浅谈ECMAScript6新特性之let、const
第一次写博客有点紧张,如果说的不对的地方,欢迎大家留言指正。咱们先来说说“ECMAScript”这到底是啥玩意儿?它和javascript的关系又是如何的?首先,在1996年11月的时候,javascript的创造者(网景公司Netscape)和sun公司联合ECMA(欧洲计算机制造商协会)对javascript进行标准化,次年,ECMA发布262号标准文件文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准(在这里提个问题:为什么要标准化?),并将这种语言称为ECMAScript,这个版本就是1.0版的。这个标准一开始就是针对与javascript来制定的,但是没有称之为“javascript”,这其中有两个原因,一是:商标;二是:想体现这门语言的规格制定者是ECMA,这样有利于保证开发性和中立性。所以,ECMAScript和javascript之间的关系就是,前者来制定规格,后者来实现(另外的ECMAScript的实现还有JScript和ActionScript)。一般的情况下,这两个词是可以互换的。
接下来来介绍一下es6中的新特性之“let”。首先,这个玩意儿其实和var这个命令类似,都是用于声明变量的,但是所声明的变量只在let命令所在的代码块内有效(这里涉及到块级作用域的概念,然而这个概念也是es6中提出来的。在后面我再来讲。PS:在其他编程语言中,早就有块级了)


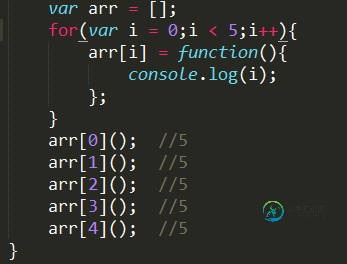
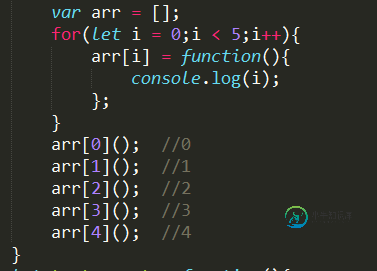
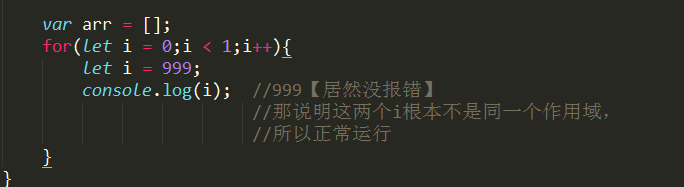
上面的两张图就反映出了let所声明的变量只在let命令所在的代码块内有效。下面来举个例子:



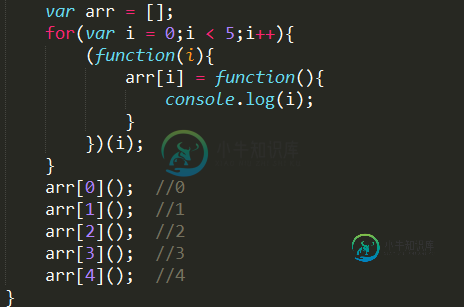
发现区别了吗?var声明的变量它是全局范围内都有效的,每一次的循环,新的i值都会覆盖旧值,导致最后输出的是最后一轮的i值(当然,也可以利用闭包来解决这个问题【第三张图】)。如果使用的是let,声明的变量仅在块级作用域内有效,当前的i只在本轮循环有效,所以每一次循环i其实都是一个新的变量。在期间我发现了一个更神奇的东西,请看下面一张图:

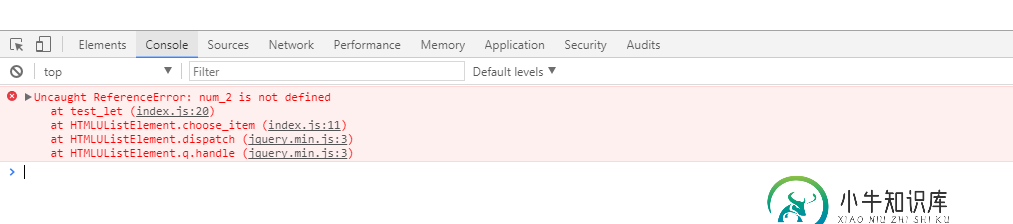
注意:①、let不像var一样会发生“变量提升”的现象,所以,使用之前,必须先声明,不然就会报错。
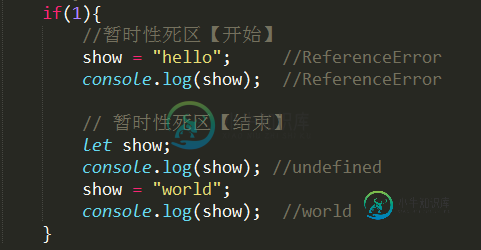
②、暂时性死区(temporal dead zone,简称TDZ),只要块级作用域内有let命令,它所声明的变量就会绑定这个区域,不收外部的的影响。简单的来说,在代码块中,使用let命令声明变量之前,变量都是不能用的。例子:

③、let不允许在同一个作用域内重复声明同一个变量。
好了,现在再来讲一讲上文提及到的一个东东:“块级作用域”。在es5中只有“全局作用域”和“函数作用域”。这使得我在刚开始学的时候一脸蒙蔽,其他语言都有块级作用域(比如C语言),但js就没有。幸好在es6中加入了“块级作用域”的概念,let实际上为javascript新增了块级作用域,有了块级作用域,就可以避免变量泄露成全局变量,代码快之间不会受到影响。另外,es6里还规定了:函数本身的作用域在其块级作用域内。注意!注意!注意!重要的事说三遍:(如果是在严格模式下,函数只能在顶级作用域和函数内部声明,其他情况下【比如:if语句、循环语句下】就会报错) :

