This repo only supports NativeScript pre-6.0. The latest version of the plugin supporting NS 6+ is availble as part of ProPlugins.
NativeScript Folding List View widget
A NativeScript ListView with foldable cells. Utilizes the wonderfull FoldingCell created by Ramotion!
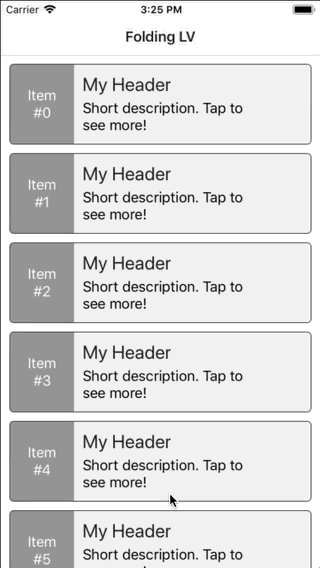
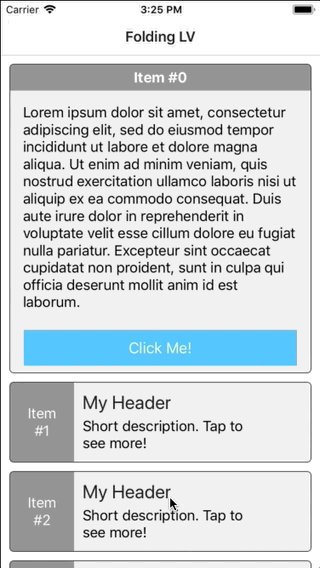
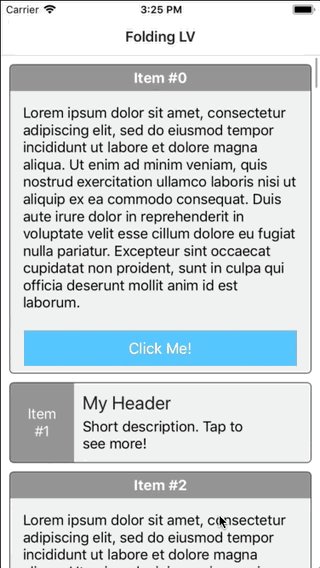
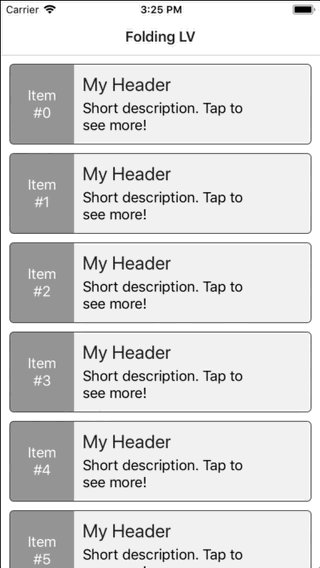
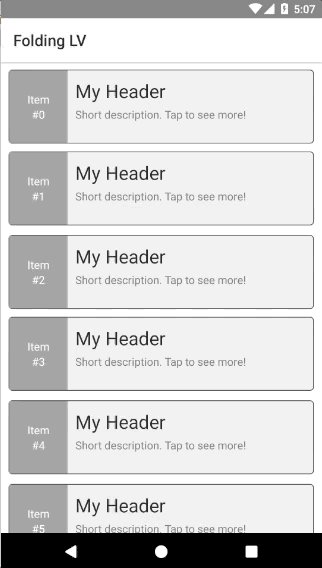
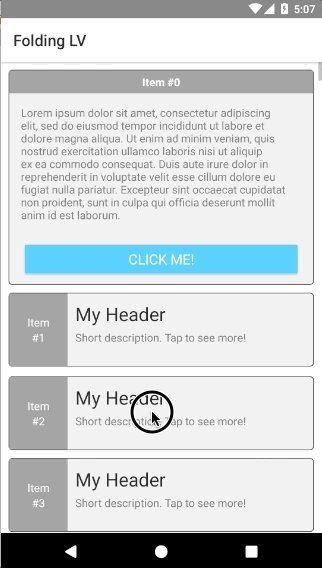
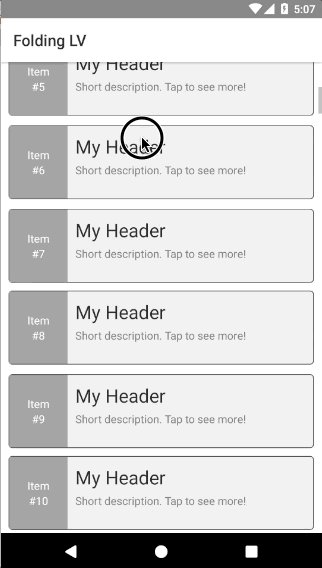
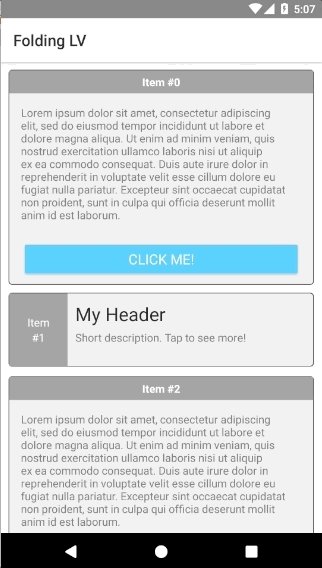
Screenshot
Installation
Run the following command from the root of your project:
tns plugin add nativescript-folding-list-view
This command automatically installs the necessary files, as well as stores nativescript-folding-list-view as a dependency in your project's package.json file.
