探索Vue.js component内容实现
现在来系统地学习一下Vue(参考vue.js官方文档):
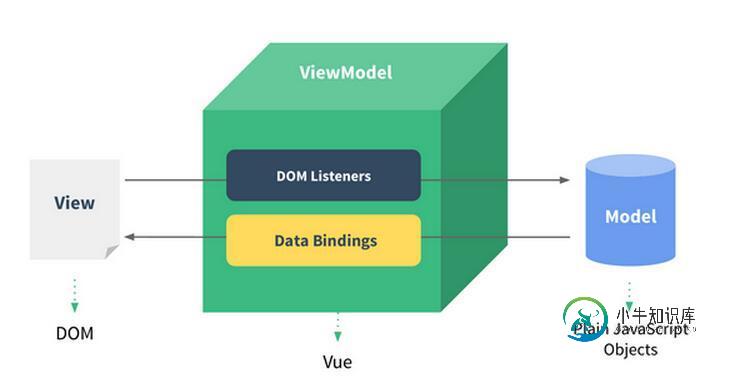
Vue.js是一个构建数据驱动的web界面的库,其目标是实现响应的数据绑定和组合的试图组件。
Vue.js拥抱数据驱动的视图概念,这意味着我们能在普通的HTML模板中使用特殊的用法将DOM“绑定”到底层数据。一旦创建了绑定,DOM将于数据保持同步。

以下参考代码与上面的模型相对应
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}!
</div>
// 这是我们的 Model
var exampleData = {
name: 'Vue.js'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: exampleData // 数据流
})
通常我们会把Model写在Vue实例当中,下面写法与上面写法效果一样:
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}! <!--- Vue的数据模型用{{datamodel}}包裹起来 --->
</div>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model<br><script>
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: {
name: 'Vue.js'
} // 数据流
})<br></script>
这样一段程序执行后,在#example-1这个控件中就会显示‘Hello Vue.js!'。
下面来看看指令(Directives):
指令是特殊的带有前缀 v- 的特性,指令的值限定为绑定表达式,比如一个if的指令:
<p v-if="greeting">hello!<p>
还有绑定指令,即将某些属性值与一些值相绑定,比如:
<input :type = "questItem.type", :name = "questItem.name"/>
这里省略了“v-bind”,使得input的属性值赋值具有“计算”的效果。
计算属性
这里介绍一下$watch的用法,用于当一个数据需要根据其他的数据而变化时的情况:
<script><br>var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})<br></script>
vm.$watch('firstName', function (val) { // 当firstname改变时,立马更新vm.fullname
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) { // 当lastname改变时,立马更新vm.fullname
this.fullName = this.firstName + ' ' + val
})
在这里,所有的数据的对象都可以通过vm.firstname等来访问。
v-model
顾名思义,就是Vue当中的数据模型,它用来绑定Vue实例中的数据:
<!--- bi-direction bound --->
<div id="app">
<p>{{message}}</p>
<input v-model="message"> <!--Model,input输入的数据会立即反馈到Vue实例中-->
</div>
<script>
new Vue({
el: '#app', // View
data: {
message: 'Hello Vue.js'
}
})
</script>
比如要用来绑定一个表单控件,就是把选择的值显示出来:
<!--- 表单控件绑定-单选 --->
<div id="myselect"> // 外面这一层我一开始没有加,然后就出错了,el好像一般是挂载在<div>构件上
<select v-model="selected"> // data的数据类型是selected,值是选取的值
<option seleceted>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#myselect',
data:{
selected:[]
}
})
</script>
v-if, v-else
这个指令可以用的很灵活,比如我在表单中生成新题目,有“单选题”、“多选题”、“文本题”三种,那么针对不同的题目应该显示的控件有所不同,这时可以使用如下语法:
<div v-if="questItem.type === 'textarea'"> // 注意是三个等号
<textarea></textarea>
</div>
<div v=else>
<div></div>
</div>
v-for
这个用于对数组元素的遍历,举个例子:
<ul id="demo">
<li
v-for="item in items"
class="item-{{$index}}"> <!--- $index指的是当前数组元素在数组中的位置 --->
{{parentMessage}} - {{$index}} - {{item.message}} <!--一个view结构-->
</li>
</ul>
<button id="btn1">点击我</button>
<script>
var demo= new Vue({
el: '#demo',
data:{
parentMessage: 'Parent',
items:[
{message: 'Foo'},
{message: 'Bar'}
]
}
})
</script>
以上代码的意思是遍历demo实例中的items数组,将里面的每一个数组元素('Foo','Bar')分别在<li>标签中显示出来
为了避免对整个列表进行渲染,经常会使用:track-by = "$index",表示只对当前数组元素进行操作。
至此,关于Vue的最基本的东西已经介绍完,需要更多的API资料可以参考: http://cn.vuejs.org/api/
Vue文件的结构以及数据流的控制
在vue文件中,我们经常可以看到这样的格式:
<template>
<div> </div>
</template>
<script>
export default{
data(){ ...
