Angular6新特性之Angular Material
Angular Material是包含Navigation/Dashboard/Table三种图形类型,这篇文章中将会了解一些其使用的方式。
准备:安装Material
进入到上篇文章创建的demo2,使用ng add进行安装
liumiaocn:demo2 liumiao$ pwd /tmp/trainings/angualr/demo2 liumiaocn:demo2 liumiao$
安装命令:ng add @angular/material
liumiaocn:demo2 liumiao$ ng add @angular/material Installing packages for tooling via yarn. yarn add v1.7.0 [1/4] ? Resolving packages... [2/4] ? Fetching packages... [3/4] ? Linking dependencies... warning " > @angular/material@6.4.0" has unmet peer dependency "@angular/cdk@6.4.0". [4/4] ? Building fresh packages... success Saved lockfile. success Saved 1 new dependency. info Direct dependencies └─ @angular/material@6.4.0 info All dependencies └─ @angular/material@6.4.0 ✨ Done in 13.02s. Installed packages for tooling via yarn. UPDATE package.json (1374 bytes) UPDATE angular.json (3785 bytes) UPDATE src/app/app.module.ts (423 bytes) UPDATE src/index.html (469 bytes) UPDATE src/styles.css (165 bytes) liumiaocn:demo2 liumiao$
确认package的变化
安装之前对package.json做了备份,可以看出此次操作有何变化
liumiaocn:demo2 liumiao$ diff package.json package.json.org 20d19 < "@angular/material": "^6.4.0", 26,27c25 < "zone.js": "^0.8.26", < "@angular/cdk": "^6.2.0" --- > "zone.js": "^0.8.26" 29a28 > "@angular/compiler-cli": "^6.0.3", 30a30 > "typescript": "~2.7.2", 32d31 < "@angular/compiler-cli": "^6.0.3", 47,48c46 < "tslint": "~5.9.1", < "typescript": "~2.7.2" --- > "tslint": "~5.9.1" liumiaocn:demo2 liumiao$
由于diff命令自身的限制,一些没有变化的内容也被列了出来,确认之后发现@angular/material和@angular/cdk是添加的内容
Material Navigation
使用Material 创建Navigation只需要如下的命令即可
创建命令:ng generate @angular/material:material-nav –name 名称
接下来我们创建一个名为mynav的Material Navigation
liumiaocn:demo2 liumiao$ ng generate @angular/material:material-nav --name mynav CREATE src/app/mynav/mynav.component.css (129 bytes) CREATE src/app/mynav/mynav.component.html (948 bytes) CREATE src/app/mynav/mynav.component.spec.ts (698 bytes) CREATE src/app/mynav/mynav.component.ts (577 bytes) UPDATE src/app/app.module.ts (793 bytes) liumiaocn:demo2 liumiao$
确认selector为app-mynav
liumiaocn:demo2 liumiao$ cat src/app/mynav/mynav.component.ts
import { Component } from '@angular/core';
import { BreakpointObserver, Breakpoints, BreakpointState } from '@angular/cdk/layout';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Component({
selector: 'app-mynav',
templateUrl: './mynav.component.html',
styleUrls: ['./mynav.component.css']
})
export class MynavComponent {
isHandset$: Observable<boolean> = this.breakpointObserver.observe(Breakpoints.Handset)
.pipe(
map(result => result.matches)
);
constructor(private breakpointObserver: BreakpointObserver) {}
}
liumiaocn:demo2 liumiao$
替换app.component.html的内容,确认Material Navigation的运行状况
liumiaocn:demo2 liumiao$ cat src/app/app.component.html <app-mynav></app-mynav> liumiaocn:demo2 liumiao$
运行ng serve
liumiaocn:demo2 liumiao$ ng serve ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** ...省略 ℹ 「wdm」: Compiled successfully.
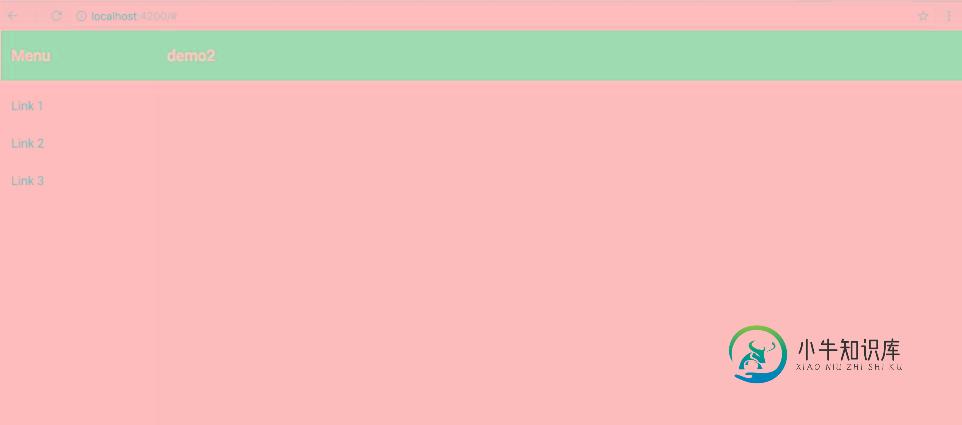
确认Material Navigation运行页面

