Material Design Dimens
Default colors and dimens per Material Design guidelines and Android Design guidelines inside one library.
Dimens
Pattern:
R.dimen.material_[layout|component|typography]_[keylines|button|...]
R.color.material_[red|blue|...]_[500|800|...]
Usage
Just add the dependency to your build.gradle:
compile 'com.dmitrymalkovich.android:material-design-dimens:1.4'
Examples
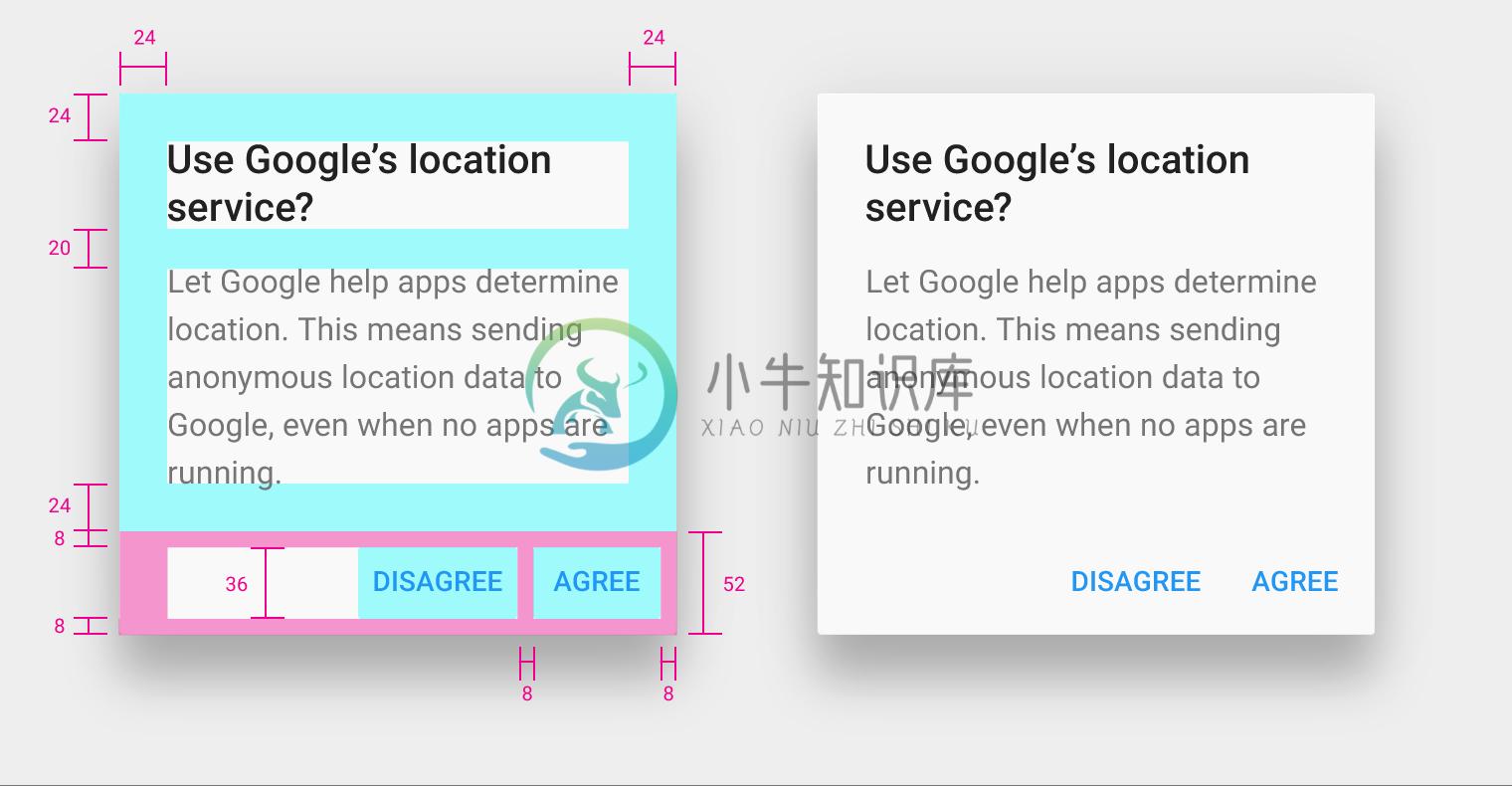
Dialogs
| Name | Dimens | Values |
|---|---|---|
| Padding around content area | @dimen/material_component_dialogs_padding_around_content_area |
24dp |
| Padding between title and body text | @dimen/material_component_dialogs_padding_between_title_and_body_text |
20dp |
| Padding around buttons | @dimen/material_component_dialogs_padding_around_buttons |
8dp |
| Action area height | @dimen/material_component_dialogs_action_area_height |
52dp |
| Dialog elevation | @dimen/material_component_dialogs_elevation |
24dp |
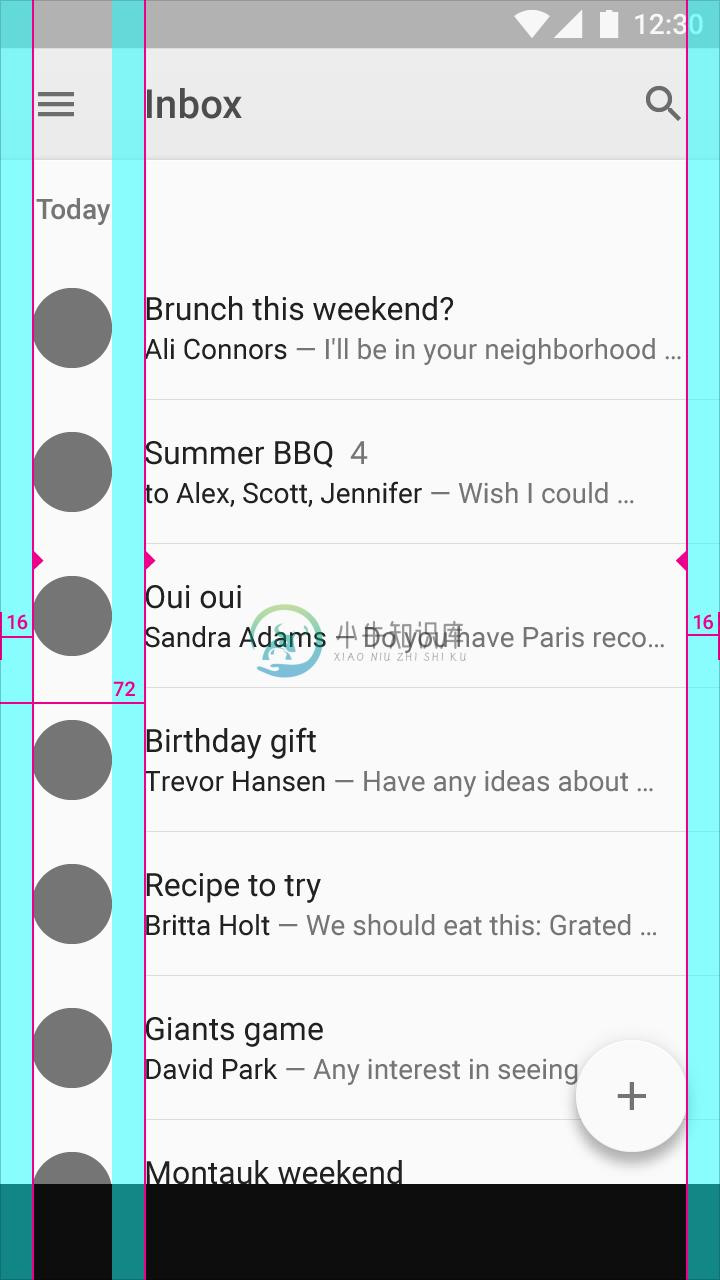
Metrics & Keylines
| Name | Dimens | Values |
|---|---|---|
| Screen edge left and right margins | @dimen/material_layout_keylines_screen_edge_margin |
16dp |
| Content associated with an icon or avatar left margin | @dimen/material_layout_keylines_content_left_margin_from_screen_edge |
