Vue CLI3 如何支持less的方法示例
本文介绍了Vue CLI3 如何支持less的方法示例,分享给大家,具体如下:
安装方式:
npm install less less-loader --save
或者
cnpm install less less-loader --save
大家在编写 .vue 文件的 style 的时候多会选择采用预编译样式来加速开发效率
<style lang="less">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
.img {
border: 1px solid red;
}
}
</style>
这里我们提一下,如何在新版 Vue CLI 中增加对 less 的支持
其实很简单:需要在 package.json 中定义依赖:
"devDependencies": {
"less": "^3.0.4",
"less-loader": "^4.1.0"
}
然后安装对应的依赖即可,是不是比之前版本的脚手架省去了很多配置
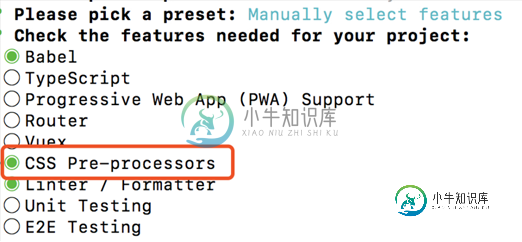
当然在使用 vue create 创建新项目的时候,也是可以在命令行直接选择的:

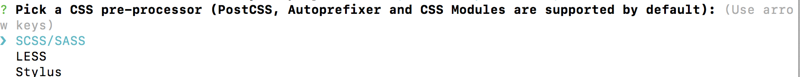
再里面可以选择:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍如何解决React官方脚手架不支持Less的问题(小结),包括了如何解决React官方脚手架不支持Less的问题(小结)的使用技巧和注意事项,需要的朋友参考一下 说在前面 create-react-app 是由 React 官方提供并推荐使用构建新的 React 单页面应用程序的最佳方式,不过目前版本(1.5.x)其构建的项目中默认是不支持动态样式语言Less 的。如果我们的项目必须
-
本文向大家介绍如何让js的filter方法支持大小写?相关面试题,主要包含被问及如何让js的filter方法支持大小写?时的应答技巧和注意事项,需要的朋友参考一下 使用正则表达式即可 写个试试 let searchs = new RegExp(searched, 'i'); 这样searchs就是不区分大小写的了 "i" 在正则里就是 不区分大小写搜索。
-
我正在使用一个表单,当我点击提交时,它会点击下面的控制器。 我知道这个方法被击中了,因为我在其中放置了断点。然而,我仍然得到了上面提到的错误。 编辑:我已经发布了整个控制器,而不仅仅是方法。 Edit2:我的html表单如下: 我错过了什么?非常感谢任何帮助。
-
我正在试验测试。我的目标是在几个类中拥有测试方法,并在一个单独的类中为准备和总结一堆测试提供“支持”方法。 另一个要求是,在测试套件中,必须为多个测试部件调用支持方法。例如,第一部分包含testA和testB,第二部分包含testC和testD。这将导致以下步骤: 支持,测试,测试,支持,支持 我的第一个(部分)有效的方法是使用注释所有方法,使用组并定义组之间的依赖关系,例如,测试方法依赖于组“s
-
本文向大家介绍认识less和webstrom的less配置方法,包括了认识less和webstrom的less配置方法的使用技巧和注意事项,需要的朋友参考一下 今天完成的事情: 首先第一件事情是,整理一下常用的颜色摄取 #F1F1F1 google的设置页面的body的背景颜色 #FFF 为google的内容块的背景颜色 另外就是学习test11中提到的less 一。跳出less和sass的战斗。
-
本文向大家介绍vue.js 添加 fastclick的支持方法,包括了vue.js 添加 fastclick的支持方法的使用技巧和注意事项,需要的朋友参考一下 fastclick:处理移动端click事件300毫秒延迟 1、兼容性 iOS 3及更高版本的移动Safari iOS 5及更高版本的Chrome Android上的Chrome(ICS) Opera Mobile 11.5及以上版本 An

