控件树
Tabris.js app的UI界面由原生控件组成。这些控件在原生代码里执行,并用JavaScript对象来描述。为了在屏幕上可见,每个控件都必须有一个父控件。可以使用 appendTo 方法向父控件添加控件。
UI根节点
所有控件的顶级父控件用对象 ui 表示。该对象包含一些固定的子控件,用于表示app用户界面的不同部分:
ui.statusBar- 显示时间和一些系统图标ui.navigationBar- 包含Back、Home等Android中的按钮ui.contentView- 包含app的主界面ui.drawer- 可以从左侧滑入
控件可以添加到 content view 以及任意 drawer。
Status Bar(状态栏)
status bar是屏幕顶部最小的区域,用来显示通知、状态图标和时间。ui.statusBar对象可以控制status bar的外观、体验的各个方面,比如背景颜色和是否可见。

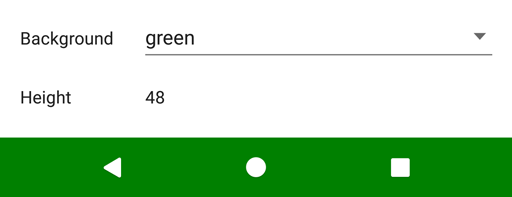
Navigation Bar(导航栏)
navigation bar是包含Back、Home等Android按钮的区域。ui.navigationBar对象可以控制navigation bar的背景色和是否可见。

Content View(内容视图)
content view是组成主界面的控件的容器。它覆盖整个app区域。控件可以直接添加到content view。

new Button({
left: 16, top: 16
}).appendTo(ui.contentView);
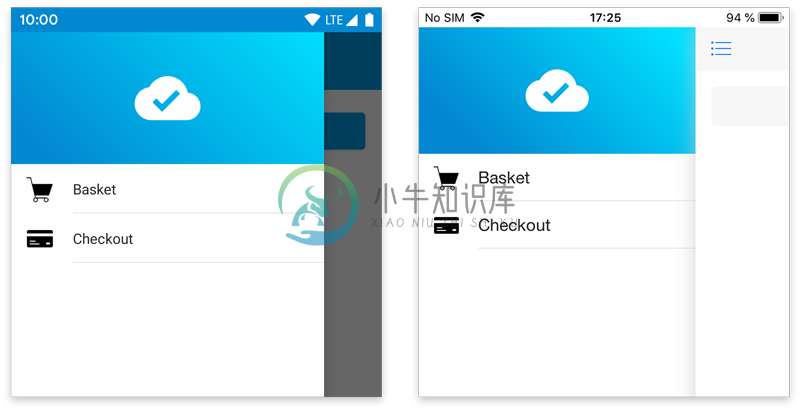
Drawer(抽屉)
drawer是移动应用的通用组件,是一个可以从屏幕左侧边缘滑出的容器,常常作为顶级导航。在Tabris.js中, drawer默认是禁用的。要在应用中使用drawer,需要启用它:

ui.drawer.enabled = true;
drawer可以通过从屏幕左侧边缘划入打开,或者通过点击NavigationView左侧的动作打开(因此也叫“burger menu”)。你可以在程序中分别使用drawer的open() 和 close()方法打开和关闭它。
drawer可以包含任意控件:
new ImageView({
left: 16, top: 16, right: 16,
image: 'buddy-icon.png'
}).appendTo(ui.drawer);
Navigation Patters(导航模式)
app的常见导航模式是基于 pages(分页)和 tabs(选项卡)的。两种方式可以组合使用。
使用 Pages(分页)
为了使用分页导航模式,你可以使用全屏 NavigationView。导航视图包含的Pages(分页)排列在栈中,因此只有最顶层的页面可见。页面顶部显示最顶层页面的标题和一个导航到前一页的按钮。在Android上,系统后退按钮也可以用来导航返回。
let navigationView = new NavigationView({
left: 0, top: 0, right: 0, bottom: 0
}).appendTo(ui.contentView);
新添加到NavigationView的页面,会放在栈的最顶层并可见:
new Page({
title: "My Page"
}).appendTo(navigationView);
返回导航时,栈中最顶层的页面会被移除并销毁。你可以设置autoDispose为false来阻止自动销毁页面。这样你可以复用页面。但你必须确保不再使用时销毁页面,防止内存溢出。
使用 Tabs(选项卡)
app主界面也可选项卡来组织。要使用选项卡来组织界面,你需要使用全屏 TabFolder 作为顶级容器。选项卡文件夹包含显示在iOS底部、Android顶部的标签。
let tabFolder = new TabFolder({
left: 0, top: 0, right: 0, bottom: 0
}).appendTo(ui.contentView);
new Tab({
title: 'Cart',
image: 'cart.png'
}).appendTo(tabFolder);