Configuration
There is no additional configuration needed!
API
Events
itemLoading
Triggered when generating an item in the FoldingListView.loadMoreItems
Triggered when the generated items reached the end of the items property.
Static Properties
itemLoadingEvent - String
String value used when hooking to itemLoadingEvent event.loadMoreItemsEvent - String
String value used when hooking to itemTapEvent event.
Instance Properties
ios - UITableView
Gets the native iOS view that represents the user interface for this component. Valid only when running on iOS.android - android.widget.ListView
Gets the native android widget that represents the user interface for this component. Valid only when running on Android OS.items - Array | ItemsSource
Gets or sets the items collection of the FoldingListView. The items property can be set to an array or an object defining length and getItem(index) method.foregroundItemTemplate - String
Gets or sets the item template of that is displayed for folded cell.containerItemTemplate - String
Gets or sets the item template of that is displayed for unfolded cell.foldedRowHeight - Length
Gets or sets the height for folded cells in the list.foldsCount - number
Gets or sets the number of unfolds each cell will have. Minimum is 3.foldAnimationDuration - number
Gets or sets the miliseconds each fold/unfold should take. Default value is 330ms.backViewColor - Color
Gets or sets the color that will be displayed during the unfolding animation of the cell.toggleMode - boolean
Gets or sets whether the control will work in toggle mode. If set to true only a single cell can be expanded and if the user tries to expand another cell the first one will get folded.itemTemplateSelector - Function | string
This can be either a function that should return a string representing the template key to use, or it can be a string of a property which value will be pulled from the binding context for the current item. Note that the same template key will be used to pull the template for both the foreground and container views.detailDataLoader - Function
Gets or sets the a function that will be used for loading the data for the unfolded cell. By default, when this is not specified the widget binds both the folded and unfolded cells the current item. This means that the data for both views should be available in the item. If you set this function it will be called whenever the user taps on an item to unfold it. The function the currentitemandindexand must return aPromisewith the data item that should be bound to the unfolded cell.
Instance Methods
refresh()
Forces the FoldingListView to reload all its items.scrollToIndex(index: number, animated: boolean = true)
Scrolls the FoldingListView to the item with the given index. This can be either animated or not. Defaults to animated.invalidateChachedDetailData(index: number)
Invalidates the cahced detail data for the given index. This will cause thedetailDataLoaderto be called when the cell at the given indexed is shown or the list is refreshed.isItemAtIndexVisible(index: number): boolean
Checks if the given index is curently visible in the list.resetExpandedStates()
Resets expanded states for all cells in the list view. Useful when you are reloading the list with completely different data so all cells can start in folded state.
