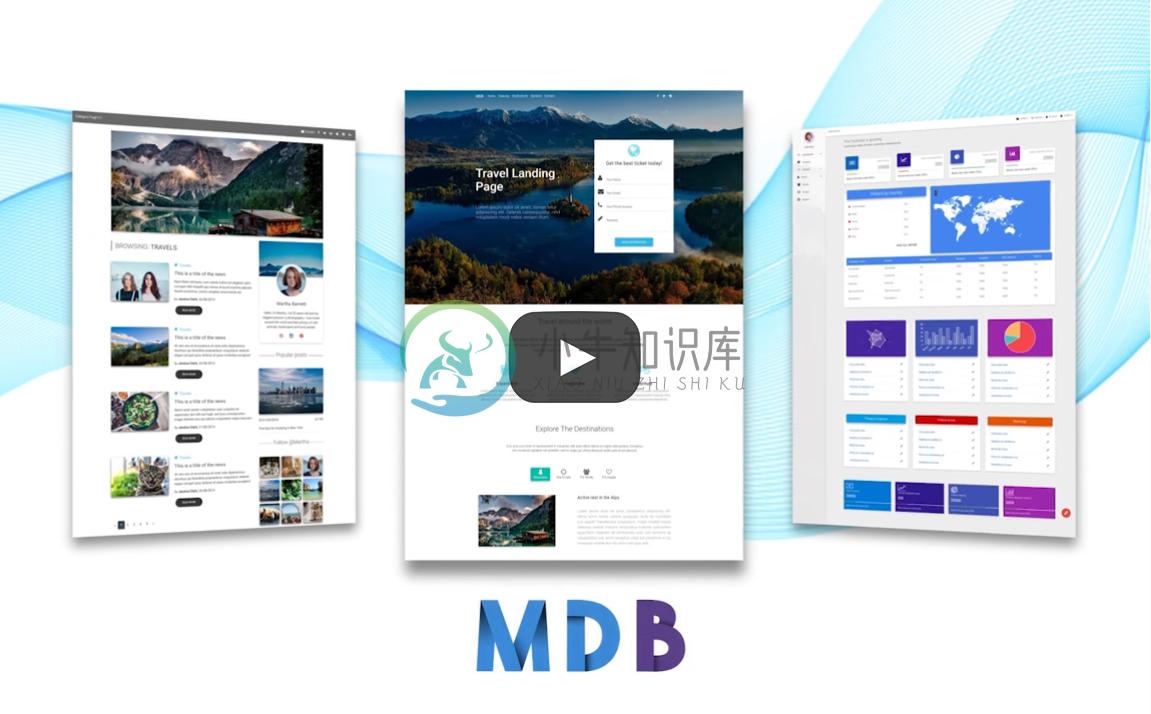
Material Design for Bootstrap
The most popular UI KIT for building responsive, mobile-first websites and apps - free for personal & commercial use. Available jQuery, Angular, React and Vue versions.
Trusted by 2 000 000+ developers & designers. Used by companies like
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Our impressive collection of beautiful, 500+ material UI elements, 600+ material icons, 77+ CSS animations, 9+ useful plugins, SASS files, templates, tutorials and many more allows you to develop any kind of project.
We're maintaining a dedicated Support Forum for this purpose. This is also a go-to place for every suggestion, opinion, bug, and issue report if you'd like to receive help as soon as possible. Reports posted on Support Forum are prior to GitHub issues
Please read contribution rules before starting your improvements in order to help us make the cooperation and reviewing experience as pleasant and effective as possible
More Web Development Technologies
Quick Start Video
According to your preference, you can follow a video or written version
Also, you can install MDB Free using NPM installation guide
MDB CLI - the fastest way to create and host MDB projects
 |
Initiate With MDB CLI you can start a new project within seconds! Use mdb init command and start with a pre-set configuration! |
Publish and host Make your project visible with mdb publish, no need to store your code, simply get the link and share it with the world! |
Get started |
Demo
Carousel
A slideshow component for cycling through elements—images or slides of text—like a carousel.

Loader / Spinner




Buttons
You can use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more...


Cards
Bootstrap cards are components which display content built of different elements with characteristic shadows, depth and hover effects.



