vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作
前言
在 v-for 循环语句上,定义一个点击事件 传入两个参数(当行数据、当前事件对象),如下代码片段,当前事件对象必须加上 ‘$' 符号
<template>
<div>
<ul>
<li
v-for="(item, index) in arrData"
:key="index"
@click="operate(item, $event)"
>
{{ item.title }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
arrData: [
{ id: 1, title: '第一条数据' },
{ id: 2, title: '第二条数据' }
]
};
},
methods: {
operate(item, event) {
console.log(item);
console.log(event);
}
}
};
</script>
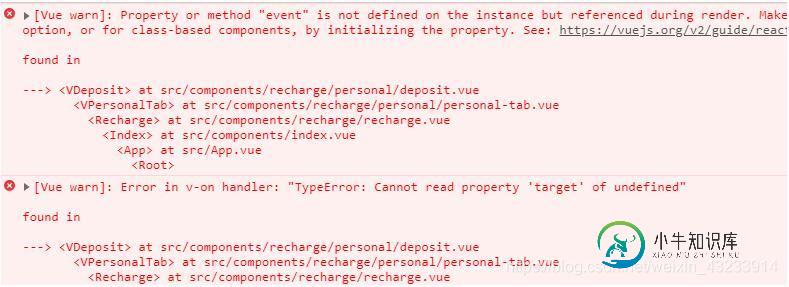
不加'$‘报错:

加上'$‘: 点击行之后获得当前行数据 以及当前事件对象

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
补充知识:vue获取当前点击对象的下标,和当前点击对象的内容
如下所示:
<li v-for="(item,index) in tabList" v-on:click="addClass(index,$event)" >{{item.title}}</li>
data里面声明:
data() {
return {
tabList: [
{ id: 0, title: "首页1" },
{ id: 1, title: "首页2" },
{ id: 2, title: "首页3" }
],
current:0
};
},
methods: {
addClass: function(index,event) {
this.current = index;
//获取点击对象
var el = event.currentTarget;
console.log("当前对象的内容:"+el.innerHTML);
console.log(this.current)
}
以上这篇vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery获取当前点击的对象元素(实现代码),包括了jQuery获取当前点击的对象元素(实现代码)的使用技巧和注意事项,需要的朋友参考一下 jQuery获取当前点击的对象元素(实现代码) 以上这篇jQuery获取当前点击的对象元素(实现代码)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
问题内容: 我正在使用以下代码来获取当前网址 是否有其他方法可以获取相同的URL,或者可能是获取当前URL的更好方法? 谢谢。 问题答案: 从参考:
-
问题内容: 我的网站在服务器上 为此,我有两个域, 和 我想使用PHP当前域,但是如果我使用,则可以告诉我 代替: 如何获取域而不是服务器名称? 我有PHP版本5.2。 问题答案: 尝试使用此: 或解析 apache_request_headers()
-
我使用(全局声明)同时运行多线程。需要一个小时才能完成任务。因此,我需要获得当前运行的线程详细信息,如活动线程,排队线程和完成线程。 但事情是我需要停止在15分钟内发送新的请求到服务器或调用一些方法。 这里shutdown或shutdowNow停止执行器,但不停止这5个线程。这就是问题所在。所以我需要手动杀死那些线程。如何杀死executor服务中手动附加的线程?
-
我正在为我的web应用程序使用Spring MVC。我的bean是在“”文件中编写的
-
问题内容: 我在Linux上使用libnuma。我的线程应该知道它们正在运行的节点/核心。是否可以某种方式获取当前线程的节点/核心?我已经看过文档,但是没有找到这样的功能… 问题答案: 我找到了这个解决方案: 然后,如果需要cpu的节点,则可以使用numa.h:

