对Vue table 动态表格td可编辑的方法详解
项目中需求用到可编辑表格
下图这种 ↓


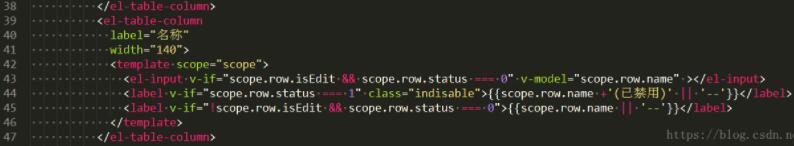
element UI 组件table表格中 增加template 模版
翻入input
根据业务逻辑增加全局变量 isEdit 是否变化。
<el-table-column
label="名称"
width="140">
<template scope="scope">
<el-input v-if="scope.row.isEdit && scope.row.status === 0" v-model="scope.row.name" ></el-input>
<label v-if="scope.row.status === 1" class="indisable">{{scope.row.name +'(已禁用)' || '--'}}</label>
<label v-if="!scope.row.isEdit && scope.row.status === 0">{{scope.row.name || '--'}}</label>
</template>
</el-table-column>
编辑函数 :@lick="edit"
edit (val) {
this.initUpdateVal = val.name
val.isEdit = true
},
以上这篇对Vue table 动态表格td可编辑的方法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
我有一个像这样的动态表 托管Bean 和xhtml 我正在使用primefaces 4。
-
我有一个表视图,其中很少有列是可编辑的,也很少有不可编辑的。当我在第一列中输入一些值并按tab键时,将调用一个服务,返回的对象将映射到表行。我的要求是根据返回对象中的标志将不可编辑列设置为可编辑(仅在我编辑过的行中)。下面是调用服务并将返回的对象设置为行的代码。 请建议如何在运行时根据标志将不可编辑的列转换为可编辑的列。
-
问题内容: 有什么办法可以在jtable中动态制作不可编辑的单元格吗?每当用户提供类似false的输入时,我都想创建不可编辑的单元格…我已经在DefaultTableModel isCellEditable方法中看到过,但是如果我想使用它,则每次创建新对象时都会创建它,因此我想动态更改它为不可编辑。有人可以帮我吗?。谢谢 问题答案: 其他班级 然后,您可以通过使用存储的myModel变量并在其上调
-
本文向大家介绍Vue.js实现可编辑的表格,包括了Vue.js实现可编辑的表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue.js实现可编辑的表格的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我有一个剑道网格,根据第一列中的值,COR ABA编号可以编辑也可以不编辑。因此,如果NOC代码=='C01',则COR ABA编号可编辑,否则不可编辑。 我通过在列和编辑处理程序中添加编辑事件来实现这一点,在不允许编辑的情况下,禁用HTML输入Kendo创建。(在栅格定义中,我有可编辑(true)开始)。我希望通过在网格的数据绑定事件中执行逻辑检查来实现这一点。也就是说,在绑定所有数据后,迭代数
-
我正在使用引导编辑创建一个动态表。我需要添加新行并自动将值填充到可编辑表中。 现有行“Test”是可编辑的,而新行没有引导可编辑属性。我正在使用用于可编辑表。 表格HTML jQuery 值名称和描述将被添加到表中。但它不能被编辑。 这是来自开发者工具的html元素内容。

