vue webpack build资源相对路径的问题及解决方法
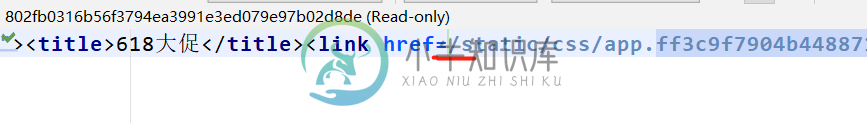
默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。
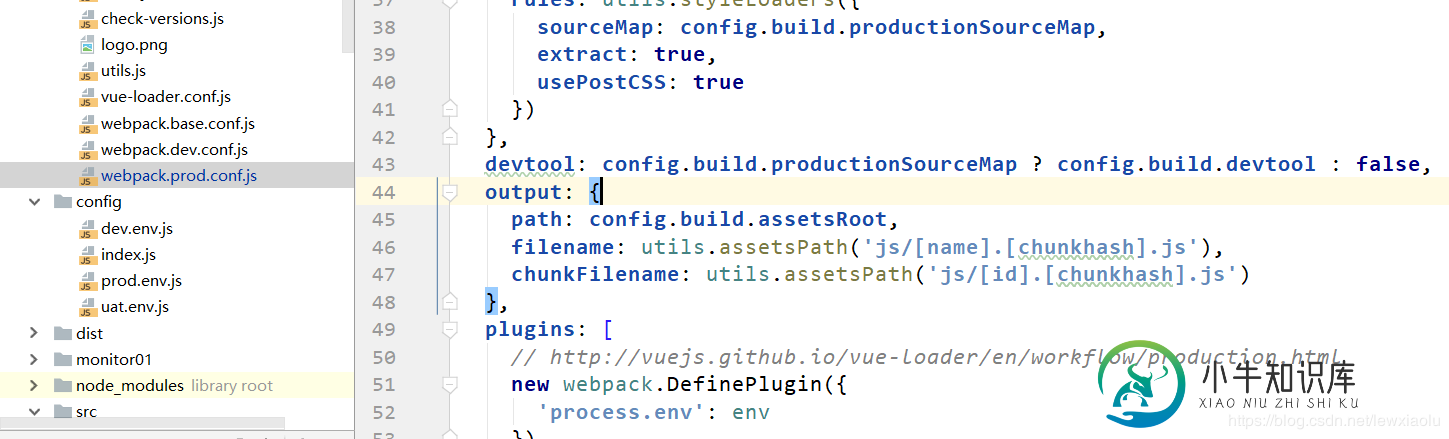
如图:



解决方法:
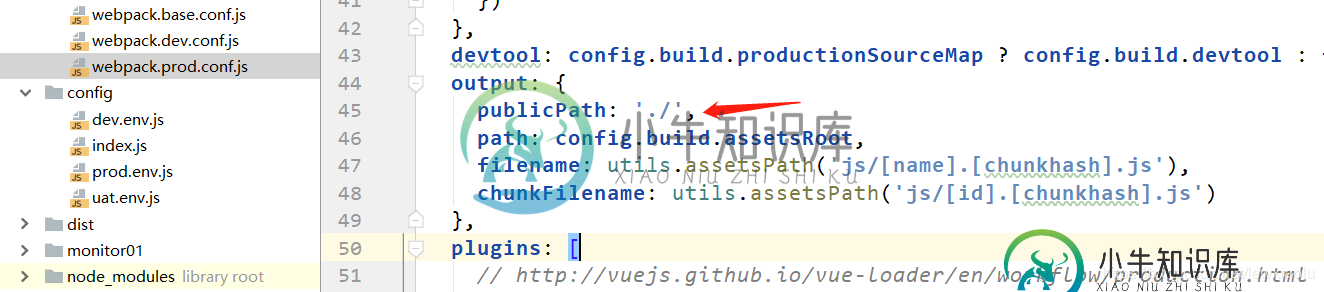
在webpack.prod.conf.js中,output中添加或者修改为 publicPath: ‘./';
output: {
publicPath: './',
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},
这是修改了js,css引用地址,那么image引用地址呢?

