安卓平台下的颜色选择器
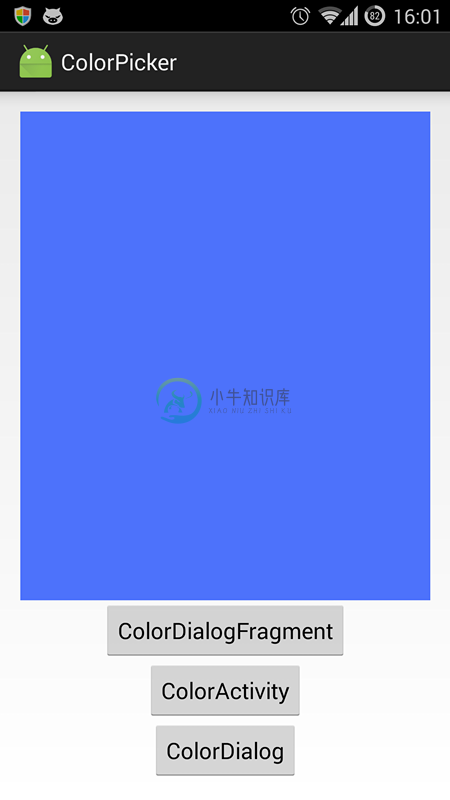
支持Activity、DialogFragment、AlertDialog三种模式进行颜色选取
详情可查看项目README文件
DialogFragment模式:


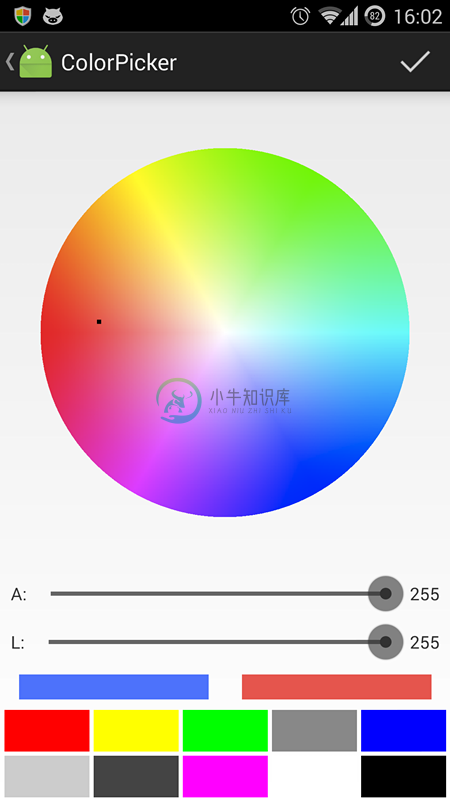
Activity模式:

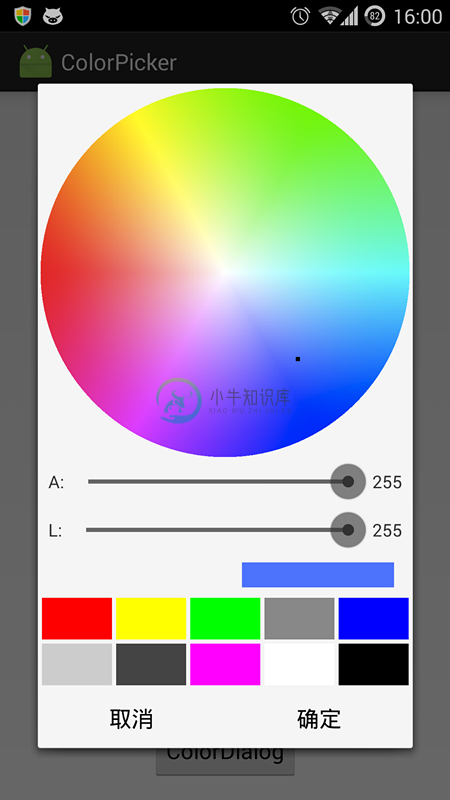
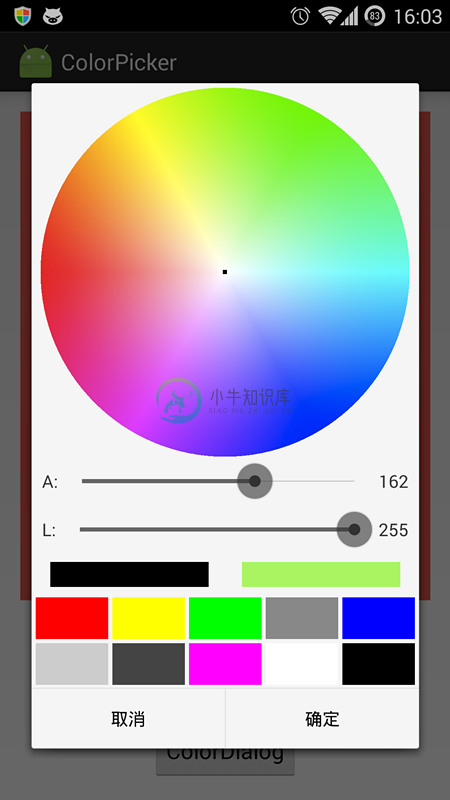
AlertDialog模式:

by zzhoujay
-
如题,利用Android的selector和shape可以实现自定义的界面显示效果,是美化界面的重要工具,同时可提高项目的解耦性。 1、Android的selector基本使用:(Android studio)选中res文件夹,右击选择new—>android resource file,在resource type选择drawable,在Root element选择selector新建即可。 选
-
其实一开始,在简书上写东西我是拒绝的!怕被拍砖,后来发现邻桌的郭老师时不时写写简书,我才意识到,原来什么样的人都可以写简书,充分说明简书的读者还是很包容的。胆战心惊,写下第一篇简书,主要是为了和大家共同分享记录开发中的点点滴滴(好吧,其实我是记性差,想写写笔记,但是字太丑,纸质的写完没几天自己都不认识了!) 今天要分享的内容不多,主要是和大家分享一下如何在代码中动态设置ColorSelector,
-
Android代码中使用ColorStateList Android代码中设置selector ColorStateList是从在应用程序资源目录的“color”子目录目录中定义的XML资源文件创建的。XML文件包含一个“选择器”元素,其中包含许多“项目”元素 这定义了一组状态规范/颜色对,其中每个状态规范指定了视图必须处于或不处于其中的一组状态,并且颜色指定了与该规范关联的颜色。 android
-
selector的用法 android中selector主要用于在不同的状态下设置不同的背景或者不同的颜色。 selector分为两种类型,colorselector和drawableselector。colorselector用来在不同的状态下设置不同的颜色,而drawableselector用于在不同的状态下设置不同的背景。 selector文件中item的常见的状态主要有以下几种 状态 意义
-
说明 selector是android中常用的状态选择器,一般都用来实现组件背景的状态变换。 selector可以设置颜色状态(color-selector)和背景图状态(drawable-selector)。 也可以使用代码动态创建selector选择器。 选择器样式 颜色选择器样式一般放置在res/color文件夹下,一般用于背景或文字的选择样式。 图片选择器样式一般放置在res/drawab
