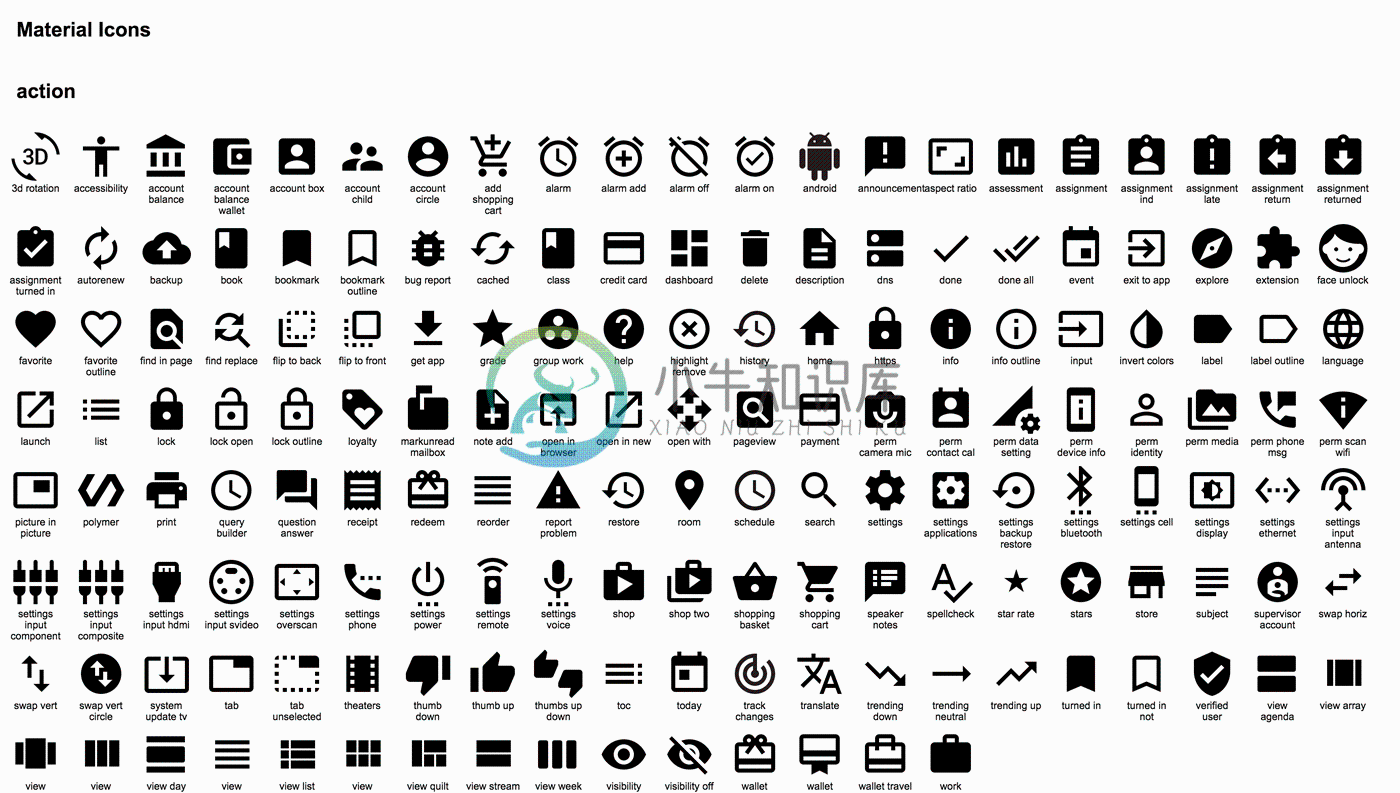
Google 开源了 Material Design 系统图标包其中的 750 个字形。该系统图标包含常用的图标,如用于媒体播放、通讯、内容编辑、连接等等。在 Web 应用,安卓和 iOS 设计均适用。
图标格式包括:
SVG versions of all icons in both 24px and 48px flavours
SVG and CSS sprites of all icons
1x, 2x icons targeted at the Web (PNG)
1x, 2x, 3x icons targeted at iOS (PNG)
Hi-dpi versions of all icons (hdpi, mdpi, xhdpi, xxhdpi, xxxhdpi) (PNG)
在线浏览:http://google.github.io/material-design-icons/

-
https://github.com/google/material-design-icons/blob/master/iconfont/codepoints 3d_rotation e84d ac_unit eb3b access_alarm e190 access_alarms e191 access_time e192 accessibility e84e acces
-
3d_rotation 3d_rotation accessibility accessibility accessibility_new accessibility_new accessible accessible accessible_forward accessible_forward account_balance account_balance account_balance_wall
-
二、Icons Material icons使用几何图形直观地来表示其核心概念,功能或主题。 产品icons是一个品牌下产品、服务和工具的一种视觉表现 系统icons则代表一个命令、文件、设备、目录或常用操作。 尺寸 产品icons 48dp,边缘1dp;系统icons 24dp。 Icons在浅色背景上 Icon状态 不透明度 触发+聚焦 87% 触发+未聚焦 54% 未触发 38% Icons
-
知识前提 会使用 Node npm 命令安装库 @mdi/font 字体图标库安装 进入项目目录,指定淘宝镜像源安装,并添加到发布依赖中: npm install --save @mdi/font --registry=https://registry.npm.taobao.org 本地预览 @mdi/font 在项目目录下找到 node_modules/@mdi/font 目录,打开该目录下
-
官网 链接: https://material.io/resources/icons/?icon=assignment_return&style=baseline. 替代 链接: https://joe1900.github.io/MDI/.
-
material-design-icons 安装: cnpm i -D material-design-icons-iconfont 引入: // Ensure you are using css-loader import 'material-design-icons-iconfont/dist/material-design-icons.css' 使用: <i class="materia
-
介绍:material-design-icons 是由 Google 开源的 Material 设计图标集 1.安装: npm install material-design-icons 2.在你的入口sass或者less里引入material-icons.css @import '~material-design-icons/iconfont/material-icons.css'; body