},
methods:{ // 自定义方法,可对data进行处理
method1(){ ... }
...
},
components: { ... }
vuex: {
getters:{ // 获取store的数据
questionnaire: state => state.currentQuestionnaire
}
actions: { //用来分发数据容器store中mutations方法
action1(){ dispatch("SET_QUEST", item) } // dispatch用来调用父组件store的"SET_QUEST"方法
action2(){ ... }
}
directives: {
'my-directive': {
bind: function(){ //钩子函数,只调用一次,在指令第一次绑定到元素上时调用 }
update: function(newValue, oldValue) { //钩子函数,在bind之后以初始值为参数第一次调用,之后每当绑定至变化时调用 }
unbind: function(){ //钩子函数,只调用一次,在指令从元素上解绑时调用 }
}
}
// 自定义指令,在<template>中以<div v-my-directives = ""> 方式调用
}
</script>
<style> </style>
<template>中放置的是这个页面(或者页面的一部分)所拥有的控件,而<script>中定义的是Vue的数据对象和方法,<style>中定义的是控件的css样式。
在methods中经常使用到“this”关键字,该关键字指向Vue组件实例。
event.target: 触发事件的具体控件,不产生冒泡作用,是谁就是谁,这个在锁定事件触发的控件时经常用到,比如:
<div @click.stop = "addItem($event)">
<span data-type = "radio">单选题</span>
<span data-type = "checkbox">多选题</span>
<span data-type = "textarea">文本题</span>
</div>
<script>
export default{
method: {
addItem(event){
let target = event.target
if(target.nodeName.toLowerCase() === 'span') { // 当点击了选择的按钮后
this.showMask = true // 显示弹出框
this.questItem.type = target.dataset.type // 设置问题的类型
}
}
}
</script>
最后讲讲this.$els: 一个对象,包含注册有v-el的DOM元素
<div class = "promt-header">
<div>
<label> 问题名称: </label>
<input type = "text", placeholder = "请输入标题" v-el: item-title/>
</div>
</div>
<div class = "promt-footer" @click.stop = "handleInput(&event)">
<button type = "button" data-operation = "confirm"> 确定 </button>
<button type = "button" data-operation = "cancel"> 取消 </button>
</div>
<script>
methods: {
handleInput(event) {
let target = event.target
if(target.nodeName.toLowerCase() !== 'button') {
return
}
let itemTitle = this.$els.itemTitle
let itemSelections = this.$els.itemSelections
if(target.dataset.operation === "confirm") {
if(this.questItem.type === "textarea") {
this.addTextarea(itemTitle)
} else {
this.addSelections(itemTitle, itemSelections)
}
} else {
this.handleCancel()
}
},
}
</script>
上面的代码是不完整的,但是可以看到,v-el把该控件挂载在一个名字为"item-title"的实体中,我们可以通过this.$els.itemTitle将其提取出来
要使用该控件的属性值(输入值),可以这样:
this.$els.itemTitle.value
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
Python标准库是一个丰富的库,在大多数时候,你可以在这个库中找到你所需的东西。这被称为Python的“功能齐全”理念。我强烈建议你在开始开发大型Python程序之前浏览一下Python标准文档。 Python.org——Python编程语言的官方主页。你可以在上面找到Python语言和解释器的最新版本。另外还有各种邮件列表活跃地讨论Python的各方面内容。 comp.lang.python是
-
信息流报告
-
什么是 PWA PWA (Progressive Web Apps) 是一种 Web App 新模型,并不是具体指某一种前沿的技术或者某一个单一的知识点,我们从英文缩写来看就能看出来,这是一个渐进式的 Web App,是通过一系列新的 Web 特性,配合优秀的 UI 交互设计,逐步的增强 Web App 的用户体验。 用户的手机现在几乎被各种大大小小形形色色的 App 给攻占了,手机的容量是有上限
-
本文向大家介绍Python探索之pLSA实现代码,包括了Python探索之pLSA实现代码的使用技巧和注意事项,需要的朋友参考一下 pLSA(probabilistic Latent Semantic Analysis),概率潜在语义分析模型,是1999年Hoffman提出的一个被称为第一个能解决一词多义问题的模型,通过在文档与单词之间建立一层主题(Topic),将文档与单词的直接关联转化为文档与
-
问题内容: 我注意到docker,我需要了解容器内部发生的情况或其中存在的文件。一个示例是从docker索引下载图像-您不知道该图像包含什么,因此无法启动该应用程序。 理想的情况是能够使用它们或等效方法。是否有工具可以做到这一点,或者我对docker的构想在认为我应该能够做到这一点上是错误的。 问题答案: UPDATE 最简单的方法:使用docker exec Docker 1.3或更高版本支持行
-
我注意到在使用docker时,我需要了解容器中发生了什么,或者容器中存在什么文件。一个例子是从docker索引下载图像--您不知道图像包含了什么,所以不可能启动应用程序。 理想的情况是能够将ssh转换到它们或等价物中。是否有一个工具可以做到这一点,或者是我对docker的概念化错误地认为我应该能够做到这一点。