-
在安卓开发中我们可能会涉及给文字设置selector的时候,一般情况我们可能会向下面这种写法: <CheckBox android:id="@+id/checkbox" android:layout_width="wrap_content" android:layout_height="
-
在开发应用中,很多情况下要设计listview或button控件的背景,下面总结一下android的selector的用法: 1.在drawable中配置Android的selector。将如下的XML文件保存成你自己命名的.xml文件(比如item_bg.xml),并将该文件放置在drawable文件中,在系统使用时根据ListView中的列表项的状态来使用相应的背景图片。 复制代码 代码如下:
-
实际应用中,很多地方比如 Button、Tab、ListItem 等都是不同状态有不同的展示形状。举个例子,一个按钮的背景,默认时是一个形状,按下时是一个形状,不可操作时又是另一个形状。有时候,不同状态下改变的不只是背景、图片等,文字颜色也会相应改变。而要处理这些不同状态下展示什么的问题,就要用 selector 来实现了。 selector 标签,可以添加一个或多个 item 子标签,而相应的状
-
selector选择器,常用来做组件的背景,可以用代码来控制组件在不同状态的背景颜色或图片的切换。常用的是color-selector和drawable-selector,下面主要来介绍color-selector的使用。 Color-Selector color-selector用来实现颜色状态列表,使用方法和color一样,颜色会随着组件的状态而改变。color-selector文件存储在如下
-
android selector 不起作用问题记录 最近开发出现了selector设置选中切换效果无效问题,在这里记录一下 需求:RadioButton选中状态变化后,背景和文字都会相应的改变 代码如下 XML布局文件 <RadioButton android:layout_width="match_parent" android:layout_height="50dp"
-
关于选择颜色 可以通过使用 Illustrator 中的各种工具、面板和对话框为图稿选择颜色。如何选择颜色取决于图稿的要求。例如,如果希望使用公司认可的特定颜色,则可以从公司认可的色板库中选择颜色。如果希望颜色与其他图稿中的颜色匹配,则可以使用吸管或拾色器并输入准确的颜色值。 可以使用下列任一功能来选择颜色: 色板面板和色板库面板提供不同的颜色和颜色组。可以从现有的色板和库中选择颜色,也可以创建自
