《vue》专题
-
 vue.js给动态绑定的radio列表做批量编辑的方法
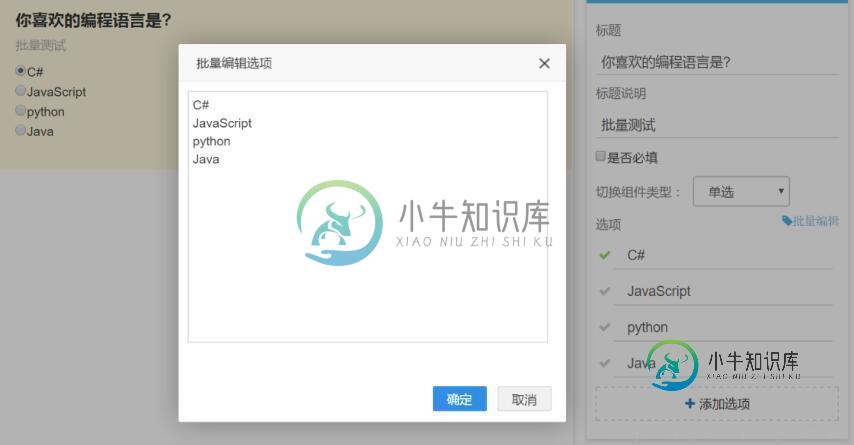
vue.js给动态绑定的radio列表做批量编辑的方法本文向大家介绍vue.js给动态绑定的radio列表做批量编辑的方法,包括了vue.js给动态绑定的radio列表做批量编辑的方法的使用技巧和注意事项,需要的朋友参考一下 每个题目绑定的题目结构如下json对象,每次动态添加选项就是将其加入了vue实例的某个数组对象中: 现在对radio或者checkbox集合列表进行批量添加,这里使用到了textarea容器. textare每一行都是一条数据,
-
 React 组件转 Vue 组件的命令写法
React 组件转 Vue 组件的命令写法本文向大家介绍React 组件转 Vue 组件的命令写法,包括了React 组件转 Vue 组件的命令写法的使用技巧和注意事项,需要的朋友参考一下 基于目前React和Vue比较火,开发react-to-vue 工具的目的是为了进一步提高组件的可复用用性,让组件复用不仅仅局限在一个框架里面 简介 对于react-to-vue工具,转化的是基本的react component,而不是全部的react
-
 Vue中this.$router.push参数获取方法
Vue中this.$router.push参数获取方法本文向大家介绍Vue中this.$router.push参数获取方法,包括了Vue中this.$router.push参数获取方法的使用技巧和注意事项,需要的朋友参考一下 传递参数的方法: 1.Params 由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。 及通过路由配置
-
 在vue-cli搭建的项目中增加后台mock接口的方法
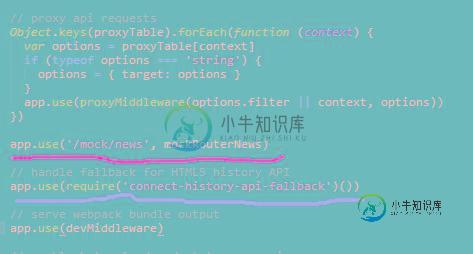
在vue-cli搭建的项目中增加后台mock接口的方法本文向大家介绍在vue-cli搭建的项目中增加后台mock接口的方法,包括了在vue-cli搭建的项目中增加后台mock接口的方法的使用技巧和注意事项,需要的朋友参考一下 用vue-cli搭建一个前端开发环境确实是极其方便,在写前端代码肯定也是少不了需要调用后台提供的业务接口进行前后端交互,特别在敏捷开发中,前后端都要提前确定业务接口并进行打桩,在开发过程中基本是没有现成的后台可以调用,基本上都是
-
vue 做移动端微信公众号采坑经验记录
本文向大家介绍vue 做移动端微信公众号采坑经验记录,包括了vue 做移动端微信公众号采坑经验记录的使用技巧和注意事项,需要的朋友参考一下 自己用vue做微信公众号项目有一段时间了,遇到各种奇葩的问题,下面细数那些坑: 第一坑:微信分享导致安卓手机无法调起相册和无法调起微信充值 解决方案: 需要将微信分享延迟500毫秒,这样就解决了安卓手机无法调用相册和微信充值的问题,如果用了微信分享需要加个延迟
-
 Hexo已经看腻了,来手把手教你使用VuePress搭建个人博客
Hexo已经看腻了,来手把手教你使用VuePress搭建个人博客本文向大家介绍Hexo已经看腻了,来手把手教你使用VuePress搭建个人博客,包括了Hexo已经看腻了,来手把手教你使用VuePress搭建个人博客的使用技巧和注意事项,需要的朋友参考一下 VuePress vuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的spa应用,内置webpack,可以用来写文档。 一个基于 Vue SSR 的静态站生成器
-
 详解Vue项目编译后部署在非网站根目录的解决方案
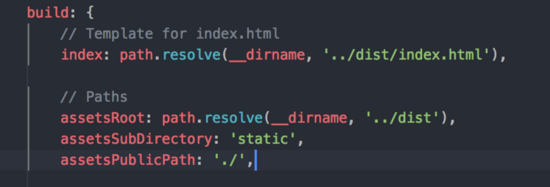
详解Vue项目编译后部署在非网站根目录的解决方案本文向大家介绍详解Vue项目编译后部署在非网站根目录的解决方案,包括了详解Vue项目编译后部署在非网站根目录的解决方案的使用技巧和注意事项,需要的朋友参考一下 同一个生产部署项目,基内外网的访问路径并不相同,内网是基于域名根目录来访问,而外网却指向了一个子目录。 eg. : vue-router: history模式 内网环境:192.168.1.1:8080/index.html 外网环境:do
-
详解VUE中常用的几种import(模块、文件)引入方式
本文向大家介绍详解VUE中常用的几种import(模块、文件)引入方式,包括了详解VUE中常用的几种import(模块、文件)引入方式的使用技巧和注意事项,需要的朋友参考一下 1 引入第三方插件 2 引入工具类 第一种是引入单个方法 下面是写法,需要export导出 第二种 导入成组的方法 其中tools.js中有多个export方法,把tools里所有export的方法导入 vue中怎么用呢?
-
Vue props用法详解(小结)
本文向大家介绍Vue props用法详解(小结),包括了Vue props用法详解(小结)的使用技巧和注意事项,需要的朋友参考一下 Vue props用法详解 组件接受的选项之一 props 是 Vue 中非常重要的一个选项。父子组件的关系可以总结为: props down, events up 父组件通过 props 向下传递数据给子组件;子组件通过 events 给父组件发送消息。 父子级组件
-
详解Vue中使用Echarts的两种方式
本文向大家介绍详解Vue中使用Echarts的两种方式,包括了详解Vue中使用Echarts的两种方式的使用技巧和注意事项,需要的朋友参考一下 1. 直接引入echarts 先npm安装echarts 开发: main.js 2、使用vue-echarts 先npm安装vue-echarts 开发: main.js 总结 以上所述是小编给大家介绍的Vue中使用Echarts的两种方式,希望对大家有
-
 vue awesome swiper异步加载数据出现的bug问题
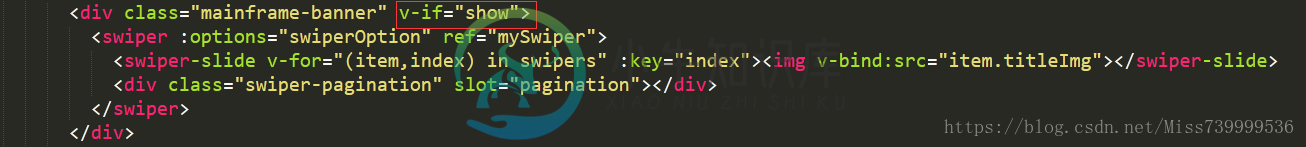
vue awesome swiper异步加载数据出现的bug问题本文向大家介绍vue awesome swiper异步加载数据出现的bug问题,包括了vue awesome swiper异步加载数据出现的bug问题的使用技巧和注意事项,需要的朋友参考一下 本人第一次使用vue awesome。 踩到的坑确实不少。官网上面的用法写的很简单,按照上面做法基本会遇到如下这个问题 轮播第二次之后,首屏会自动跳过 网上找了很多资料,都不能解决这个问题。于是自己琢磨了很久
-
详解在React里使用"Vuex"
本文向大家介绍详解在React里使用"Vuex",包括了详解在React里使用"Vuex"的使用技巧和注意事项,需要的朋友参考一下 一直是Redux的死忠党,但使用过Vuex后,感叹于Vuex上手之快,于是萌生了写一个能在React里使用的类Vuex库,暂时取名 Ruex 。 如何使用 一:创建Store实例: 与vuex一样,使用单一状态树(一个对象)包含全部的应用层级状态(store)。 st
-
Vue项目分环境打包的实现步骤
本文向大家介绍Vue项目分环境打包的实现步骤,包括了Vue项目分环境打包的实现步骤的使用技巧和注意事项,需要的朋友参考一下 在项目开发中,我们的项目一般分为开发版、测试版、Pre版、Prod版。Vue-cli的默认环境一只有dev和prod两个,之前每次要发布测试版或Pre版都是修改了源码中API地址后打包,这样很麻烦。如果能根据不同环境打包就完美了。网上搜集了许多资料,现在可以分环境打包程序了,
-
vue内置指令详解
本文向大家介绍vue内置指令详解,包括了vue内置指令详解的使用技巧和注意事项,需要的朋友参考一下 指令 (Directives) 是带有 v- 前缀的特殊属性, 职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。 内置指令 1、v-bind:响应并更新DOM特性;例如:v-bind:href v-bind:class v-bind:title 等等 主要用法是绑定属性
-
 vue使用i18n实现国际化的方法详解
vue使用i18n实现国际化的方法详解本文向大家介绍vue使用i18n实现国际化的方法详解,包括了vue使用i18n实现国际化的方法详解的使用技巧和注意事项,需要的朋友参考一下 一、前言 在4k广告机中需要实现多语言切换,这时候接触到国际化,前端框架无数,其中几种热门的框架都有相匹配的国际化插件工具。比如: vue + vue-i18n angular + angular-translate react + react-intl jq
