详解Vue项目编译后部署在非网站根目录的解决方案
同一个生产部署项目,基内外网的访问路径并不相同,内网是基于域名根目录来访问,而外网却指向了一个子目录。
eg. :
vue-router: history模式 内网环境:192.168.1.1:8080/index.html 外网环境:domain.com/ttsd/index.html
由于开发出来的项目是要部署在客户方,且客户并不想单独拿一个域名(或子域)来部署,这时,打包后的程序就要作一些配置方面的修改了。
修改配置文件
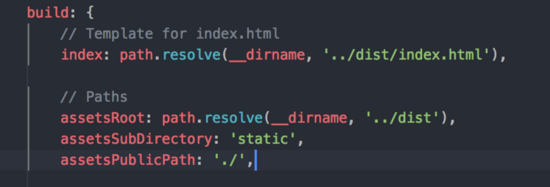
1、把打包后的资源引用修改为相对路径 找到 config/index.js 中 build 属性下的 assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}

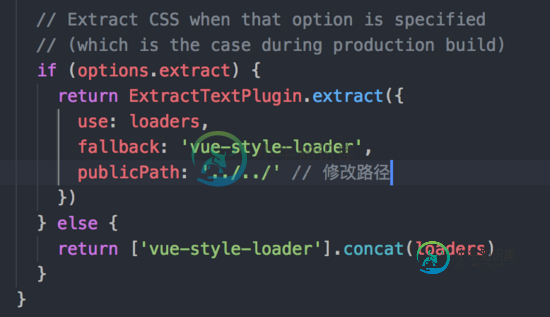
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}

修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}
注: /dist 根据实际部署的网站目录,修改一下就可以。 个人感觉还可以通过nginx内置的指令去动态获取,在下就不太清楚了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
cmf_get_root() 功能 获取网站根目录 参数 无 返回 string 一般情况为空,如果网站部署在二级目录不为空,返回结果不带/
-
本文向大家介绍Vue 项目部署到服务器的问题解决方法,包括了Vue 项目部署到服务器的问题解决方法的使用技巧和注意事项,需要的朋友参考一下 相信很多小伙伴在用Vue-cli安装的脚手架开发的时候,在开发环境中项目可以很正常的运行,但是进入到生产环境,编译打包后,放入服务器,项目就不正常了,会出现空白页或者路由跳转404等问题。遇到这些问题不要慌张,正确的配置加上后端的简单配合就可以解决。 如何打包
-
本文向大家介绍vue项目打包部署_nginx代理访问方法详解,包括了vue项目打包部署_nginx代理访问方法详解的使用技巧和注意事项,需要的朋友参考一下 我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解。 1、先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要修改如下配置文件: 配置文件一:build>
-
cmf_get_root() 功能 获取网站根目录 参数 无 返回 string 一般情况为空,如果网站部署在二级目录不为空,返回结果不带/
-
本文向大家介绍Apache部署Django项目图文详解,包括了Apache部署Django项目图文详解的使用技巧和注意事项,需要的朋友参考一下 前言 Django项目本身就可以启动运行,为什么还需要部署到Apache或者Nginx上呢?初学者都会遇到这个问题,我们来看看官方解释:It's intended only for use while developing. (We're in the b
-
App1是项目开发目录,这个目录的名称是可以修改的,比如修改为:App2 Cache/ 这个目录为项目缓存目录 Cache/Datacache/ 数据文件缓存 Cache/HtmlCache/ 静态html页面缓存 cache/template/ 模板文件缓存 Common/Common.php 项目函数 Config/Config.php 项目配置 Config/Home.Config.php

