浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
1.vue中的vue-cli打包
最近在用vue写一个小项目,其中就用到了vue脚手架工具vue-cli,在测试打包后能否运行过程中遇到不少问题,而且在网上这些问题答案都不太好找,废话不多说,进入正题。
a.执行打包命令:npm run build
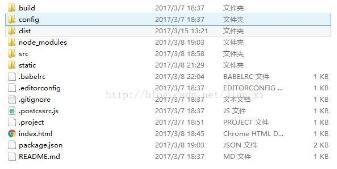
b.打包之后生成的文件夹为根目录下的dist文件:

c.进入dist中

在运行这个index.html之前先说说一些打包配置问题:
在config文件夹下可以看到一个index.js文件,打开其中可以看到有几个属性分别是:
assetsRoot: path.resolve(__dirname, '../dist')//其实这个就是刚才打包后的根目录文件夹dist,所有的文件都会输出到这里
assetsSubDirectory: 'static' //默认是把css,fonts,images,js输出到这个文件夹下,但是我的改成了 assetsSubDirectory: '' 所以上图就直接输出到dist下了,即这个参数配置的是静态文件的输出目录
assetsPublicPath: '/' 这个就是静态文件的引用前缀
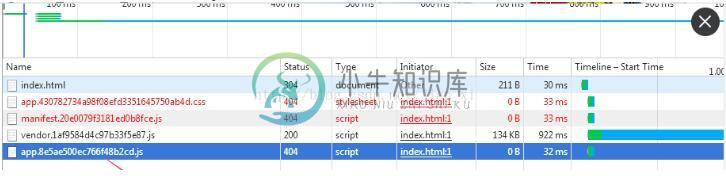
在index.html文件中可以看到每个js,css文件的引用路径,在服务器上运行时如果发生找不到文件如下图

大多数情况下都是参数配置问题,可以根据index.html文件下的路径进行测试进行解决,如果不行可以留言一起交流。
-
本文向大家介绍浅谈TypeScript 用 Webpack/ts-node 运行的配置记录,包括了浅谈TypeScript 用 Webpack/ts-node 运行的配置记录的使用技巧和注意事项,需要的朋友参考一下 公司项目代码是用 TypeScript 写的, 中间遇到有些代码不要放到 Node 里面去跑. 具体场景一些路由配置, 比较大的一块 JSON 数据定义在 TypeScript 里.
-
本文向大家介绍vue打包之后生成一个配置文件修改接口的方法,包括了vue打包之后生成一个配置文件修改接口的方法的使用技巧和注意事项,需要的朋友参考一下 前言: 我们的vue代码打包上传到服务器之后,要是数据接口 以后换了域名什么的,是不是需要重新去vue文件里修改接口。 能不能生成一个配置文件,里面可以配置域名或其它什么字段之类的,这样以后换了域名,只需打开记事本 修改一下域名即可。 教程: 第一
-
本文向大家介绍浅谈Vue SSR 的 Cookies 问题,包括了浅谈Vue SSR 的 Cookies 问题的使用技巧和注意事项,需要的朋友参考一下 一个网站一旦涉及到多用户, 就很难从 Cookies 中逃脱, Vue SSR 的 cookies 也真算是遇到的一个不小的问题, 从开始玩 SSR 开始到现在, 一共想出了3种方案, 从最早的把 Cookies 注入到 state 中, 到把 C
-
本文向大家介绍浅谈React + Webpack 构建打包优化,包括了浅谈React + Webpack 构建打包优化的使用技巧和注意事项,需要的朋友参考一下 本文介绍了React + Webpack 构建打包优化,分享给大家,具体如下: 使用 babel-react-optimize 对 React 代码进行优化 检查没有使用的库,去除 import 引用 按需打包所用的类库,比如 lodash
-
本文向大家介绍浅谈react+es6+webpack的基础配置,包括了浅谈react+es6+webpack的基础配置的使用技巧和注意事项,需要的朋友参考一下 这是模块化开发、主流框架和最新版的ECMAScript语法规范的一个小demo 准备工作 安装 nodeJs 首先进入node官网,去下载最新版的nodeJs webpack 安装webpack 参数-g表示全局安装webpack,你在cm
-
本文向大家介绍浅谈vue项目利用Hbuilder打包成APP流程,以及遇到的坑,包括了浅谈vue项目利用Hbuilder打包成APP流程,以及遇到的坑的使用技巧和注意事项,需要的朋友参考一下 1.打包项目 期间遇到的坑,提前说下,避免重复工作。 1.1打包的app出现白屏。 出现原因:路径不对,需要改config\index.js 解决办法:修改打包的路径。 1.2点击页面跳转不了,报 Loadi

