vue 使用lodash实现对象数组深拷贝操作
我就废话不多说了,大家还是直接看代码吧~
<template>
<div></div>
</template>
<script>
export default {
mounted() {
this.init();
},
methods: {
init() {
let lodash = require('lodash');
let obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3],
h: () => {
return 123;
},
k: undefined
};
let obj2 = lodash.cloneDeep(obj1);
obj2.b.f.g = 2;
obj2.c = [1, 2];
obj2.h = 1;
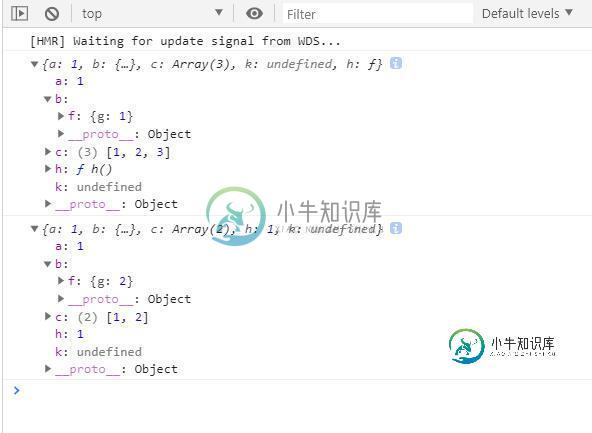
console.log(obj1);
console.log(obj2);
}
}
};
</script>

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
补充知识:vue iview上传多文件只发送一次ajax请求,并根据上传进度显示上传进度条
前言
基于iview的上传组件(Upload)以及进度条组件(Progress)
思路
使用Upload组件提供的上传文件之前的钩子,将所有上传文件拦截下来,保存在本地临时数组,使用axios来进行上传

完整示例
进度条部分,请上传一个大文件来查看效果
<template>
<Form :model="formData" :label-width="80">
<FormItem class="upload" label="上传文件">
<Upload
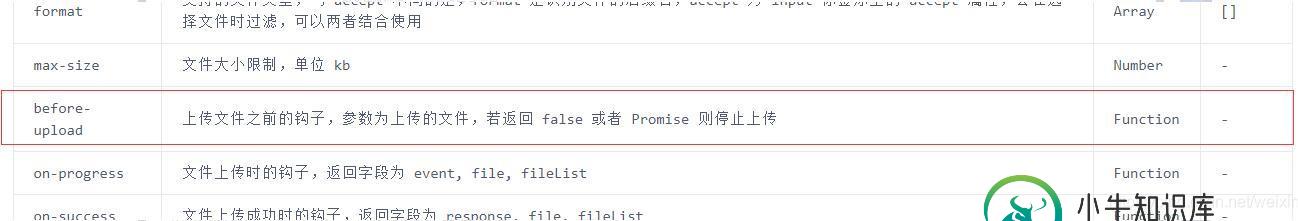
:before-upload="handleUpload"
:action="''"
:multiple="true"
>
<Button icon="ios-cloud-upload-outline">请选择附件</Button>
</Upload>
<!-- 进度条 -->
<Progress v-if="upload.fileProgressShow" :percent="upload.fileProgress" />
<!-- 显示列表 -->
<ul>
<li
v-for="(item, index) of formData.dispalyFile"
:key="index"
>
<span>{{ item.name }}</span>
<Icon type="md-close" @click="handleRemove(index)" />
</li>
</ul>
</FormItem>
</Form>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
