vue项目打包部署_nginx代理访问方法详解
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解。
1、先看vue项目打包(我这里使用的是vscode开发工具)
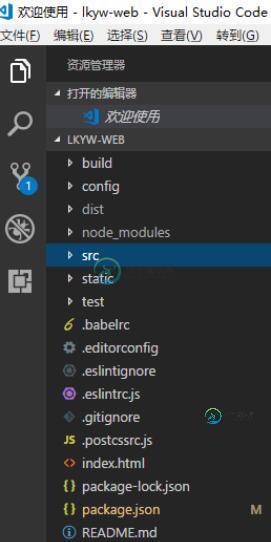
这里是我的项目结构:

打包之前需要修改如下配置文件:
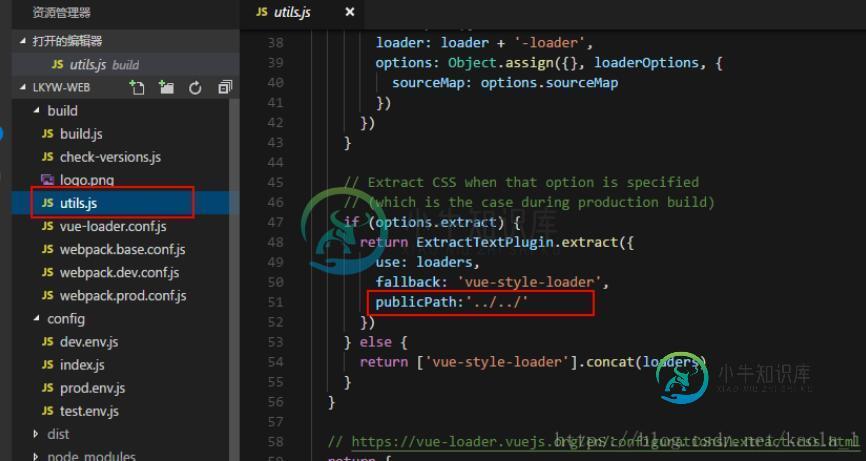
配置文件一:build>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题)

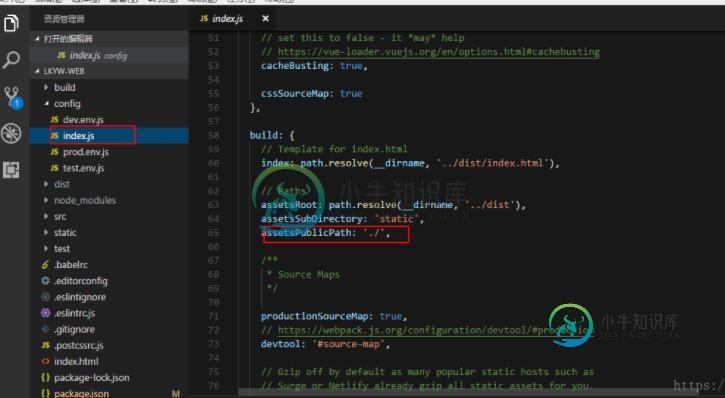
配置文件二:config>>index.js(修改assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题)

上面两步修改完成之后就可以进行打包了
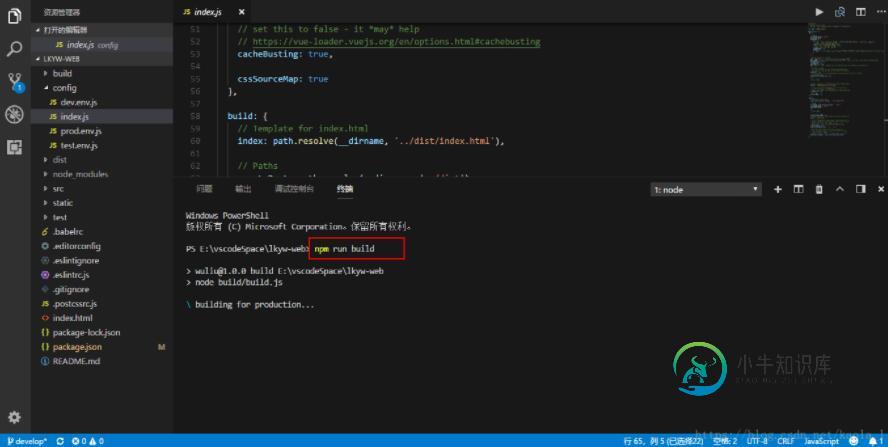
在控制台终端输入npm run build