最后再来说说es6中的新特性之“const”,好吧,其他编程语言里早就有了,但是javascript在es6之前还是没有~~。这个是用来声明常量的,其表现为不可修改的,还有就是声明的同时必须进行赋值,否则就会报错。
注意:①、在作用域方面,它其实和let作用域相同:只在声明所在的块级作用域内有效;
②、const命令声明的常量同样不存在“变量提升”,同样存在“暂时性死区”,必须在声明后才能使用。
③、const也不能重复声明常量。
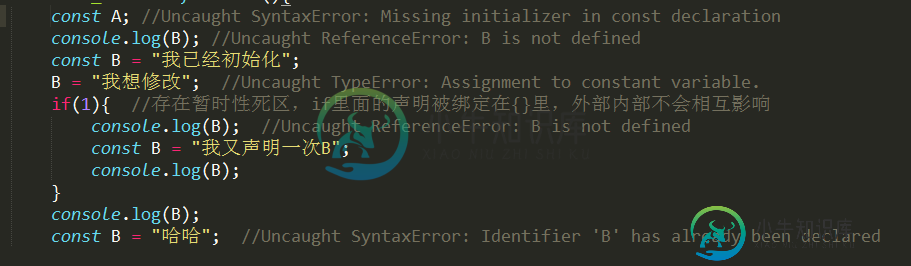
综合例子:

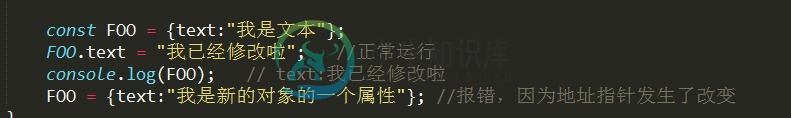
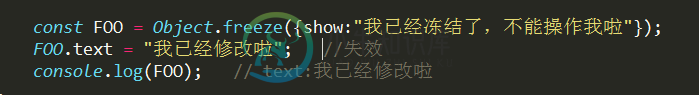
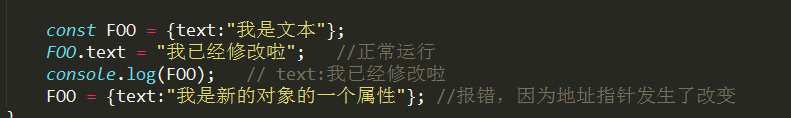
④、对于复合类型的变量,常量名不指向数据,而是指向的是数据的指针地址,const命令只是保证了地址没有变,但并不保证数据的不变,所以在使用const命令声明常量为对象时要小心!!其实我们可以对其对象进行“冻结”,使用Object.freeze()即可实现。



以上这篇浅谈ECMAScript6新特性之let、const就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍简述ECMASCRIPT6的新特性相关面试题,主要包含被问及简述ECMASCRIPT6的新特性时的应答技巧和注意事项,需要的朋友参考一下 增加块作用域 增加let const 解构赋值 函数参数扩展 (函数参数可以使用默认值、不定参数以及拓展参数) 增加class类的支持 增加箭头函数 增加模块和模块加载(ES6中开始支持原生模块化啦) math, number, string, a
-
本文向大家介绍浅谈php7的重大新特性,包括了浅谈php7的重大新特性的使用技巧和注意事项,需要的朋友参考一下 截止到目前为止,PHP官方已经发布了php7的RC5版本,预计在11月份左右会发布第一个正式版本!现在来说php7的重大特性肯定已经是定型了,不会再有什么变动了。后续一些版本的迭代主要也就是修修bug,优化之类的。下面就来说话我们一直期待的php7会有那些主要的变化了。。。 新特性预览
-
本文向大家介绍浅谈python之新式类,包括了浅谈python之新式类的使用技巧和注意事项,需要的朋友参考一下 前言 本文中代码运行的python版本一律采取2.7.13 科普: 经典类:classic class 新式类:new-style class python2.2 之前并没有新式类 python2.2-2.7 新式类与经典类并存, 默认使用经典类, 除非显式继承object python
-
本文向大家介绍ES6中let 和 const 的新特性,包括了ES6中let 和 const 的新特性的使用技巧和注意事项,需要的朋友参考一下 在javascript中,我们都知道使用var来声明变量。javascript是函数级作用域,函数内可以访问函数外的变量,函数外不能访问函数内的变量。本文给大家介绍ES6中let 和 const 的特性,具体内容如下所示: let的特性: 1.不存在变量提
-
本文向大家介绍Java8新特性之Lambda表达式浅析,包括了Java8新特性之Lambda表达式浅析的使用技巧和注意事项,需要的朋友参考一下 说到java 8,首先会想到lambda(闭包)以及虚拟扩展方法(default method),这个特性早已经被各大技术网站炒得沸沸扬扬了,也是我们java 8系列开篇要讲的第一特性(JEP126 http://openjdk.java.net/jeps
-
本文向大家介绍浅谈Lua的面向对象特性,包括了浅谈Lua的面向对象特性的使用技巧和注意事项,需要的朋友参考一下 面向对象的特性 类: 类是可扩展的模板用来创建对象,提供状态的初始值(成员变量)和行为的实现。 对象: 它是类的实例并具有分配给自己独立的内存。 继承: 它是由变量和类的函数被其他类继承的概念。 封装: 它是将数据和函数相结合的一类内的方法。数据可以在类

