
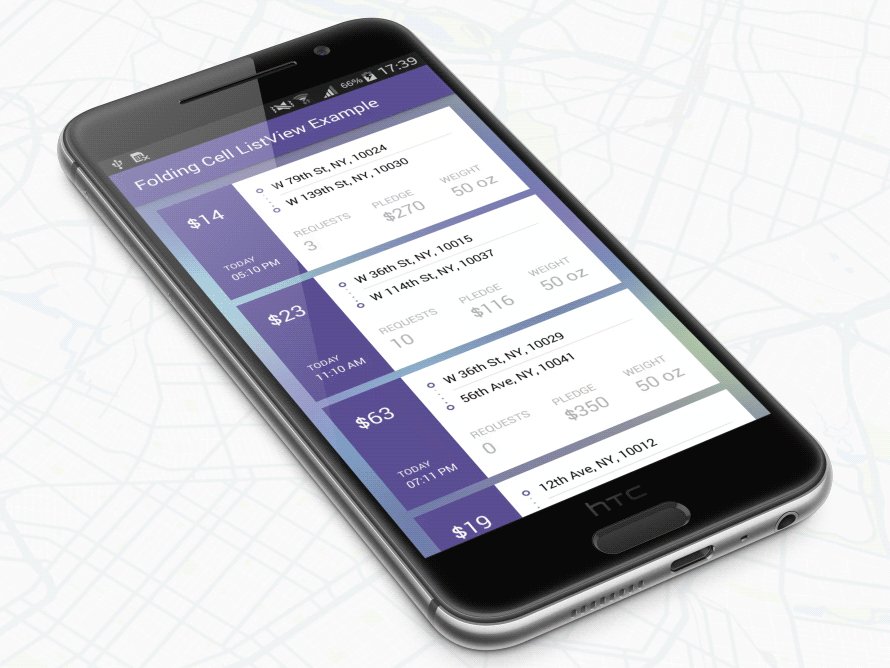
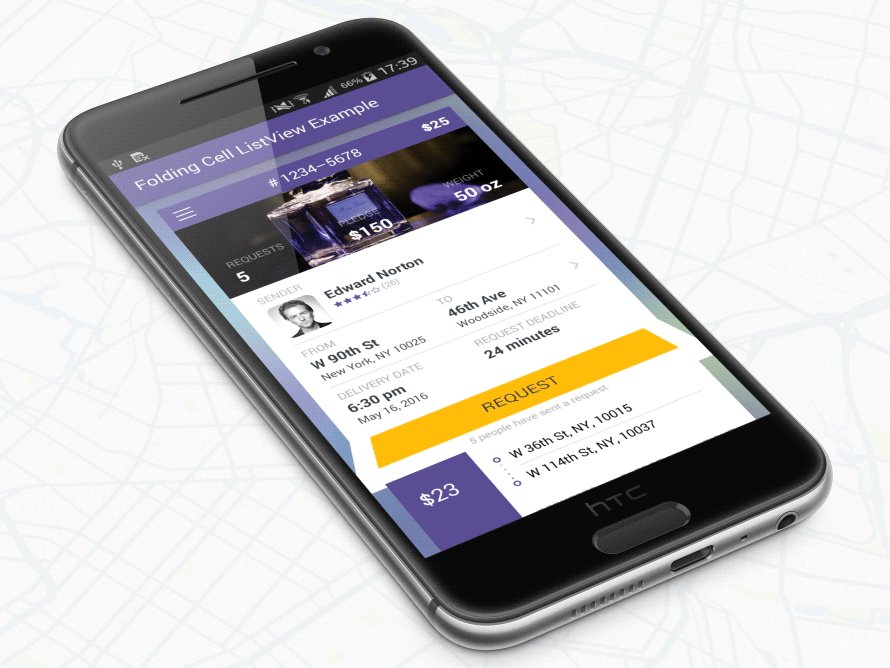
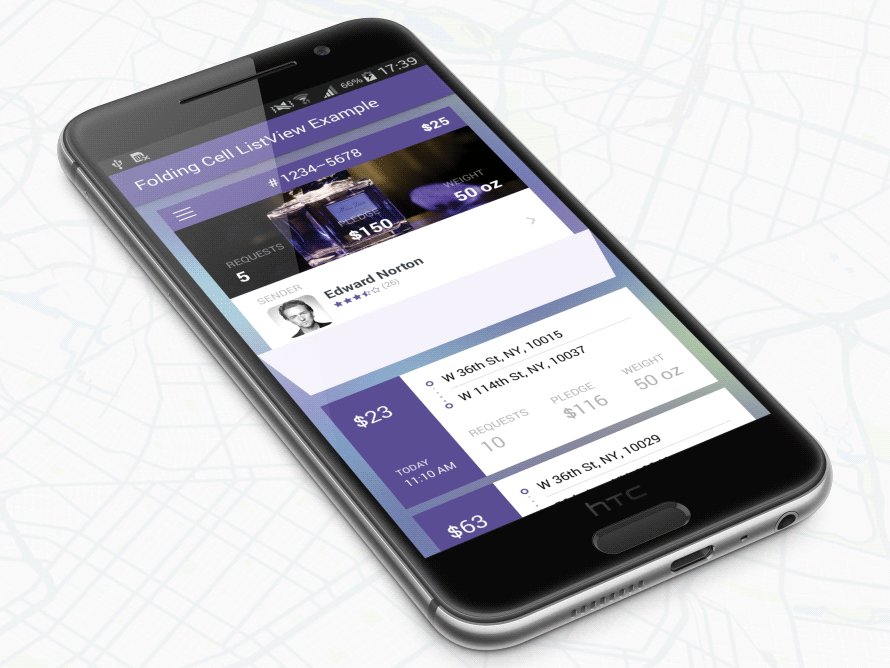
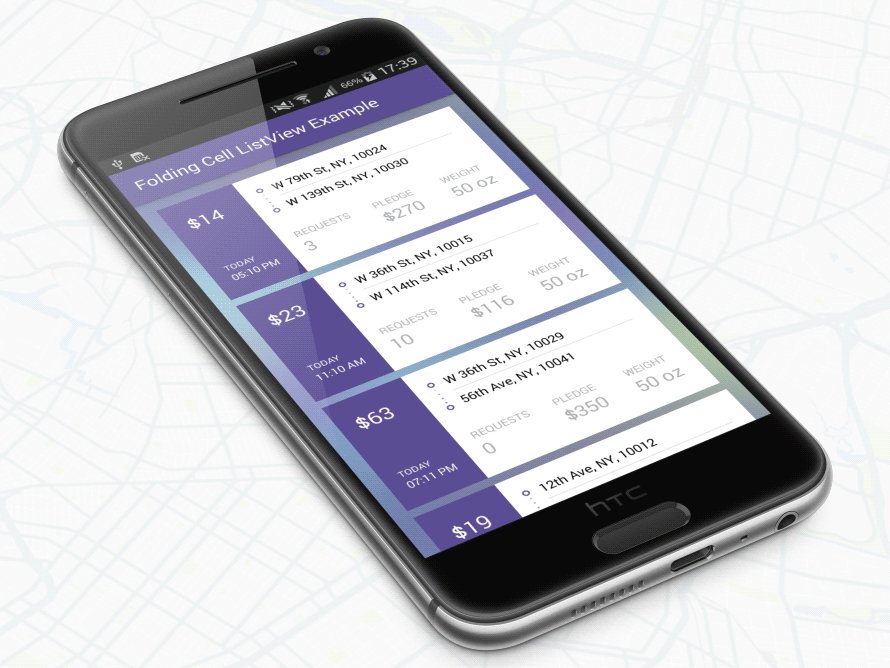
FOLDING CELL [JAVA]
Expanding content cell with animation inspired by folding paper card material design.
We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Stay tuned for the latest updates:
Requirements
- Android 4.0 IceCreamSandwich (API lvl 14) or greater
- Your favorite IDE
Installation
Just download the package from here and add it to your project classpath, or just use the maven repo:
Gradle:
'com.ramotion.foldingcell:folding-cell:1.2.3'
SBT:
libraryDependencies += "com.ramotion.foldingcell" % "folding-cell" % "1.2.3"
Maven:
<dependency>
<groupId>com.ramotion.foldingcell</groupId>
<artifactId>folding-cell</artifactId>
<version>1.2.3</version>
</dependency>
Basic usage
- Add
com.ramotion.foldingcell.FoldingCellto your layout
<com.ramotion.foldingcell.FoldingCell
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/folding_cell"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.ramotion.foldingcell.FoldingCell>
2. Add exactly two child elements to your cell. The first child (content view) always represents the unfolded state layout and the second child (title view) represents folded state layout. Of course, those layouts can contain any number of child elements and they can be any complexity, but to work correctly, there are some limitations: content view height must be at least 2x times greater than title view height, and the height of each of those layouts must be set to android:layout_height="wrap_content". If you want to set exact height in dp , you can set height for child elements in your own layout inside content view or title view. Also, you need to hide your content view layout using android:visibility="gone".