坐等打包
打包完成之后项目中会生成一个dist文件夹,直接访问里面的index.html就ok了

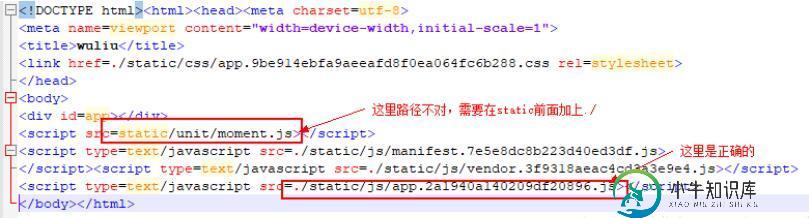
我这里有点特殊的地方,需要修改下index.html文件,是因为自己加的一个moment.js

ok,到这里打包的事情完成了,下面就放到服务器上去了
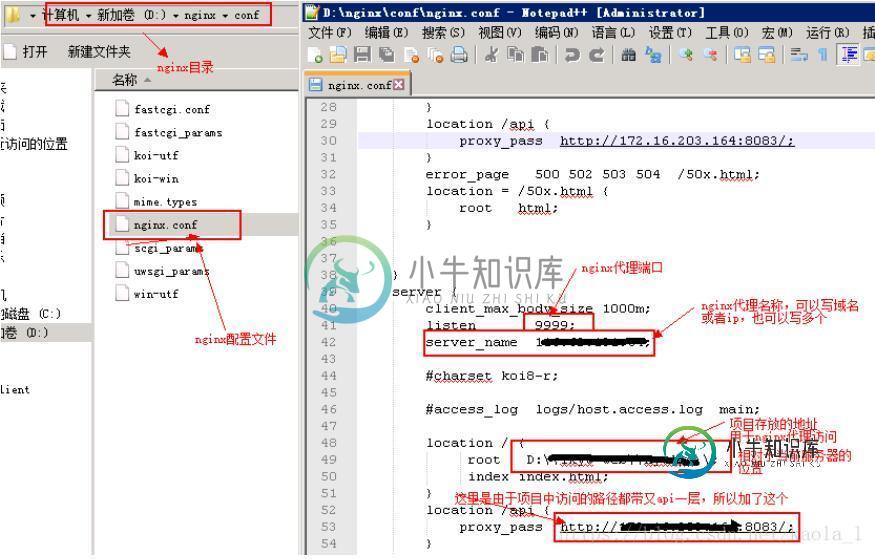
我这里使用的windows版本的nginx做演示,linux的不做讲解了,还有nginx的下载安装也不做讲解,直接看配置:

配置完成后,去启动你的nginx,然后访问就ok了!
以上这篇vue项目打包部署_nginx代理访问方法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Vue项目webpack打包部署到服务器的实例详解,包括了Vue项目webpack打包部署到服务器的实例详解的使用技巧和注意事项,需要的朋友参考一下 Vue项目webpack打包部署到服务器 这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下,如何将Vue项目放置在服务器上,这里以Tomcat为例。 必须要配置的就是/con
-
本文向大家介绍vue cli构建的项目中请求代理与项目打包问题,包括了vue cli构建的项目中请求代理与项目打包问题的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看。 vue-cli构建的项目中,生产模式下的打包路径、与生产模式下的请求代理简单示意 总结 以上所述是小编给大家介绍的vue cli构建
-
本文向大家介绍Vue 项目部署到服务器的问题解决方法,包括了Vue 项目部署到服务器的问题解决方法的使用技巧和注意事项,需要的朋友参考一下 相信很多小伙伴在用Vue-cli安装的脚手架开发的时候,在开发环境中项目可以很正常的运行,但是进入到生产环境,编译打包后,放入服务器,项目就不正常了,会出现空白页或者路由跳转404等问题。遇到这些问题不要慌张,正确的配置加上后端的简单配合就可以解决。 如何打包
-
本文向大家介绍详解webpack+vue-cli项目打包技巧,包括了详解webpack+vue-cli项目打包技巧的使用技巧和注意事项,需要的朋友参考一下 1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!! 2.如何实现打包文件中js、css等
-
本文向大家介绍Docker镜像+nginx 部署 vue 项目的方法,包括了Docker镜像+nginx 部署 vue 项目的方法的使用技巧和注意事项,需要的朋友参考一下 一、打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西。 如果将该dist目录整个传到服务器上,部署成静态资源站点就能直接访
-
本文向大家介绍Vue项目部署的实现(阿里云+Nginx代理+PM2),包括了Vue项目部署的实现(阿里云+Nginx代理+PM2)的使用技巧和注意事项,需要的朋友参考一下 最近部署一个Vue项目到阿里云ECS上,因为项目涉及一些跨域请求,所以采用了Nginx代理请求本地的node服务(利用pm2做进程管理)。node服务借助axios设置headers的referer、host转发请求,解决跨域请

