3.3.2 input控件
input 控件是单行输入型控件,用来接受用户输入的信息。可以在 form 元素的开始标签和结束标签之间,添加 input 元素来创建 input 控件。input 元素是一个带有属性的空元素,格式为:
<input type="" name="" value="" />其中, type 属性用来指定控件的类型;name 属性用来指定控件的名称,服务器端脚本就根据名称来获得文本框中的值;value 属性指定控件的默认值。基本控件类型见表 3‑1。
| 类型 | 说明 |
|---|---|
| text | 定义单行文本输入域,用户可在其中输入文本 |
| hidden | 定义隐藏的文本域,该文本域不会显示在浏览器上,其信息对用户不可见。如果不希望用户看到某些数据,可以使用该输入类型的文本域 |
| password | 定义密码输入域,用户在该域中输入的字符不直接显示,而是显示星号或实心圆 |
| radio | 定义单选框,用户只能在多个选项中选择其中一个 |
| checkbox | 定义复选框,用户可以在多个选项中选择一个或多个 |
| file | 定义输入字段和 "浏览" 按钮,供用户选择文件 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器,数据会被发送到在表单的 action 属性中规定的URL |
| reset | 定义重置按钮。重置按钮会把表单中的所有数据置为初始值 |
除了上述这些基本的输入型控件,在HTML5中,又新增了很多输入型控件,使控件类型更加丰富。新增的输入型控件类型见表 3‑2。
| 类型 | 说明 |
|---|---|
| search | 定义搜索框,用户可在其中输入任意文本 |
| tel | 定义电话号码输入框 |
| url | 定义定义URL输入框,用户只能输入合法的URL |
| 定义定义email输入框,用户只能输入合法的email | |
| number | 定义定义数字输入框,用户只能输入数字 |
| range | 定义有取值范围的数字输入框,用户只能在指定的数值范围内进行选择 |
| color | 定义颜色选择器控件,用户可以选择颜色 |
| date pickers | 定义日期选择框,用户可以根据预定的格式输入日期、时间等 |
开发人员不必担心这些控件的兼容性问题,在不支持这些新类型的浏览器中,它们会被优雅降级,退化成普通的单行文本输入框。接下来对这些输入型控件进行简单的介绍。
text控件
type=text 定义单行文本输入框,用户可在其中输入文本。如果未显式设置 type 属性,则 input 控件的默认类型就是 text。
必须为每个文本框设置 name 属性,只有在文本框需要默认值的情况下,才需要设置 value 属性。除此之外,还可以设置其他属性,如required、placeholder 属性等。如:
<label>用户名:</label><input type="text" name="user" placeholder="请输入用户名" />运行结果如图 3‑4 所示:

另外,对于文本输入框,包括 text、password、file、search、tel 、url、email,还可以通过 minlength 属性指定最少必须输入的字符数,通过 maxlength 属性指定最多可输入的字符数。
当用户输入的字符数小于 minlength 属性值,浏览器就会阻止用户提交表单;当用户输入的字符数超过 maxlength 属性值,浏览器就会阻止用户继续输入。
hidden控件
type=hidden定义隐藏的文本框,它不会直接显示给用户。在提交表单时,隐藏文本框的信息也会被提交到服务器。因此,通常用它来存储表单先前收集到的信息,并连同当前表单的数据一起发送给服务器,供表单处理程序使用。如:
<input type="hidden" name="country" value="China" />尽管用户不会看到这个文本框,但在提交表单时,名称“country”和值“China”会随着表单一起发送给服务器。
切记,虽然隐藏的文本框不会直接显示在网页中,但不要将密码、信用卡号等敏感信息放到隐藏的文本框中,因为用户仍然可以通过查看HTML源代码看到它。
password控件
type=password定义密码输入框。密码框与文本框的唯一区别是,密码框中输入的文本不会直接显示,而是显示为星号或实心圆。如:
<label>密码:</label><input type="password" name="password" />运行结果如图 3‑5 所示:

事实上,密码框提供的唯一保护措施,就是防止其他人看到用户输入的密码,以星号或实心圆代替而已。在提交表单时,还是以明文的方式,将用户输入的真实值发送到服务器,信息在发送过程中并没有加密。
radio控件
type=radio 定义单选框,通过 name 属性定义单选框的名称,通过 value 属性定义单选框的值。
一个表单上,name 属性值相同的单选框被归为一组,为不同 radio 设定不同的 value 值,通过获取指定 name 的值,就知道哪个按钮被选中了,不用单独判断。
一组单选框中,最多只能有一个选项被选中。当用户点击一个选项时,该选项被选中,其他选项都会自动变为非选中状态。可以通过 checked 属性,定义默认选中状态。如:
性别:<input type="radio" name="sex" value="male" checked />男
<input type="radio" name="sex" value="female" />女运行结果如图 3‑6 所示:

