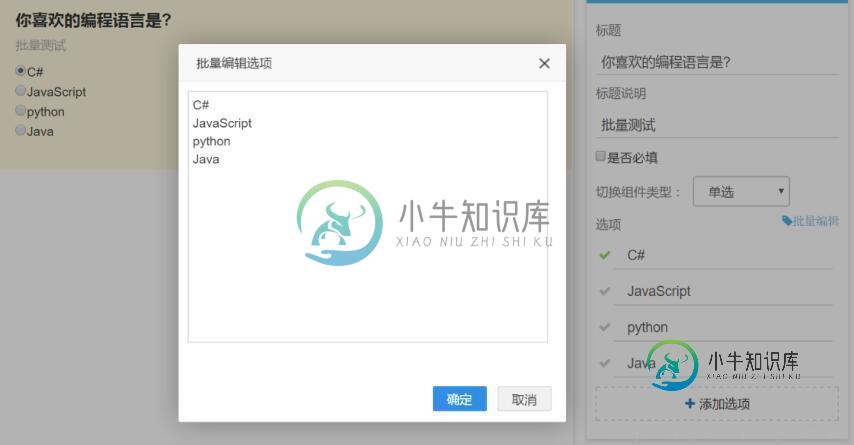
vue.js给动态绑定的radio列表做批量编辑的方法

每个题目绑定的题目结构如下json对象,每次动态添加选项就是将其加入了vue实例的某个数组对象中:
vm.options.push({ id: "", text: "新选项", checked: false });
现在对radio或者checkbox集合列表进行批量添加,这里使用到了textarea容器.
textare每一行都是一条数据,它的内部是根据回车来区分(break-word自动换行不算),每一行是一个对象,整体就是一个文本数组了,获取如下:
var contents = $("#optionsArea").val().split("\n");
获取到数组,他只是个文本数组,我们动态绑定的radio列表却是一个个json对象,所以再把文本数组转成vue绑定一致的格式:
先清空数组:
vm.options.length = 0;
再将文本数组映射成vue绑定需要的数据结构:
vm.options = contents.map(function (item, index, arr) { return { id: "", text: item, checked: false } });
以上这篇vue.js给动态绑定的radio列表做批量编辑的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
上下文 我正在创建一个股票价格数据数据库。我目前正在使用下面的函数: 这允许在编辑单元格时对某些列执行编辑。到目前为止,它是有效的,但有一些扭结。 问题1 有时,当我编辑列的第四行上方的单元格时,它会编辑整个列,尽管我告诉它从第四行开始。这发生在几分钟前的一个单元格中,我告诉它排除上面的“I2”。我为此编写的代码有什么问题吗? 问题2我尝试为代码创建其他异常,其中对于某些指定的范围,它将仅从不同的
-
本文向大家介绍jQuery给动态添加的元素绑定事件的方法,包括了jQuery给动态添加的元素绑定事件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery给动态添加的元素绑定事件的方法。分享给大家供大家参考。具体分析如下: jquery中绑定事件一般使用bind,或者click,但是这只能是对已经加载好的元素定义事件,那些后来添加插入的元素则需要另行绑定。在1.7版本以前使用l
-
我有一个像这样的动态表 托管Bean 和xhtml 我正在使用primefaces 4。
-
我永远不知道会有多少游戏上市。我正在试图弄清楚如何设置绑定,以便控制器可以在表单提交后访问这些字段。 有人能给我指引正确的方向吗。我正在使用Spring MVC 3.1
-
是否有可能静态解析被覆盖的方法? 调用虚拟绑定和动态绑定之间是什么关系?所有调用的虚拟方法都是动态绑定的吗? 这里x.display显示调用虚拟?这是什么意思?这意味着它是动态绑定的吗?
-
本文向大家介绍Vue.js实现可编辑的表格,包括了Vue.js实现可编辑的表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue.js实现可编辑的表格的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