formData: {
dispalyFile: [] // 临时数组,同时用于显示在页面
},
// 上传配置
upload: {
look: true, // 控制多文件上传,只触发一次ajax请求
fileProgressShow: false, // 进度条
fileProgress: 0 // 进度条进度
}
};
},
methods: {
handleUpload(selectFile) {
// 临时数组,同时用于显示在页面
this.formData.dispalyFile.push(selectFile)
// 控制多文件上传,只触发一次ajax请求
if (this.upload.look) {
this.upload.look = false;
// 延迟请求,等待所有文件都从本地读取完毕
setTimeout(() => {
let formData = new FormData();
this.formData.dispalyFile.map(item => {
// files为后台接收参数
// []为多文件数组
formData.append('files[]', item);
})
axios.request({
url: '/upload',
method: 'post',
data: formData,
headers: { 'Content-Type': 'multipart/form-data' },
onUploadProgress: (progressEvent) => {
// 用于上传过程中显示进度条
if (progressEvent.lengthComputable) {
// 显示进度条
this.upload.fileProgressShow = true;
// 计算当前进度
let curValue = (progressEvent.loaded / progressEvent.total * 100).toFixed(0);
// 赋值给进度条组件
this.upload.fileProgress = parseInt(curValue);
}
}
})
.then(res => {
// 上传成功处理
// 隐藏进度条
this.upload.fileProgressShow = false;
})
.catch(() => {
// 上传失败处理
// 隐藏进度条
this.upload.fileProgressShow = false;
})
}, 50);
}
return false;
}
}
};
</script>
<style scoped>
.upload {
width: 40%;
}
</style>
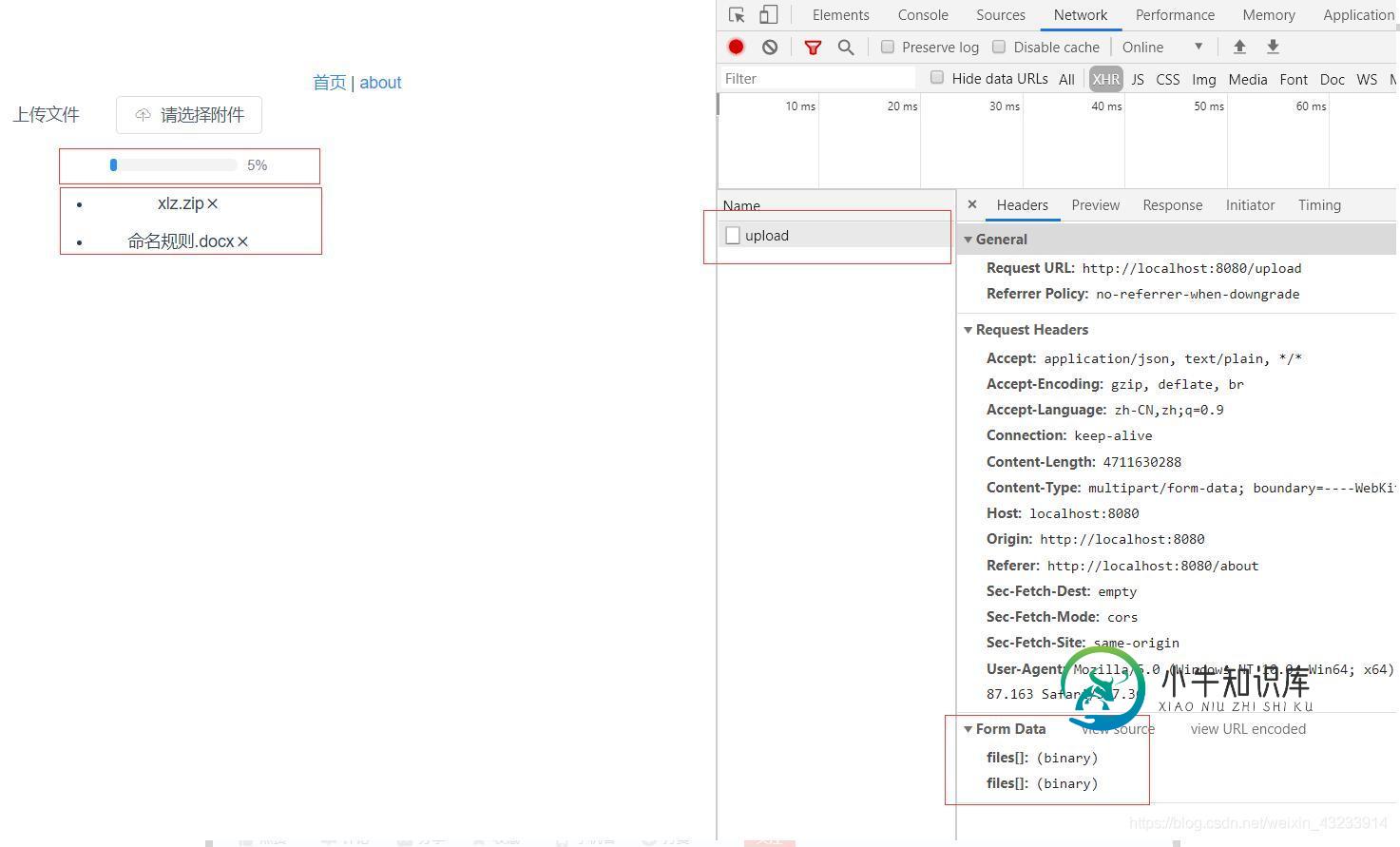
效果图
上传多文件,只进行了一次ajax请求,这里xlz是一个超大压缩包,用于展示进度条效果, binary 为二进制文件