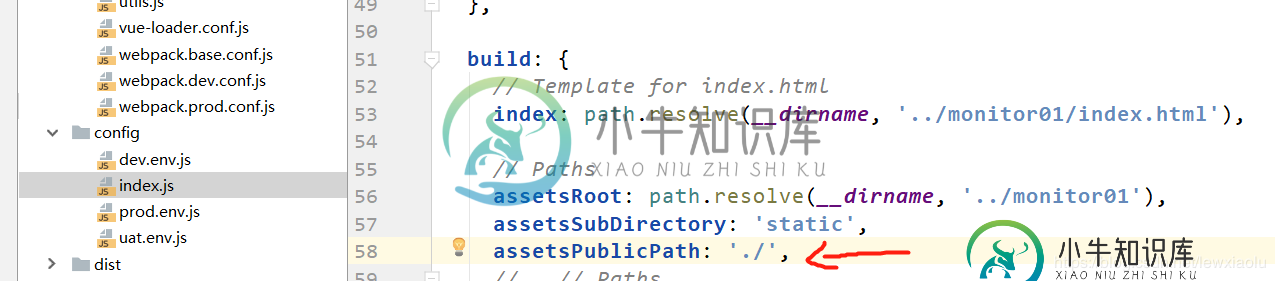
config文件夹下面的index
build: {
// Template for index.html
index: path.resolve(__dirname, '../monitor01/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../monitor01'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
...
}

更改图片地址也为相对路径,修改build下,utils.js文件.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}

总结
到此这篇关于vue webpack build资源相对路径的问题及解决方法的文章就介绍到这了,更多相关vue webpack build资源相对路径内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍IIS7.5 无法验证对路径问题的解决方法,包括了IIS7.5 无法验证对路径问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 我们用win7系统的IIS7.5发布网站时,很多人都不成功。可能会出现“无法验证对路径”的错误,本文提供解决办法 方法/步骤 1、我们添加好了物理路径和站点以后,点击右侧的基本设置 2、再点击测试设置 3、会发现测试不成功,提示:无法验证对路径,经过分
-
本文向大家介绍解决vue单页面应用打包后相对路径、绝对路径相关问题,包括了解决vue单页面应用打包后相对路径、绝对路径相关问题的使用技巧和注意事项,需要的朋友参考一下 在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:
-
本文向大家介绍nodejs的路径问题的解决,包括了nodejs的路径问题的解决的使用技巧和注意事项,需要的朋友参考一下 最近公司的一个开发项目,后端用的是nodejs。这两天需要打包给客户演示,就让公司一个小伙把之前3D机房的打包工具移植过来。打包之后,发现原本在开发环境下的跑的好好的项目,不能访问了。出现项目的首页不能访问的问题: can not get file index.html expr
-
问题内容: 所以这是我的程序,可以正常工作: 如您所见,我正在使用我要读取的文件的绝对路径: 当我尝试使用相对路径时会出现问题: 我收到一个错误: 文件usnumbers.txt与ScanSum.class文件位于同一目录中: 我该如何解决? 问题答案: 从哪个目录执行该类文件?(这将是相对路径的当前工作目录和基本目录。) 如果仅从eclipse启动应用程序,则项目目录将是工作目录,在这种情况下,
-
问题内容: 我将Maven约定用于源路径(src / main src / test),并且我的sql脚本位于src / main / resources / scripts中。 我想用H2内存运行我的应用程序,我想使用jdbc url初始化我的数据库: 我的问题是,这个相对路径(src / main / …)不起作用,并且如果init = runscript命令什么都没有针对,则H2不会崩溃。
-
为了复制它,我试图在一个全新的项目中做到这一点,似乎我也有同样的问题: > ng new angular10 npm安装roboto-fontface Roboto.scss所在位置: 效果不错。当我进入node_modules/roboto-fontface/css/mixins.scss中的mixins.scss时,我产生了这个想法,我看到$roboto-font-path:'../../..

