vue打包之后生成一个配置文件修改接口的方法
前言:
我们的vue代码打包上传到服务器之后,要是数据接口 以后换了域名什么的,是不是需要重新去vue文件里修改接口。
能不能生成一个配置文件,里面可以配置域名或其它什么字段之类的,这样以后换了域名,只需打开记事本 修改一下域名即可。
教程:
第一步:安装generate-asset-webpack-plugin插件
npm install --save-dev generate-asset-webpack-plugin
第二步:配置webpack.prod.conf.js文件
//让打包的时候输出可配置的文件
var GenerateAssetPlugin = require('generate-asset-webpack-plugin');
var createServerConfig = function(compilation){
let cfgJson={ApiUrl:"http://198.129.31.108:8080"};
return JSON.stringify(cfgJson);
}
//让打包的时候输入可配置的文件
//这段代码加在plugins:[]中
new GenerateAssetPlugin({
filename: 'serverconfig.json',
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation));
},
extraFiles: []
})
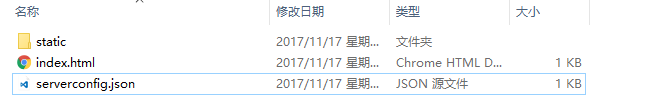
第三步:输入npm run build打包代码 结果如下

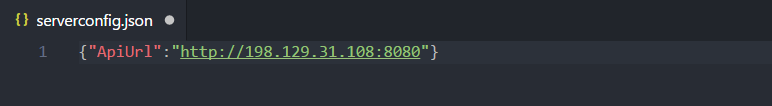
第四步:以后需要修改域名之类的 在serverconfig.json修改即可

第五步:获取ApiUrl
//在main.js中定义一个全局函数
Vue.prototype.getConfigJson=function(){
this.$http.get("serverconfig.json").then((result)=>{
//用一个全局字段保存ApiUrl 也可以用sessionStorage存储
Vue.prototype.ApiUrl=result.body.ApiUrl;
}).catch((error)=>{console.log(error)});
}
第六步:使用ApiUrl
//在app.vue里面 执行this.getConfigJson();
mounted:function(){
this.getConfigJson();
}
//之后...用在需要用到的地方 因为ApiUrl已经是全局了 可以直接用this.ApiUrl
var url=this.ApiUrl+'/api/....
总结
以上所述是小编给大家介绍的vue打包之后生成一个配置文件修改接口的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍怎么修改vue打包后生成文件路径?相关面试题,主要包含被问及怎么修改vue打包后生成文件路径?时的应答技巧和注意事项,需要的朋友参考一下 webpack:output.path vue-cli3: outputDir
-
本文向大家介绍基于Vue-Cli 打包自动生成/抽离相关配置文件的实现方法,包括了基于Vue-Cli 打包自动生成/抽离相关配置文件的实现方法的使用技巧和注意事项,需要的朋友参考一下 背景 •基于Vue-cli 项目产品部署,涉及到的交互的地址等配置信息,每次都要重新打包才能生效,极大的降低了效率。我们的目的是让项目实施的小伙伴重新快乐起来。网上实现的方式,都是半自动化的,还需要重新修改。 需求点
-
本文向大家介绍vue 项目打包通过命令修改 vue-router 模式 修改 API 接口前缀,包括了vue 项目打包通过命令修改 vue-router 模式 修改 API 接口前缀的使用技巧和注意事项,需要的朋友参考一下 需求说明: 在开发 vue 项目的过程中遇到的需求是要把 api 接口前缀暴露在命令行,通过 npm run build apiUrl 即可修改接口入口,用于从 docker
-
本文向大家介绍Vue打包后出现一些map文件的解决方法,包括了Vue打包后出现一些map文件的解决方法的使用技巧和注意事项,需要的朋友参考一下 Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始打包 2,会在项目目录下自动创建dist目录,打包好的文
-
本文向大家介绍Spring Boot打jar包后配置文件的外部优化配置方法,包括了Spring Boot打jar包后配置文件的外部优化配置方法的使用技巧和注意事项,需要的朋友参考一下 在未进行任何处理的情况下,Spring Boot会默认使用项目中的 application.properties 或者 application.yml 来读取项目所需配置。 我这里只记录几种自己所用到的。 访问命
-
本文向大家介绍浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法,包括了浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法的使用技巧和注意事项,需要的朋友参考一下 1.vue中的vue-cli打包 最近在用vue写一个小项目,其中就用到了vue脚手架工具vue-cli,在测试打包后能否运行过程中遇到不少问题,而且在网上这些问题答案都不太好找,废话不多说,进入正题