Usage
You need to add xmlns:flv="nativescript-folding-list-view" to your page tag, and then simply use <flv:FoldingListView/> in order to add the widget to your page. Use <flv:FoldingListView.foregroundItemTemplate/> to specify the template for folded cells and <flv:FoldingListView.containerItemTemplate/> to specify the template for unfolded cells:
<!-- test-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:flv="nativescript-folding-list-view"
navigatingTo="navigatingTo" class="page">
<Page.actionBar>
<ActionBar title="Folding LV" icon="" class="action-bar">
</ActionBar>
</Page.actionBar>
<GridLayout>
<flv:FoldingListView items="{{ items }}" foldsCount="5" foldedRowHeight="95"
detailDataLoader="detailDataLoader">
<flv:FoldingListView.foregroundItemTemplate>
<GridLayout columns="75, *" class="folded-cell">
<GridLayout row="0" col="0" rows="*, auto, auto, *" class="item-nbr">
<Label row="1" text="Item"/>
<Label row="2" text="{{ '#' + item }}"/>
<ActivityIndicator row="3" busy="{{ isBusyIn }}" />
</GridLayout>
<StackLayout col="1" padding="10">
<Label class="h2" text="My Header"/>
<Label class="label" textWrap="true" text="Short description. Tap to see more!"/>
</StackLayout>
</GridLayout>
</flv:FoldingListView.foregroundItemTemplate>
<flv:FoldingListView.containerItemTemplate>
<StackLayout rows="auto, *, auto" class="expanded-cell">
<Label class="item-nbr" text="{{ 'Item #' + item }}" />
<Label class="label" textWrap="true" text="{{ details }}" />
<Button id="btn" class="btn btn-primary" text="Click Me!" />
</StackLayout>
</flv:FoldingListView.containerItemTemplate>
</flv:FoldingListView>
</GridLayout>
</Page>
Multiple templates
Using mutiple templates is dones the same way as you would in the buil-tin ListView control - the wdiget provides an itemTemplateSelector property that can be either set to a function that returns the correct template key for an item or to a string from which property the value of the key will be pulled. Note that same template key will be used for both the container and foreground views. If you want to have different template only for one type of view, then you can leave the single template for the other one
<flv:FoldingListView id="lv" items="{{ items }}" foldsCount="5" foldedRowHeight="95"
loadMoreItems="loadMoreItems" itemLoading="itemLoading" detailDataLoader="detailDataLoader"
itemTemplateSelector="itemTemplateSelector">
<flv:FoldingListView.foregroundItemTemplates>
<template key="odd">
<GridLayout columns="75, *" class="folded-cell">
<!-- ... -->
</GridLayout>
</template>
<template key="even">
<GridLayout columns="75, *" class="folded-cell even">
<!-- ... -->
</GridLayout>
</template>
</flv:FoldingListView.foregroundItemTemplates>
<flv:FoldingListView.containerItemTemplates>
<template key="odd">
<StackLayout class="expanded-cell">
<!-- ... -->
</StackLayout>
</template>
<template key="even">
<StackLayout class="expanded-cell even">
<!-- ... -->
</StackLayout>
</template>
</flv:FoldingListView.containerItemTemplates>
</flv:FoldingListView>
export function itemTemplateSelector(item: any, index: number, items: any) {
return (index % 2 === 0 ? "even" : "odd");
}
Unfolded view height requirements
Note that in order for the widget to function properly the unfolded view height must be more than two times the height of the folded view. In order to ensure this (especially in cases where you load the detail data on demand and do not know exactly the height of the item) it is a good idea to set min-height on the wrapping layout for the unfolded cells.
Using detailDataLoader to load the bound item for the unfolded cells
In many cases when you have complex layout or you want to display many details in the unfolded cells, it is a good practice to not load all that data with your folded cells items. The widget provides a function which you can use to load that data on demand when the user taps to unfold a given cell.
export function detailDataLoader(item: any, index: number) {
item.set("isBusyIn", true);
return new Promise((resolve, reject) => {
setTimeout(() => {
item.details = "< ... some very long text ... >";
resolve(item);
item.set("isBusyIn", false);
}, 3000);
});
}
Note that this simply a bound function, it is not an event! The function should return a Promise that resolves the loaded data from you backend for the given cell.
Having buttons inside the cells (Android)
Under Android there are problems for the ListView android widget to intercept tap evens in cases when you have a Button inside the cells. In order to overcome this you need to subscribe to the itemLoading event and then set the button to not be focusable:
export function itemLoading({ index, view }: ItemEventData) {
if (isAndroid) {
// HACK: Button inside the ListView prevents item click
view.container.getViewById("btn").android.setFocusable(false);
}
}
Usage in Angular
Currently the Folding List View does not support Angular projects out of the box!
Demos
This repository includes plain NativeScript demo. In order to run it execute the following in your shell:
$ git clone https://github.com/peterstaev/nativescript-folding-list-view
$ cd nativescript-folding-list-view
$ npm install
$ npm run demo-ios
This will run the NativeScript demo project on iOS. If you want to run it on Android simply use the -android instead of the -ios sufix.