上述代码中,value="male" 的选项定义了 checked 属性,当页面打开时,它默认被选中。当然,它只是默认被选中而已,用户可以通过点击来自由选择其他选项。提交表单时,单选框的名称和被选中的单选框对应的值,将会被提交到服务器端。
原则上,只能有一个选项定义 checked 属性,但如果多个选项同时定义了 checked 属性,则是最后一个选项被默认选中。
checkbox控件
type=checkbox 定义复选框,通过 name 属性定义复选框的名称,通过 value 属性定义复选框的值。
表单上 name 属性值相同的复选框被归为一组,为不同 checkbox 设定不同的 value 值。提交表单时,每个复选框的名称及复选框对应的值,都会被提交到服务器端。
一组复选框中,可以有任意多个选项被选中。当用户点击一个选项时,该选项被选中,再次点击时,该选项会取消选中。可以通过checked属性,定义某些选项默认被选中。如:
爱好:<input type="checkbox" name="hobby" value="music" checked />音乐
<input type="checkbox" name="hobby" value="swimming" />游泳
<input type="checkbox" name="hobby" value="football" checked />足球
<input type="checkbox" name="hobby" value="skating" />轮滑运行结果如图 3‑7 所示:

file控件
type=file 定义文件选择框,供用户用户向服务器上传文件(如照片、简历等)。如:
头像: <input type="file" name="picture" />文件选择框在HTML4之前就已经存在,并表现为一个单行文本输入框和一个“浏览…” 按钮。

在HTML5中,不再有文本输入框,而是一个“选择文件”的按钮。在用户未选择文件时,显示“未选择任何文件”字样,用户选择文件后,在按钮的右侧显示文件的名称。

在HTML5中,文件选择框增加了两个属性:一个是 accept 属性,用来指定允许的文件类型,多个MIME类型用英文逗号分开;一个是 multiple属性,表示允许选择多个文件。如:
<label>头像: </label><input type="file" name="picture" accept="image/png" />添加 accept 属性后,点击“选择文件”的按钮,在弹出的对话框中,默认的文件类型就是所设置的文件类型。当然,accept 属性只是设置默认的文件类型,它并不是禁止用户选择其他类型的文件。如图 3‑10 所示:

从上图可以看出,用户仍然可以将文件类型改为所有文件,来选择任意类型的文件。因此,如果要禁止其他类型的文件,则要在提交表单时进行检查,如果不符合要求,给出相应的提示信息,并拒绝上传。
添加multiple属性后,点击“选择文件”的按钮后,就可以按住Ctrl键,在弹出的对话框中选择多个文件。如:
多文件上传: <input type="file" name="picture" multiple />选择多文件后,在“选择文件”按钮的右侧显示诸如“4个文件”字样,表示用户选择了4个文件。当鼠标移动到文字上时,浏览器自动显示这4个文件的名称。如图 3‑11 所示:

在浏览器的默认方式下,用户选择文件后,只能看见文件的名称,但有时候却希望看到更多的信息,如文件的大小、类型等。
事实上,当用户选择文件时,浏览器会将文件列表保存在 files 属性中(即FileList对象),同时还会触发 onchange 事件。FileList 对象是 file 对象的列表,file 对象的name、size、type、lastModifiedDate属性,分别用来保存文件的名称、大小、类型、最后修改日期信息。因此,要实现这个功能也不难,只需少量的 Javascript 代码即可。
首先,为文件选择框注册 onchange 事件,并定义一个显示区域:
<input type="file" onChange="showFiles (this.files)" name="picture" multiple />
<div id="tips"></div>然后,在 onchange 事件的处理函数中,遍历FileList 对象,获取每个文件的名称、大小、类型,保存在一个表格中,并在 id="tips" 的区域中显示出来:
function showFiles(files) {
var strText = "<Table>";
strText += "<tr><th>文件名称</th><th>文件类型</th><th>文件大小</th></tr>";
for(var i = 0; i < files.length; i++) {
strText += "<tr>";
strText += "<td>" + files[i].name + "</td>";
strText += "<td>" + files[i].type + "</td>";
strText += "<td>" + files[i].size + " byte</td>";
strText += "</tr>";
}
strText += "</Table>";
document.getElementById("tips").innerHTML = strText;
}运行结果如图 3‑12 所示:

需要注意的是,要让用户能够上传文件,必须将 form元素的 method 属性设置为 post,并将 enctype 属性设置为 multipart/form-data,enctype 属性可以确保文件采用正确的格式上传。
除了上述这些基本的输入型控件,在HTML5中,又新增了很多输入型控件。在不支持这些新类型的浏览器中,它们会被优雅降级,成为普通的文本输入框。HTML5新增的输入型控件有:
search控件
type=search 定义搜索框,在外观上,它跟普通的文本输入框没什么区别,但是浏览器可能会为搜索自动渲染成圆角。当用户在搜索框中输入文本后,它右边会有一个小×,方便用户清除输入的数据。运行结果如图 3‑13 所示:

tel控件
type=tel 定义电话号码输入框。由于国际上没有统一的电话号码格式,因此,电话号码输入框跟普通的文本输入框没什么区别。
虽然看起来它跟普通的文本输入框没什么区别,但它却有一些很有用的特性,用于帮助验证用户输入的内容。如,使用 pattern 属性来定制验证规则:
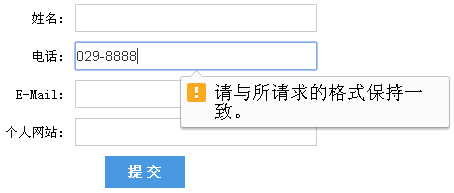
<input type="tel" name="tel" placeholder="xxx-xxxxxxxx " pattern="\d{3}-\d{8}" />上述代码使用正则表达式,来对用户输入的内容进行限制,对于这个电话输入框,pattern 属性要求“只接受以下格式的输入:xxx-xxxxxxxx,其中x 均为数字”,因为中国的固定电话号码都是这样的格式。
在提交表单时,现代浏览器会对 tel 框中输入的文本进行检查,确保其符合验证规则的格式。如果格式不合法,会显示警告信息,阻止提交表单,并让该文本框获得焦点,以方便用户修改文本。运行结果如图 3‑14 所示:

此外,当电话号码输入框获得焦点后,许多触屏设备(如iPhone等),会弹出电话号码键盘方便用户输入,这不仅使输入大为简化,也能防止在移动设备上输入无效字符。
url控件
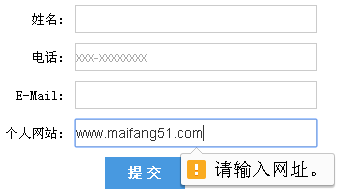
type=url 定义URL输入框,在外观上,它跟普通的文本输入框看上去没什么区别。但是,在提交表单时,现代浏览器会对URL框中输入的文本进行检查,确保其符合URL的格式。如果格式不合法,会显示警告信息,阻止提交表单,并让该文本框获得焦点,以方便用户修改文本。运行结果如图 3‑15 所示:

需要注意的是,www.baidu.com 并不是有效的URL,因为URL 必须以http:// 或https:// 开头。因此,最好使用占位符提示访问者,或者通过解释文本中给出合法的格式。
此外,当URL输入框获得焦点后,许多触屏设备(如iPhone等),会根据输入类型改变键盘模式,如键盘上出现Go、斜杠(/)、.com等。
email控件
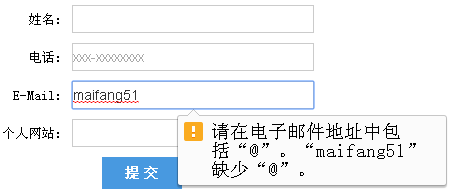
type=email 定义 email 输入框,在外观上,它跟普通的文本输入框看上去没什么区别。但是,在提交表单时,现代浏览器会对 email 框中输入的文本进行检查,确保其符合电子邮件地址的格式。如果格式不合法,会显示警告信息,阻止提交表单,并让该文本框获得焦点,以方便用户修改文本。运行结果如图 3‑16 所示:

email输入框的一个非常有用的功能是,它能够阻止用户在该字段填入多个 email 地址。 除非你在input标签中设置multiple属性,否则只允许使用一个单一地址:
<input type="email" name="email" id="email" multiple>此外,许多触屏设备(如iPhone等),会根据输入类型改变键盘模式,如键盘上出现邮箱地址的@符号等。
number控件
type=number 定义数字输入框。默认情况下,对输入的数值没有范围限制,可以通过min 和max属性设定允许输入的最小值和最大值、通过 step 属性设定步长、value属性设置默认值。如:
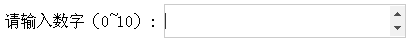
<label>请输入数字(0~10): </label><input type="number" min=0 max=10 />用户可以直接在文本框中输入数字。不过,为了方便输入,当数字输入框获得焦点后,浏览器会为它提供控制按钮,允许用户点击向上或向下箭头来改变文本框中的值。运行结果如图 3‑17 所示:

