react.js - ant design +Table组件 + Switch组件组合使用 没有正确渲染?
ant design +Table组件 + Switch组件组合使用
在
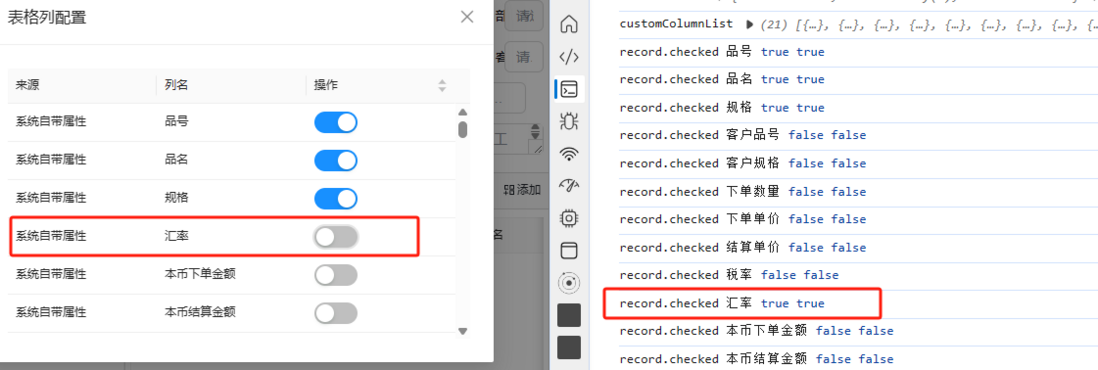
render: (text: string, record: any) => { console.log('record.checked',record.NAME,record.checked,text)输出的checked都为true了,但是Switch没有选中,
甚至我对table的data数据进行了useMemo了还是不行,
const tableRedner=useMemo(()=>{},[data])
ant design +Table组件 + Switch正常的渲染
共有1个答案
Ant Design 的 Table 组件和 Switch 组件结合使用时,如果 Switch 没有正确根据 record.checked 的值进行渲染,可能是因为以下原因:
- Switch 组件的受控属性:确保你正确地将
checked属性绑定到Switch组件,并且当checked的值改变时,你有一个处理函数来更新它。 - 渲染逻辑:
render函数中应该根据record.checked的值来返回相应的 JSX。 - 数据源:确保
data数组中的每一项都有一个checked属性,并且它的值是布尔类型的(true或false)。 - useMemo 的使用:
useMemo用于避免不必要的计算,它不会改变渲染逻辑。如果你认为数据已经稳定且不需要重新计算,使用useMemo是可以的,但请确保你正确地传递了依赖项数组。 - 其他可能的问题:检查是否有其他父组件或全局状态影响到了
Switch的渲染。
为了解决这个问题,你可以尝试以下步骤:
- 确保
Switch组件的checked属性正确绑定到record.checked。 - 在
render函数中,根据record.checked的值返回相应的 JSX,例如:
render: (text, record) => ( <Switch checked={record.checked} onChange={/* 你的处理函数 */} />)- 确保
data数组中的每个对象都有一个checked属性,并且它的值是布尔类型。 - 如果你使用了
useMemo,确保它正确地包裹了你的渲染逻辑,并且依赖项数组包含了所有可能影响渲染的变量。
如果上述步骤都正确无误,但问题依旧存在,请检查你的 onChange 处理函数是否正确更新了数据状态,并触发了组件的重新渲染。此外,也可以尝试简化你的代码,逐步排除其他可能的问题源。
请注意,由于你提供的信息有限,无法给出更具体的代码示例或解决方案。如果你能提供更多的代码上下文或错误信息,我可能能够给出更准确的帮助。
-
问题内容: 我被困住了。我在单独的文件上有几个单独的组件。如果我在main.jsx中渲染它们,如下所示: 一切正常,但我想知道这是否是一个好习惯?也许可以做一些像只有一个ReactDom.render这样的事情: 我尝试了各种LandingPageBox变量,以某种方式包括了其他两个组件,但没有运气。它们有时在页面外渲染,依此类推。我认为应该看起来像这样: 但是此代码仅呈现PageTop和Page
-
使用组件的目的就是通过构建模块化的组件,相互组合组件最后组装成一个复杂的应用。 在 React 组件中要包含其他组件作为子组件,只需要把组件当作一个 DOM 元素引入就可以了。 一个例子:一个显示用户头像的组件 Avatar 包含两个子组件 ProfilePic 显示用户头像和 ProfileLink 显示用户链接: import React from 'react'; import { rend
-
父组件: 子组件: 父组件和子组件都是用了memo:,切换isView,理应ImgShow组件不重新渲染,但是isView切换,都会打印“渲染了”,memo感觉失效了,这是为什么啊?求大佬指教
-
我有一个非常简单的Rails应用程序,它有一个react组件,只在特定页面(比如show页面)的现有div元素中显示“Hello”。 当我用它的网址加载相关页面时,它就工作了。我在页面上看到你好。 但是,当我之前在另一个页面上时(比如说索引页面,然后我使用Turbolinks进入显示页面,那么,组件不会被呈现,除非我来回移动。(返回索引页面并返回显示页面) 从这里开始,每次我来回走动,我可以说视图
-
问题内容: 我最欣赏Backbone.js的一件事是简单而优雅的继承是如何工作的。我开始着手处理React,并且在React中无法真正找到类似于此Backbone代码的任何内容 在react中,我们有mixin,如果使用mixin,我们可以像上面的例子那样有点接近 与一遍又一遍地定义相同的东西相比,这没有那么重复,但是它似乎不像Backbone那样灵活。例如,如果我尝试重新定义/覆盖存在于我的一个
-
问题内容: 我建立了一个复合组件,看起来像这样: 组件正确显示当前标签。 现在,当执行该动作时,什么也不会发生。但是,当我将Postfix添加到组件中的ID时,它可以正常工作(请参见下文)。 并使用后缀在render中定义ID: 有人可以向我解释为什么仅当我在ID中添加后缀时才起作用吗? 问题答案: 这个问题实际上有两个方面。 第一个问题是,实际上指定复合部件的ID 本身 的。默认情况下,HTML