Donate
bitcoin:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC
-
react-native设置scrollView水平垂直居中 scrollView有一个contentContainerStyle属性 <ScrollView contentContainerStyle = {{flex:1}}> <View style={flex: 1, alignItems: 'center', justifyContent: 'cen
-
react-native 在android封装原生listView 前言 react-native中的ListView的性能问题是react-native开发的一个痛点。虽然0.43中推出了FlatList,但是快速滑动的时候的白屏问题仍然是很影响用户体验。 最近在项目中需要使用react-native开发相册,在经过再三的考虑后,决定直接封装原生的listView。虽然这样做使得ios、andr
-
import React, { Component } from "react"; import { Button, FlatList, StyleSheet, Text, View, TextInput } from "react-native"; import Swiper from 'react-native-swiper'; import { PullView } from 'react-
-
参考:http://blog.csdn.net/pz789as/article/details/52448707 上一篇是原生方面的代码,现在说下js这边的代码,由于自己水平也不够,都是参照别人的插件写的 'use strict' import React, { Component } from 'react'; import { View } from 'react-native'; impor
-
1.通过onLayout快速的获得一个view的位置、宽、高 class TestView extends Component { // 构造 constructor(props) { super(props); this.state = { x: 0, y: 0, width
-
1、先在布局文件中创建ListView控件 <ListView android:layout_width="match_parent" android:layout_height="match_parent"/> 2、在Java主方法里获取控件 public class MainActivity extends AppCompatActivity { L
-
// 通过ref属性 调用scrollToOffset方法 let flat = '' < FlatList ref={(flatList) => { flat = flatList }} data={this.props.lockRoom.prizeList} renderItem={({ item }) => this.renderIte
-
列表视图在app中是非常常见的,目前React Native比较严重的性能问题集中在FlatList大列表等地方,以下通过js层的优化,甚至原生层的优化封装,使性能媲美原生。 FlatList React Native 0.43版本推出FlatList替代ListView,FlatList实现继承自VirtualizedList,底层的VirtualizedList提供更高的灵活性,但使用便捷性不
-
Part One 首先,打开MyProject目录(这个就是我们的项目目录)下的的index.android.js文件,其实这个名字你可以自己定义,不一定非要命名为index.android.js。 下面就让我们来分析一下这个文件的内容结构和一些注意事项。 import React, { Component } from 'react'; import { // 引入React Native组件,
-
react-native-scrollable-tab-view 系统会 默认根据 view 和 tab标签的 渲染顺序有关 一一对应 goToPage : React.PropTypes.func, //要跳到哪里 activeTab : React.PropTypes.number, tabs : React.PropTypes.array,
-
1.View属性方法介绍 View属性方法介绍如下: 序号 名称 属性Or方法 类型 说明 1 accessibilityLabel 属性 string 2 accessible 属性 bool 当为true时,表示该元素是可以进行访问, 默认情况下所有可触摸的元素控件都是可以访问的 3 onAccessibilityTap 方法 function 该当accessible为true的时候并且
-
Part One 回顾 前面我们看了React Native提供给我们的一些组件,另外在电影列表的示例中我们已经介绍了React Native中的ListView组件及其简单的使用,本节内容我们将详细介绍一下ScrollView组件的使用以及ListView组件的其他属性。 Part Two ScrollView 组件 ScrollView组件一般是应用在要显示的东西不多的情况下,如果请要显示的内
-
<FlatList style={{width: ScreenWidth}} ListFooterComponent={ //在底部的view,对应有ListHeaderComponent //在列表顶部和尾部需要显示额外信息时
-
http://stackoverflow.com/questions/35411797/react-native-listview-wrong-row-removed-when-deleting/35412712#35412712
-
小程序scroll-view组件使用时,子元素虽设置样式display:inline-flex;whit-space:nowrap
-
NativeScript FancyListView �� Install tns plugin add nativescript-fancy-list-view Usage IMPORTANT: Make sure you include xmlns:lv="nativescript-fancy-list-view" on the Page element any element can be
-
3D Folding Panel 是一款 CSS 转换和 jQuery 提供动力的次要内容面板。能够渲染 3D 褶皱效果。支持 IE、Chrome、firefox、Safari、Opera。 创建结构: <main class="cd-main"> <ul class="cd-gallery"> <li class="cd-item"> <a href="item-1.html"> <
-
FOLDING CELL [JAVA] Expanding content cell with animation inspired by folding paper card material design. We specialize in the designing and coding of custom UI for Mobile Apps and Websites. Stay tune
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
Rotate List 描述 Given a list, rotate the list to the right by k places, where k is non-negative. For example: Given 1->2->3->4->5->nullptr and k = 2, return 4->5->1->2->3->nullptr. 分析 先遍历一遍,得出链表长度len,注
-
Reorder List 描述 Given a singly linked list $$L: L0 \rightarrow L_1 \rightarrow \cdots \rightarrow L{n-1} \rightarrow Ln$$, reorder it to: $$L_0 \rightarrow L_n \rightarrow L_1 \rightarrow L{n-1} \righ