range控件
type=range 定义有取值范围的数字输入框,让用户在指定的数值范围内进行选择。默认情况下,其取值范围为0~100,默认值为其中间值50。可以通过设置min、max属性来改变其取值范围,通过设置value属性来改变其默认值。
range类型控件在浏览器将显示一个滑动条,让用户拖动鼠标来选择某数值,在两个方向移动时,以其步长增大或减小当前值。默认步长为1,可以通过设置step改变其步长。如:
<input type="range" min="60" max="100" value="80" step="5">上述数字输入框的取值范围将是 60~100,默认值为80,步长是5。运行结果如图 3‑18所示:

有点遗憾的是,浏览器并不显示其取值范围和用户当前选择的值。这样,用户无从得知自己当前选择的值,而人们常常有又想看到取值范围和当前值。
其实,这个功能实现起来并不难,只需使用 output 控件和简单的Javascript即可实现。output控件是HTML5中专门用来定义不同类型输出的控件。
首先,在 range 控件后面增加 output 控件。然后,为range元素增加 onChange 事件的处理程序,当 range 的值改变时,就显示在 output 控件中,onChange="output.value = value",就这么简单。需要注意的是,onChange事件中元素的 id 必须与 range 控件的 id相同。代码如下:
<input type="range" min="60" max="100" value="80" step="5" onChange="output.value=value">
<output id="output"></output>这样一来,一旦移动滑动条,就会在 output 控件中显示当前选择的值。当然,除显示当前值外,如果能在range控件上显示其取值范围,这样就更人性化了。其实这也很简单,只需要简单的CSS即可实现,代码如下:
input[type=range]:before {
content: attr(min);
}
input[type=range]:after {
content: attr(max);
}这里是通过CSS的属性选择器和伪元素选择器,在 range 控件的前面显示其最小值,后面显示其最大值。运行结果如图 3‑19 所示:

color控件
type=color 定义颜色选择器控件,相当的给力,使用也很简单。可以通过 name 属性定义控件的名称,通过 value 属性定义控件的默认颜色。如:
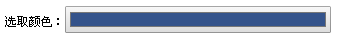
选取颜色:<input type="color" name="user_color" value="#34538b" />在Google Chrome浏览器中的运行结果如图 3‑20 所示:

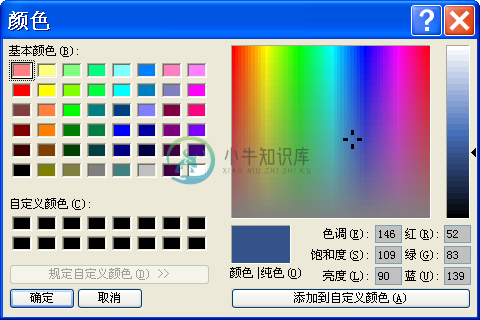
在 input 控件有个颜色为 #34538b 的背景,当在控件上点击,则会弹出操作系统自带的颜色拾取器,使用起来非常方便。如图 3‑21 所示:

date pickers控件
Date Pickers是HTML5新增的日期选择框,方便用户根据预定的格式输入日期、时间等信息。
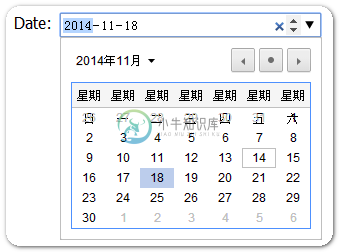
为了方便输入,浏览器会为日期选择框提供控制按钮,允许用户点击向上或向下箭头来改变文本框中的值,当用户输入数据后,在它右边会有一个小×,方便用户清除输入的数据。对于Date类型,浏览器默认还提供一个箭头,供选择日历。如图 3‑22 所示:

Date Pickers有以下几种类型,每种类型有相应的日期格式:
| 类型 | 说明 |
|---|---|
| date | 日期,格式为YYYY-MM-DD。当文本框获取焦点时,显示日历供选择日期 |
| time | 24小时制的时间,格式为 HH:MM |
| datetime | UTC 时间,格式为YYYY-MM-DDTHH:MM |
| datetime-local | 当地时间,格式为YYYY-MM-DD HH:MM |
| month | 一年中的某个月,格式为YYYY年MM月 |
| week | 一年中的某一周,格式为 YYYY年第××周 |