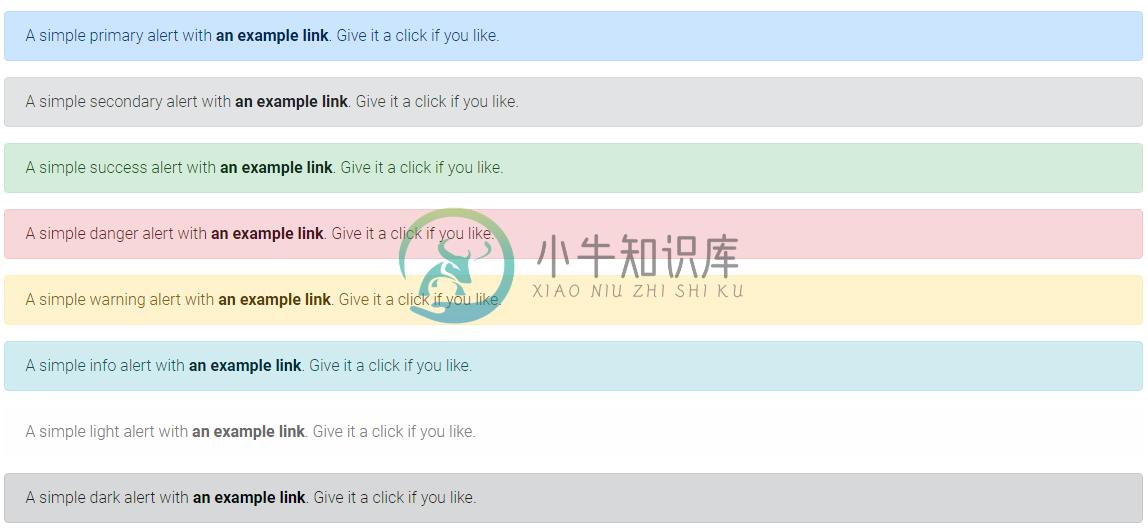
Alerts
Bootstrap alerts are feedback messages that are displayed after specific actions performed by the user. The length of the text is unlimited.

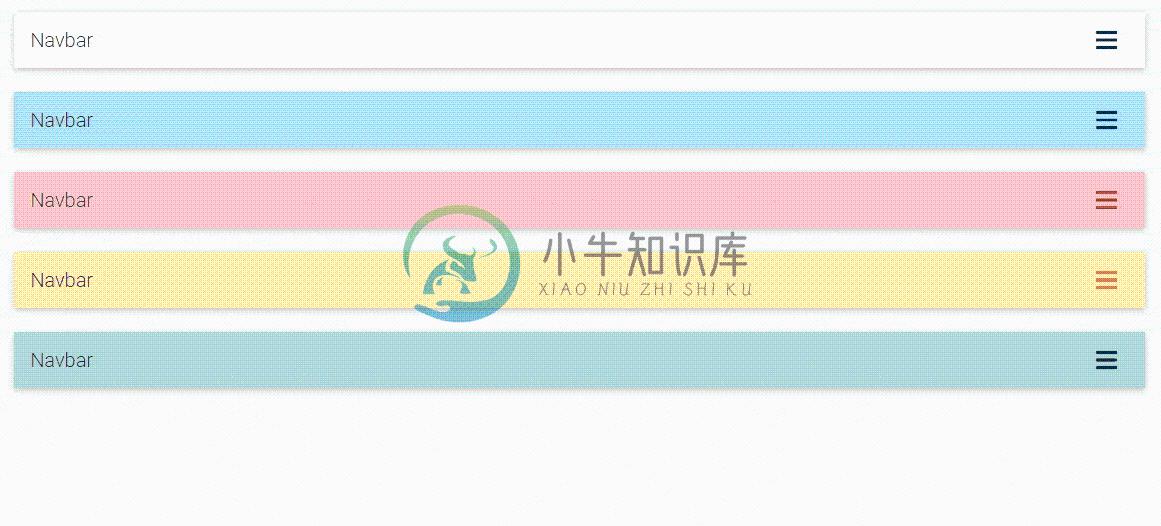
Hamburger Menu
Bootstrap alerts are feedback messages that are displayed after specific actions performed by the user. The length of the text is unlimited.

Footer
A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.


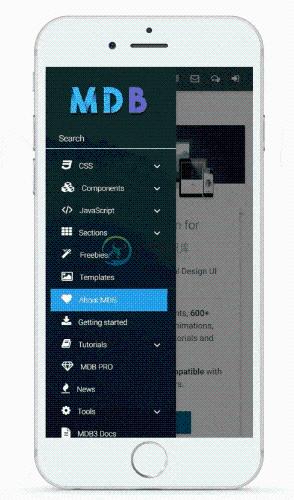
Sidenav
Bootstrap's sidenav is a vertical navigation component which apart from traditional, text links, might embed icons, dropdowns, avatars or search forms.

Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.

Supported browsers
MDBootstrap supports the latest, stable releases of all major browsers and platforms.
Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform’s web view API, are not explicitly supported. However, MDBootstrap should (in most cases) display and function correctly in these browsers as well.
Mobile devices
Generally speaking, MDBootstrap supports the latest versions of each major platform’s default browsers. Note that proxy browsers (such as Opera Mini, Opera Mobile’s Turbo mode, UC Browser Mini, Amazon Silk) are not supported.
Desktop browsers
Similarly, the latest versions of most desktop browsers are supported.
 Chrome |
 Firefox |
 Internet Explorer |
 Edge |
 Opera |
 Safari |
|
|---|---|---|---|---|---|---|
| ⠀⠀⠀Mac⠀⠀ | Supported | Supported | N/A | N/A | ⠀Supported⠀ | ⠀Supported⠀⠀ |
| ⠀⠀⠀Windows⠀ | Supported | Supported | N/A | ⠀Supported⠀ | ⠀Supported⠀ | ⠀Not supported⠀ |
Documentation
You can explore huge, detailed documentation on our website. You can also use sitemap where each component is located
Education
Additional tutorials for those with insatiable appetite for knowledge made by us & our users can be found in our education section & in miscellaneous
Useful resources
Here you'll find more useful resources, like Getting Started, Freebies, Premium Templates & snippet editor
Connect with us on
Twitter | Facebook | Pinterest | Dribbble | LinkedIn | YouTube
You enjoy using MDB? Check the advantages of the PRO version
Material Design for Bootstrap PRO
Support MDB developers
- Star our GitHub repo
- Create pull requests, submit bugs, suggest new features or documentation updates
- Follow us on Twitter
- Like our page on Facebook
A big
-
一,使用图标组件 如需使用图标,只需要简单地使用下面的代码即可。请在图标和文本之间保留适当的空间。 <span class="glyphicon glyphicon-search"></span> 使用简单,需要哪个图标就引用对应的类即可。 设置图标组件大小,font-size即可。 二,使用下拉菜单组件 下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。 <div class="dropd
-
一、什么是bootstrap Bootstrap是一个基于HTML、CSS、JavaScript的前端开发框架,它简洁灵活,使得Web开发更加快捷。 Bootstrap插件全部依赖jQuery,而bootstrap框架主要为我们提供两个最重要的文件:bootstrap.min.css和bootstrap.min.js。 二、如何使用 下载:http://www.bootcss.com/ 导入jQu
-
http://www.bootcss.com/ http://www.runoob.com/bootstrap/bootstrap-tutorial.html http://bootsnipp.com/forms AngularJS Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web
-
http://minikomi.github.com/Bootstrap-Form-Builder/
-
A simple bootstrap -----2004.11.1 (C) Gr1x To make a long story short, and enough ma
-
新用户头像一个是个麻烦事,很多网站直接放个灰色头像,一点美感都没有。 正好觉得Android上的Gmail和Messager的生成的头像挺不错的,我就自己写了一个生成这种头像的PHP类,字体用的Adobe的两个开源字体,色彩参考Android官方关于Material Design的文档。 在线演示地址:http://www.94cb.com/Material-Design-Avatars/ 项目文
-
Google 开源了 Material Design 系统图标包其中的 750 个字形。该系统图标包含常用的图标,如用于媒体播放、通讯、内容编辑、连接等等。在 Web 应用,安卓和 iOS 设计均适用。 图标格式包括: SVG versions of all icons in both 24px and 48px flavours SVG and CSS sprites of all icons
-
Jekyll Material Design Publish your static website/blog on GitHub Pages using Jekyll and Bootstrap 3 with a "materialized" style. This project is based on Jekyll-Bootrap-3. It also includes the Paper
-
Material Design Dimens Default colors and dimens per Material Design guidelines and Android Design guidelines inside one library. Dimens Pattern: R.dimen.material_[layout|component|typography]_[keylin
-
CNode Material Design CNode 社区第三方 Android 客户端,原生 App,Material Design 风格,支持夜间模式。 Downloads Google Play FIR.im 360手机助手 应用宝 魅族应用商店 小米应用商店 豌豆荚 酷安 Screenshots Dependencies Butter Knife Glide Gson Joda-Time