如果本篇文章对你有帮助的话,很高兴能够帮助上你。希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍说说你对深浅拷贝的理解?并实现一个对数组和对象深拷贝的方法相关面试题,主要包含被问及说说你对深浅拷贝的理解?并实现一个对数组和对象深拷贝的方法时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍C#中使用DataContractSerializer类实现深拷贝操作示例,包括了C#中使用DataContractSerializer类实现深拷贝操作示例的使用技巧和注意事项,需要的朋友参考一下 一、实现深拷贝方法 二、测试深拷贝方法 2.1 书写测试代码 代码中先实例化Student类得到对象s,再使用本文给出的拷贝方法将其拷贝至对象s1并输出s1的内容,s1的内容是不是和s的内
-
本文向大家介绍深拷贝浅拷贝的区别和实现?相关面试题,主要包含被问及深拷贝浅拷贝的区别和实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 数组的浅拷贝: 如果是数组,我们可以利用数组的一些方法,比如slice,concat方法返回一个新数组的特性来实现拷贝,但假如数组嵌套了对象或者数组的话,使用concat方法克隆并不完整,如果数组元素是基本类型,就会拷贝一份,互不影响,而如果是对象或数
-
我已经编写了一个测试应用程序,用于演示使用浅层、深层和复制构造函数的Java克隆。 我实现了浅和深,但与复制构造函数我认为我错过了一些东西。 请查看下面的代码,并让我知道复制构造函数实现的修复方法。 输出(复制构造函数) 15007 Amit Chirimiri Kripalu 15007 Amit Chirimiri ShriKrishn 编辑: 由于学生类包含嵌套类(教师)引用,简单的复制构造
-
本文向大家介绍Python浅拷贝与深拷贝用法实例,包括了Python浅拷贝与深拷贝用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python浅拷贝与深拷贝用法。分享给大家供大家参考。具体分析如下: 浅拷贝,创造了新的对象,但是它的对象引用确和被拷贝对象一致。 如果被拷贝对象的构成元素是不可变类型,则拷贝对象对这个元素的改变,实际上是创造一个新的对象。 如果被拷贝对象的构成元素是可
-
主要内容:到底是浅拷贝还是深拷贝对于基本类型的数据以及简单的对象,它们之间的拷贝非常简单,就是按位复制内存。例如: b 和 obj2 都是以拷贝的方式初始化的,具体来说,就是将 a 和 obj1 所在内存中的数据按照二进制位(Bit)复制到 b 和 obj2 所在的内存, 这种默认的拷贝行为就是 浅拷贝 ,这和调用 memcpy() 函数的效果非常类似。 对于简单的类,默认的拷贝构造函数一般就够用了,我们也没有必要再显式地定义一