72dp |
| Horizontal margins on mobile | @dimen/material_layout_keylines_horizontal_mobile_margin |
16dp |
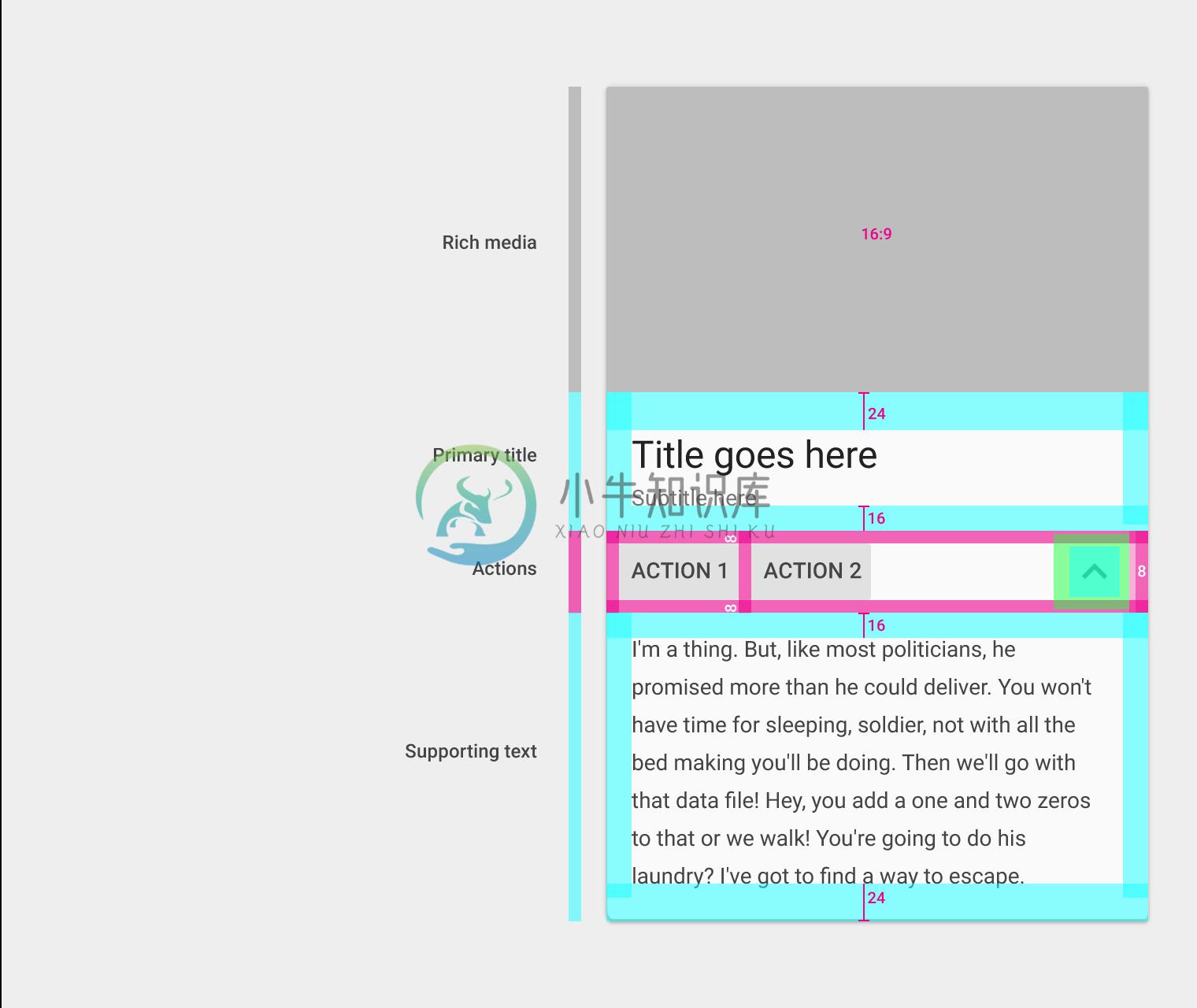
Cards
| Name | Dimens | Values |
|---|---|---|
| Primary title top padding | @dimen/material_component_cards_primary_title_top_padding |
24dp |
| Primary title bottom padding | @dimen/material_component_cards_primary_title_bottom_padding |
16dp |
| Action button row padding | @dimen/material_component_cards_action_button_row_padding |
8dp |
| Supporting text top padding | @dimen/material_component_cards_supporting_text_top_padding |
16dp |
| Supporting text bottom padding | @dimen/material_component_cards_supporting_text_bottom_padding |
24dp |
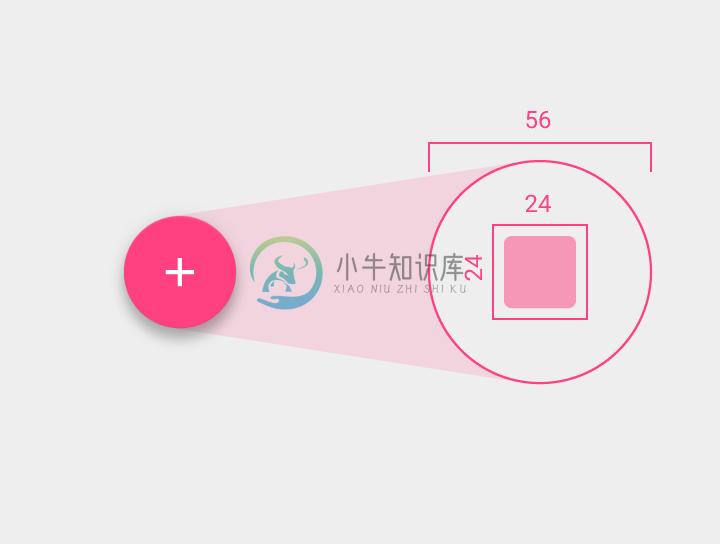
Floating Action Buttons
| Dimens | Values |
|---|---|
| @dimen/material_component_floating_action_button_margin | 16dp |
| @dimen/material_component_button_height | 36dp |
| @dimen/material_component_button_touchable_target_height | 48dp |
Color Palette
| Colors | Value |
|---|---|
| @color/material_indigo_100 | #C5CAE9 |
| @color/material_indigo_500 | #3F51B5 |
| @color/material_indigo_700 | #303F9F |
Layout
- Keylines