<com.ramotion.foldingcell.FoldingCell
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/folding_cell"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:id="@+id/cell_content_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_green_dark"
android:visibility="gone">
<TextView
android:layout_width="match_parent"
android:layout_height="250dp" />
</FrameLayout>
<FrameLayout
android:id="@+id/cell_title_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/holo_blue_dark" />
</FrameLayout>
</com.ramotion.foldingcell.FoldingCell>
3. Almost done! Two steps remain! For correct animation, you need to set up two properties on the root element(s) of your Folding Cell:
android:clipChildren="false"
android:clipToPadding="false"
4. Final step! Add onClickListener to your Folding Cell in MainActivity.java to toggle animation:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get our folding cell
final FoldingCell fc = (FoldingCell) findViewById(R.id.folding_cell);
// attach click listener to folding cell
fc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
fc.toggle(false);
}
});
}
5. Extra step - customizing cell settings. For now, there are three main parameters - animation time, back side color and additional flips count. If first two do not cause questions, the third requires an some explanation. It is count of flips to be executed after first(main) flip. Default value is 0(auto choose). Also there is a fourth, additional parameter - camera height, it controls level(depth) of 3d effect. There are two ways to change cell settings:From xml layout file with res-auto namespace xmlns:folding-cell="http://schemas.android.com/apk/res-auto":
folding-cell:animationDuration="1000"
folding-cell:backSideColor="@color/bgBackSideColor"
folding-cell:additionalFlipsCount="2"
folding-cell:cameraHeight="30"
Or from code:
// get our folding cell
final FoldingCell fc = (FoldingCell) findViewById(R.id.folding_cell);
// set custom parameters
fc.initialize(1000, Color.DKGRAY, 2);
// or with camera height parameter
fc.initialize(30, 1000, Color.DKGRAY, 2);
You can find this and other, more complex, examples in this repository
��
Check this library on other language:

��
License
Folding Cell is released under the MIT license.See LICENSE for details.
This library is a part of a selection of our best UI open-source projects
If you use the open-source library in your project, please make sure to credit and backlink to www.ramotion.com
��
Get the Showroom App for Android to give it a try
Try this UI component and more like this in our Android app. Contact us if interested.
-
Just download the package from here and add it to your project classpath, or just use the maven repo: Gradle: 'com.ramotion.foldingcell:folding-cell:1.2.2' SBT: libraryDependencies += "com.ramotion.f
-
我尝试使用此动画折叠单元 我需要在RecyclerView中将其用作Cardview,所有功能都非常出色,但是如果我尝试扩展/折叠一张卡,他会扩展/折叠更多卡。一个时间。 这是我的适配器的代码: public class AllCorsiAdapter extends RecyclerView.Adapter{ private List corsiList; private Context con
-
原文地址 :http://www.apkbus.com/blog-955606-77825.html RxJava2 Examples——它可能是从RxJava1跳到RxJava2(学习RxJava2)最好的例子Demo https://github.com/nanchen2251/RxJava2Examples 某个大神总结的Androiddemo https://gith
-
抽屉菜单 https://github.com/mikepenz/MaterialDrawer ★7337 - 安卓抽屉效果实现方案 https://github.com/Yalantis/Side-Menu.Android ★3865 - 创意边侧菜单 https://github.com/mxn21/FlowingDrawer ★1744 - 向右滑动流动抽屉效果 https://github
-
3D Folding Panel 是一款 CSS 转换和 jQuery 提供动力的次要内容面板。能够渲染 3D 褶皱效果。支持 IE、Chrome、firefox、Safari、Opera。 创建结构: <main class="cd-main"> <ul class="cd-gallery"> <li class="cd-item"> <a href="item-1.html"> <
-
This repo only supports NativeScript pre-6.0. The latest version of the plugin supporting NS 6+ is availble as part of ProPlugins. NativeScript Folding List View widget A NativeScript ListView with fo
-
简介 Cell 必须以一级子组件的形式存在于 listrecyclerwaterfall 中。 子组件 Cell 支持添加任意类型的组件作为自己的子组件,但是请不要再内部添加滚动容器了。 属性 insert-animation string, cell 的插入动画。当前只支持 none 和 default。 delete-animation string, cell 的删除动画。当前只支持 non
-
单元格,可用作展示列表信息、链接或者表单等。 引入 import { Cell } from 'mint-ui'; Vue.component(Cell.name, Cell); 例子 基础用法 <mt-cell title="标题文字"></mt-cell> <mt-cell title="标题文字" value="说明文字"></mt-cell> 可点击的链接 <mt-cell ti
-
With every cell in the Handsontable there are 3 associated functions: renderer editor validator Each of those functions are responsible for a different cell behavior. You can define them separately or
-
Responsibility of EditorManager class Inheritance of editors How to create a custom editor Registering an editor Handsontable separates the process of displaying the cell value from the process of cha