可以看到,缺省生成的Material Navigation就是一个Sidebar的菜单布局
Material Table
创建命令:ng generate @angular/material:material-table –name 名称
创建名为mytable的Material Table:
liumiaocn:demo2 liumiao$ ng generate @angular/material:material-table --name mytable CREATE src/app/mytable/mytable-datasource.ts (3360 bytes) CREATE src/app/mytable/mytable.component.css (0 bytes) CREATE src/app/mytable/mytable.component.html (857 bytes) CREATE src/app/mytable/mytable.component.spec.ts (618 bytes) CREATE src/app/mytable/mytable.component.ts (701 bytes) UPDATE src/app/app.module.ts (993 bytes) liumiaocn:demo2 liumiao$ liumiaocn:demo2 liumiao$ grep app- src/app/mytable/mytable.component.ts selector: 'app-mytable', liumiaocn:demo2 liumiao$
替换app.component.html并运行ng serve
liumiaocn:demo2 liumiao$ cat src/app/app.component.html <app-mytable></app-mytable> liumiaocn:demo2 liumiao$
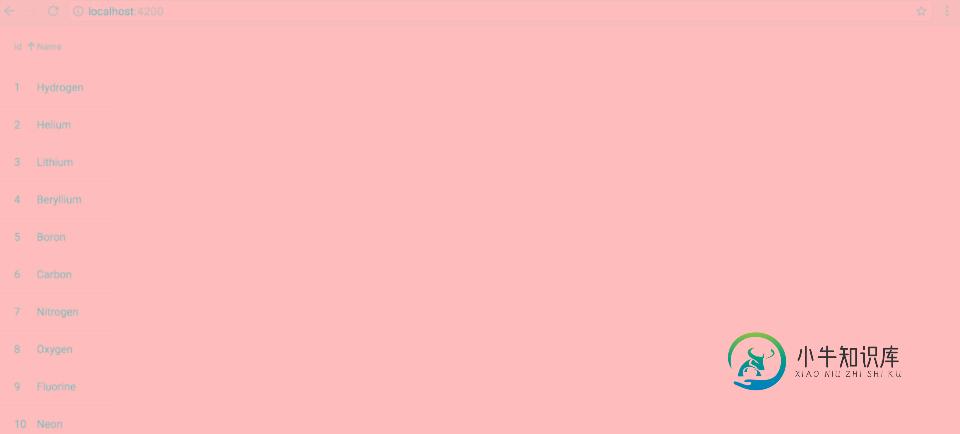
确认Material Table运行页面,顶部对table可以进行排序操作

滑动到尾部可以看到具有分页的功能

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对小牛知识库的支持。如果你想了解更多相关内容请查看下面相关链接
-
本文向大家介绍JDK12的新特性之teeing collectors,包括了JDK12的新特性之teeing collectors的使用技巧和注意事项,需要的朋友参考一下 简介 JDK12为java.util.stream.Collectors添加了一个新的teeing方法,怎么翻译呢?看到很多人都把它翻译成“发球台”,我不禁潸然泪下,哪里有那么复杂,tee就是T。它的作用就像是一个T型,数据从两
-
本文向大家介绍浅谈ECMAScript6新特性之let、const,包括了浅谈ECMAScript6新特性之let、const的使用技巧和注意事项,需要的朋友参考一下 第一次写博客有点紧张,如果说的不对的地方,欢迎大家留言指正。咱们先来说说“ECMAScript”这到底是啥玩意儿?它和javascript的关系又是如何的?首先,在1996年11月的时候,javascript的创造者(网景公司Net
-
1. ENUM枚举 1.1 枚举概述 枚举是指将变量的值一一列出来,变量的值只限于列举出来的值的范围内。举例:一周只有7天,一年只有12个月等。 回想单例设计模式:单例类是一个类只有一个实例 那么多例类就是一个类有多个实例,但不是无限个数的实例,而是有限个数的实例。这才能是枚举类。 格式是:只有枚举项的枚举类 public enum 枚举类名 { 枚举项1,枚举项2,枚举项3…;
-
本文向大家介绍ThinkPHP3.1新特性之Action参数绑定,包括了ThinkPHP3.1新特性之Action参数绑定的使用技巧和注意事项,需要的朋友参考一下 ThinkPHP3.1版的Action参数绑定功能提供了URL变量和操作方法的参数绑定支持,这一功能可以使得你的操作方法定义和参数获取更加清晰,也便于跨模块调用操作方法。这一新特性对以往的操作方法使用没有任何影响,你也可以用新的方式来改
-
这个页面描述了新添加到 AutoHotkey_L 分支的功能,现在简称为“AutoHotkey 1.1”。 流程控制 Break LoopLabel 退出一个循环或任意数目的嵌套循环. Continue LoopLabel 继续循环, 即使在任意数目的嵌套循环中. For x,y in z 从头到为尾循环对象的内容. Loop Until 循环直到条件为真. 可用于任意类型的循环. Try..
-
本文向大家介绍ThinkPHP3.1新特性之多层MVC的支持,包括了ThinkPHP3.1新特性之多层MVC的支持的使用技巧和注意事项,需要的朋友参考一下 1.模型(Model)层:默认的模型层由Model类构成,但是随着项目的增大和业务体系的复杂化,单一的模型层很难解决要求,从3.1开始推出了多层Model的支持,设计思路很简单,不同的模型层仍然都继承自系统的Model类,但是在目录结构和命名规