- Spacing
- ... (More comming soon)
Components
- Bottom sheets
- Buttons
- Floating Action Buttons
- Cards
- Dialogs
- Grid lists
- Lists
- Text fields
- Toolbars
- ... (More comming soon)
Typography
- Font sizes
Sample
Contributing
Want to add your favorites dimens, just make pull request!
External contributors
- FaizMalkani
- [Jawnnypoo] (https://github.com/Jawnnypoo)
License
Copyright 2016 Dmitry Malkovich
Licensed under the Apache License, Version 2.0 (the "License");you may not use this file except in compliance with the License.You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, softwaredistributed under the License is distributed on an "AS IS" BASIS,WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.See the License for the specific language governing permissions andlimitations under the License.
-
MaterialEditText-master/ MaterialEditText-master/.gitignore MaterialEditText-master/README.md MaterialEditText-master/build.gradle MaterialEditText-master/gradle.properties MaterialEditText-master/gra
-
MaterialEditText-master/ MaterialEditText-master/.gitignore MaterialEditText-master/README.md MaterialEditText-master/build.gradle MaterialEditText-master/gradle.properties MaterialEditText-master/gra
-
原文首发于微信公众号:jzman-blog,欢迎关注交流! Material Design 系列文章: Material Design组件之FloatingActionButton Material Design组件之AppBarLayout Material Design组件之CollapsingToolbarLayout 今天来看一下 NavigationView 的使用,Navigation
-
新用户头像一个是个麻烦事,很多网站直接放个灰色头像,一点美感都没有。 正好觉得Android上的Gmail和Messager的生成的头像挺不错的,我就自己写了一个生成这种头像的PHP类,字体用的Adobe的两个开源字体,色彩参考Android官方关于Material Design的文档。 在线演示地址:http://www.94cb.com/Material-Design-Avatars/ 项目文
-
Google 开源了 Material Design 系统图标包其中的 750 个字形。该系统图标包含常用的图标,如用于媒体播放、通讯、内容编辑、连接等等。在 Web 应用,安卓和 iOS 设计均适用。 图标格式包括: SVG versions of all icons in both 24px and 48px flavours SVG and CSS sprites of all icons
-
Jekyll Material Design Publish your static website/blog on GitHub Pages using Jekyll and Bootstrap 3 with a "materialized" style. This project is based on Jekyll-Bootrap-3. It also includes the Paper
-
CNode Material Design CNode 社区第三方 Android 客户端,原生 App,Material Design 风格,支持夜间模式。 Downloads Google Play FIR.im 360手机助手 应用宝 魅族应用商店 小米应用商店 豌豆荚 酷安 Screenshots Dependencies Butter Knife Glide Gson Joda-Time
-
最全面的 Material Design 学习资料 本人目前正在找工作,想了解我的详细情况请移步到我的 网页版简历 ,希望能得到各位的推荐,谢谢! 关于 Material Design 在这里我就不在多做介绍了,想必做Android开发的 都听过它的大名 ,甚至用过无数次了。Material Design 是以后 Android 的主流设计风格,现在已经越来越多的APP遵循 Material De