-
颜色字段存储一个字符串作为其值,并存储一个字符串作为其文本。 它的值是格式为#rrggbb的字符串,而其文本也可以是格式为#rgb的字符串。 颜色字段 打开编辑器的颜色字段 压缩的颜色字段 新建 { "type": "example_colour", "message0": "colour: %1", "args0": [ { "type": "field_colo
-
用于颜色选择,支持多种格式。 基础用法 使用 v-model 与 Vue 实例中的一个变量进行双向绑定,绑定的变量需要是字符串类型。 <div class="block"> <span class="demonstration">有默认值</span> <el-color-picker v-model="color1"></el-color-picker> </div> <div clas
-
ColorPicker 颜色选择器 用于颜色选择,支持多种格式。 基础用法 :::demo 通过value属性控制当前显示的颜色。 render() { const color1 = '#20a0ff'; const color2 = null; return ( <div> <div className="block"> <span classNa
-
ColorPicker 颜色选择器 用于颜色选择,支持多种格式。 基础用法 使用 v-model 与 Vue 实例中的一个变量进行双向绑定,绑定的变量需要是字符串类型。 <div class="block"> <span class="demonstration">有默认值</span> <el-color-picker v-model="color1"></el-color-picker
-
主要内容:创建ColorPicker,示例,自定义颜色颜色选择器控件允许用户从可用的颜色范围中选择颜色,或通过指定RGB或HSB组合设置其他颜色。JavaFX ColorPicker控件具有颜色选择器,调色板和自定义颜色对话框窗口。 创建ColorPicker 以下代码使用空构造函数创建一个颜色选择器控件,颜色选择器控件使用默认颜色,即。 还可以提供颜色常量作为当前选择的颜色。 还可以提供网络颜色值作为当前选择的颜色 示例 如下示例代码 - 自定义颜
-
问题内容: 在浏览器中选择文本时,大多数情况下选中的文本后面的背景会变为蓝色。如何将这种颜色更改为另一种颜色? 问题答案: 您正在寻找伪元素。 另外,作为旁注。如果你计划在所有使用文本的影子在你的网站,我建议将你的造型。正如你可以看到在这个小提琴,它的眼睛真的很辛苦。
-
我有一个有5个项目的UITabBar。我想改变所有项目的未选择颜色。这些项目没有在UIViewController类中声明(我构建了它们并链接了故事板中的视图)。 是否有这样的代码:?

