详解Vue中过度动画效果应用
一、实现动画过渡效果的几种方式
实现动画必须要将要进行动画的元素利用<transition>标签进行包裹
1、利用CSS样式实现过渡效果
<transition name="fade"></transition>
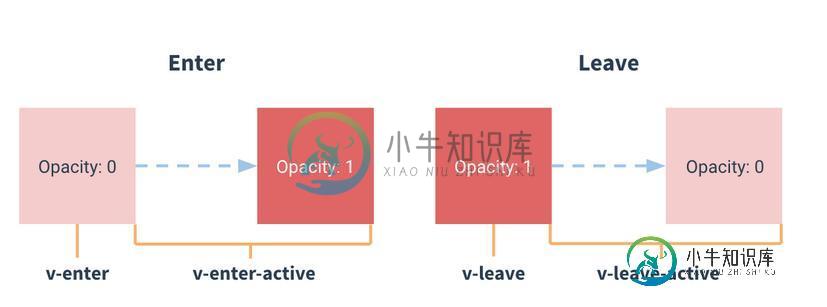
1.v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
2.v-enter-active: 定义进入过渡的结束状态。在元素被插入时生效,在 transition/animation 完成之后移除。
3.v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
4.v-leave-active: 定义离开过渡的结束状态。在离开过渡被触发时生效,在 transition/animation 完成之后

通过name的名称进行重命名,在样式文件中进行.fade-enter-active设置动画的效果即transition属性,需要注意的是动画结束后样式将会移除,所以如果想要动画实现之后元素保持有某个样式,则需要transition标签里面的元素的样式表中进行设置,此情况是针对元需要通过改变元素的属性来显示元素,如定位top,left以及通过transform将显示的元素的位置改变从而让元素出现在当前的视图窗口中时,但是如果元素v-show为true之后元素已经在视图中央显示了,不需要位置的移动将元素移动到视图中,只是想要显示的时候显示有动画效果的,则直接将动画结束的属性设置在v-enter-active/v-leave-active中即可。也就是说动画的属性如果只是产生效果,不对元素的任何属性进行修改,也就是动画中的属性样式不需要永久添加到dom元素中,则直接按后者的方式定义,如果说动画的属性同时相对元素进行样式设计,属性样式需要被添加到dom元素上,则需要按照前者的方式。
<transition name="fold">
<div class="shopcart-list" v-show="listShow">
<div class="list-header">
<h1 class="title">购物车</h1>
<span class="empty" @click="empty">清空</span>
</div>
<div class="list-content" ref="list">
<ul>
<li class="food border-1px" v-for="(food,index) in selectFoods" v-show="food.count>0">
<span class="name">{{selectName[index]}}</span>
<div class="price">
<span>¥{{food.price*food.count}}</span>
</div>
<div class="cartcontrol-wrapper">
<v-cartcontrol :food="food"></v-cartcontrol>
</div>
</li>
</ul>
</div>
</div>
</transition>
.fold-enter-active,.fold-leave-active transition:all 0.5s .fold-enter,.fold-leave transform :translate3d(0,0,0) .shopcart-list position:absolute transform:translate3d(0,-100%,0)//动画结束后的效果需要在此处进行设置,设置在.fold-enter-active中,元素动画结束后该样式属性会被移除掉,将会看不到想要的效果 top: 100%//元素即使显示也不再视图窗口中,通过transform实现显示 z-index:-1 width:100%
2、利用animation或者是动画库实现动画效果
<div id="example-2"> <button @click="show = !show">Toggle show</button> <transition name="bounce"> <p v-if="show">Look at me!</p> </transition> </div>
new Vue({
el: '#example-2',
data: {
show: true
}
})
.bounce-enter-active {
animation: bounce-in 0.5s linear;
}
.bounce-leave-active {
animation: bounce-out 0.5s linear;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
@keyframes bounce-out {
0% {
transform: scale(1);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(0);
}
}
3、自定义过度类名
- enter-class
- enter-active-class
- leave-class
- leave-active-class
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
<link href="https://unpkg.com/animate.css@3.5.1/animate.min.css" rel="external nofollow" rel="stylesheet" type="text/css"> <div id="example-3"> <button @click="show = !show"> Toggle render </button> <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-3',
data: {
show: true
}
})
可以在样式中同时使用transition和animation
4、利用JavaScript钩子函数实现过渡效果
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > <!-- ... --> </transition>
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
在使用钩子函数实现动画的时候注意dom的异步刷新,需要结合this.$nextTick(),同时在leave和enter中设置样式前最好迫使dom进行回流(reflow)使dom重新渲染,如获取元素的offsetHeight等,然后在this.$nextTick()中设置新的样式,不然又可能实现不了动画的效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue元素实现动画过渡效果,包括了vue元素实现动画过渡效果的使用技巧和注意事项,需要的朋友参考一下 1 在 vue 中,使用 <transition> 标签包含着的单个子元素在使用 v-show 或 v-if 切换显示隐藏前,会先判断是否有对应的 class 样式能匹配到该子元素上: v-leave 当前元素准备从显示转变成隐藏,在动画开始前添加到元素上,动画一旦开始会立即删除;
-
本文向大家介绍Vue入门之animate过渡动画效果,包括了Vue入门之animate过渡动画效果的使用技巧和注意事项,需要的朋友参考一下 简介: transition方法的使用 transition内置方法 transition-group animate库实现过渡动画 总结 以上所述是小编给大家介绍的Vue入门之animate过渡动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小
-
本文向大家介绍Vue动画事件详解及过渡动画实例,包括了Vue动画事件详解及过渡动画实例的使用技巧和注意事项,需要的朋友参考一下 为了应用过渡效果,需要在目标元素上使用 transition 特性: transition 特性可以与下面资源一起用: v-if v-show v-for (只在插入和删除时触发,使用 vue-animated-list 插件) 动态组件 在组件的根节点上,并且被 Vue
-
本文向大家介绍微信小程序的动画效果详解,包括了微信小程序的动画效果详解的使用技巧和注意事项,需要的朋友参考一下 前言 由于公司计划有变,所以从H5页面改成去小程序写。所以在着手开发小程序。本人也不是什么前端高手,只是一名写后端偶尔写写前端的渣渣。请前端大神们勿喷。 一、什么是微信小程序? 小程序在我的理解中只是高度封装的H5,封装了各种组件。根据官方的说法小程序运行不是在浏览器当中。姑且算是微
-
本文向大家介绍Android中ViewFlipper的使用及设置动画效果实例详解,包括了Android中ViewFlipper的使用及设置动画效果实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android中ViewFlipper的使用及设置动画效果。分享给大家供大家参考,具体如下: 说到左右滑动,其实实现左右滑动的方式很多,有ViewPaer,自定义实现Viewgroup,ga
-
本文向大家介绍vue-router之实现导航切换过渡动画效果,包括了vue-router之实现导航切换过渡动画效果的使用技巧和注意事项,需要的朋友参考一下 过渡动效 提供了transition的封装组件,添加过渡动画,通过添加或删除css类名来实现。 过渡的css类名: v-enter 进入过渡的开始状态 v-enter-active 进入活动状态 v-enter-to 进入的结束状态 v-

