家介绍Vue 按照创建时间和当前时间显示操作(刚刚,几小时前,几天前),包括了Vue 按照创建时间和当前时间显示操作(刚刚,几小时前,几天前)的使用技巧和注意事项,需要的朋友参考一下 在methods中创建方法showtime,传入要跟当前时间要对比的时间 补充知识:Vue中根据时间戳计算时间间隔-年龄 实现目标 由于数据库没有直接存储用户的年龄,只有以时间戳为格式的出生日期,所以不得不在
-
 vue 使用lodash实现对象数组深拷贝操作
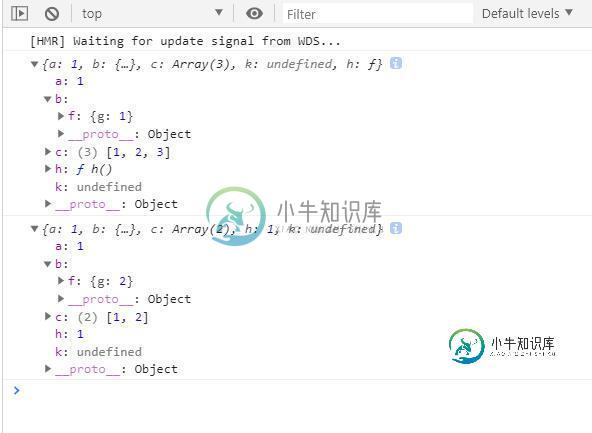
vue 使用lodash实现对象数组深拷贝操作本文向大家介绍vue 使用lodash实现对象数组深拷贝操作,包括了vue 使用lodash实现对象数组深拷贝操作的使用技巧和注意事项,需要的朋友参考一下 我就废话不多说了,大家还是直接看代码吧~ 如果本篇文章对你有帮助的话,很高兴能够帮助上你。 补充知识:vue iview上传多文件只发送一次ajax请求,并根据上传进度显示上传进度条 前言 基于iview的上传组件(Upload)以及进度条组件
-
 vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作
vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作本文向大家介绍vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作,包括了vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作的使用技巧和注意事项,需要的朋友参考一下 前言 在 v-for 循环语句上,定义一个点击事件 传入两个参数(当行数据、当前事件对象),如下代码片段,当前事件对象必须加上 ‘$' 符号 不加'$‘报错: 加上'$‘: 点击行之后
