Vue中this.$router.push参数获取方法
传递参数的方法:
1.Params
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
及通过路由配置的name属性访问
在路由配置文件中定义参数:

通过name获取页面,传递params:

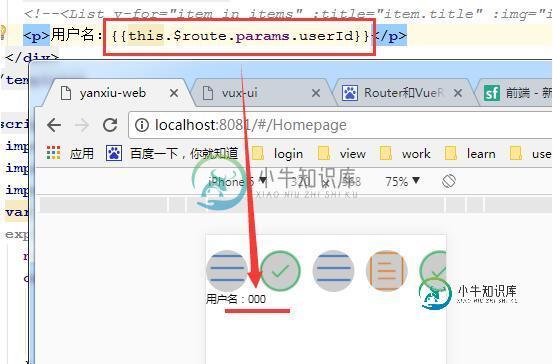
在目标页面通过this.$route.params获取参数:

2.Query
页面通过path和query传递参数,该实例中row为某行表格数据

在目标页面通过this.$route.query获取参数:
this.$route.query.row.xxx
以上这篇Vue中this.$router.push参数获取方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
问题内容: 在Java编程语言中,对对象的方法调用通过隐式传递对对象的引用来作用于对象并作为静态方法来工作吗? 问题答案: 有关方法调用如何工作的详细信息,请参见Java SE 7 JVM规范的3.7节 。对于实例方法,将引用作为第一个参数传递。该引用还用于选择要调用的方法,因为它可能在子类中被覆盖,因此它比静态方法要复杂一些。
-
问题内容: 给定以下Go方法: 我想反映参数的名称(在这里)。 我尝试了以下操作,但是它返回了结构名称(在这里): 如何获得参数名称? 问题答案: 无法获取方法或函数的参数名称。 这样做的原因是因为名称对于调用方法或函数的人并不是很重要。重要的是参数的类型及其顺序。 甲功能类型表示集合的具有相同参数和结果类型的所有功能。无论参数名称如何,具有相同参数和结果类型的2个函数的类型均相同。以下代码显示:
-
问题内容: 这是我的问题。 HTML结构: 我不能有与和相关的ID /类别 我需要的是单击“单击我”,然后将其隐藏。我需要一个jQuery解决方案。有些我无法使用。 功能: 但是这个说法给我一个错误。 问题答案: 注意:我不建议在控制器中使用dom操作,您可以编写指令来执行此操作。也就是说,您可以使用获取事件对象,从中可以获取事件目标并将其与jquery一起使用。 和 演示:柱塞 更新 一个更合适
-
本文向大家介绍Vue 获取数组键名的方法,包括了Vue 获取数组键名的方法的使用技巧和注意事项,需要的朋友参考一下 json 数组结构如下 想要获取 “教程” 这两个字作为标题,.vue中方法如下 其中的sMain是父级传下来的数组 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 在 Java 6中 ,假设我具有以下方法签名: 我想知道在运行时传递给任何其他参数的值,这里重要的一点是我想通过参数名称获取该值。 我知道如何使用或获取参数类型的列表。 理想情况下,我想获取参数 名称 而不是类型的列表。有办法吗? 问题答案: 如果您告诉编译器将其包括在内,则可以使用参数名称(使用调试信息进行编译)。Spring 可以帮助您获取名称。该默认实现使用ASM 这样做。 与您
-
本文向大家介绍jquery获取url参数及url加参数的方法,包括了jquery获取url参数及url加参数的方法的使用技巧和注意事项,需要的朋友参考一下 使用jquery获取url以及使用jquery获取url参数是我们经常要用到的操作,下面通过文字说明加代码分析的形式给大家解析,具体详情请看下文。 1、jquery获取url很简单,代码如下: 其实只是用到了javascript的基础的wind

