4.2.4 绘制圆弧
圆弧被定义为假想的圆周上任意两点之间的部分。Canvas的API提供了两个绘制圆弧的方法:arc()和arcTo()方法。
arc()方法
使用arc()方法绘制圆弧时,假想的圆由圆心和半径来定义,两个点由起始角度和结束角度来定义,还需要一个参数来定义绘制方向。故,arc()方法的格式为:
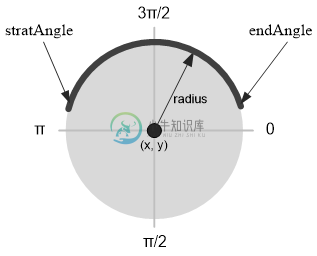
arc(x, y, radius, startAngle, endAngle [, anticlockwise])其中,(x, y)表示圆心的坐标,radius表示圆的半径,stratAngle和endAngle表示圆弧的起始角度和结束角度。可选参数anticlockwise用来指示绘制方向,true表示逆时针,false表示顺时针,默认值为false,即顺时针。
圆弧的单位是弧度。在一个圆周上,其角度是在笛卡尔坐标系下定义的,从圆右侧的0π开始,按顺时针方向依次经过π/2、π、3π/2、2π。角度的位置是规定好的,并且固定不变,与顺时针还是逆时针无关。如图 4‑7 所示:

起始角度和结束角度没必要非得在0π 到 2π之间,它可以是任意实数,因为在圆周上旋转时,角度可以相互重叠。比方说我们定义3π为起始角度,就相当于圆周上完整的一圈(2π)再加另外半圈(1π)。也就是说,3π就等价于1π。再举一个例子,-3π也等价于1π,因为角度沿圆周逆时针旋转1.5圈,将结束于1π。
由于角度的位置是固定的,所以,在其他参数相同时,圆弧所掠过的角度就由anticlockwise参数来决定。例如,stratAngle = 0,endAngle = π / 2,如果顺时针画弧,则掠过的角度为90°;如果逆时针画弧,则掠过的角度为270°。
如下代码绘制两段圆弧,先逆时针方向绘制一个绿色的圆弧,再顺时针方向绘制一个浅黑色的圆弧。这两段圆弧,除了anticlockwise参数不同,其他参数均相同,它们位于同一个圆周上。
context.lineWidth = 10;
context.beginPath();
context.arc(100, 100, 50, 0, Math.PI/2 , true);
context.strokeStyle = '#0f0';
context.stroke();
context.beginPath();
context.arc(100, 100, 50, 0, Math.PI/2 , false);
context.strokeStyle = '#444';
context.stroke();上述代码的运行结果如图 4‑8 所示:

可以看出,逆时针方向绘制的绿色圆弧所掠过的角度为270°,顺时针方向绘制的浅黑色圆弧所掠过的角度为90°,两段圆弧会正好形成一个完整的圆。
说明:
Canvas中的所有角度都是以弧度为单位的,可以使用 degrees*Math.PI/180 公式将角度转换为弧度。如20度,用弧度表示为20*Math.PI/180。
arcTo()方法
arcTo()方法用来绘制与两条假想的直线均相切的假想圆上的圆弧。arcTo()方法的格式为:
arcTo(x1, y1, x2, y2, radius)其中,(x1,y1)和(x2,y2)分别代表两个点,radius代表圆的半径。该方法一指定半径绘制一条圆弧,此圆弧与当前点到(x1,y1)的连线相切,而且与(x1,y1) 和(x2,y2)的连线也相切。在假想的圆上会有两段圆弧,arcTo()方法取长度较短的那个。
context.beginPath();
context.moveTo(20,20); // 创建开始点
context.lineTo(100,20); // 创建水平线
context.arcTo(150,20,150,70,50); // 创建弧线
context.lineTo(150,140); // 创建垂直线
context.stroke(); // 进行绘制创建水平线后,当前点就成为(100,20),并且圆弧与(100,20)到(150,20)的水平线,(150,70) (150,140)的垂直线都相切,取其中较短的圆弧。运行效果如图 4‑9 所示:

