4.3 绘制文本
优质
小牛编辑
136浏览
2023-12-01
画布中不仅可以绘制图形,还可以绘制文本。绘制文本,既可以使用填充方法,也可以使用勾勒方法:
fillText(text, x, y, [maxWidth])
strokeText(text, x, y, [maxWidth])表示在(x,y)的位置,绘制text的内容。可选参数maxWidth为文本的最大宽度,单位为像素。如果设置了该属性,当文本内容宽度超过该参数值,则会自动按比例缩小字体,使文本的内容全部可见;未超过时,则以实际宽度显示。如果未设置该属性,当文本内容宽度超过画布宽度时,超出的内容将被隐藏。
为保证文本在各浏览器下显示一致,需要设置文本的样式属性,可设置的属性见表 4‑1:
| 属性 | 描述 |
|---|---|
| font | 文本字体,可设置字体样式的任何值,如font style,font weight,font size,font face等,该属性的值是CSS3字体字符串 |
| textAlign | 文本参照X轴坐标如何进行水平对齐。取值:start, end,left,right,center,默认值为start |
| textBaseline | 文本参照Y轴坐标如何进行垂直对齐。取值:top,middle,alphabetic,ideographic,bottom,默认值:alphabetic |
下图展示了textAlign和textBaseline这两个属性的可能值,每个文本字符串下面的细线就是基线(baseline),小方框标记了绘制文本时的坐标(x,y)。
调用一次fillText()或strokeText()方法,只能绘制一行文本,如果要绘制多行文本,需要调用多次。
context.font = 'bold 35px Arial';
context.textAlign = 'center';
context.textBaseline = 'bottom';
context.fillStyle = '#ccc';
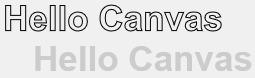
context.strokeText("Hello Canvas", 150, 100);
context.fillText("Hello Canvas", 180, 140); font属性定义绘制文本所使用的字体,其值是一个字符串,语法跟CSS的font属性一致。上述代码的运行结果如图 4‑14 所示:

跟绘制图形一样,在对文本进行填充或描边时,除了使用纯色,也可以使用渐变或图案。
说明:
textAlign属性定义的是x坐标点的位置,假设其值为"center",则x坐标点就在文本的中心点的位置,其值为"left",则x坐标点就在文本的最左边的位置。对于从左到右的文本而言,"start"和"left"是等价的,"end"和"right"是等价的;对于从右到左的文本而言,"start"和"right "是等价的,"end"和"left "是等价的。可以通过<vanvas>元素的dir属性来设置文本的方向,“rtl”(right-to-left)表示从右到左,“ltr”( left-to-right)表示从左到右。

