4.5.3 渐变和图案
除了CCS颜色外,Canvas还支持渐变(CanvasGradient)和图案(CanvasPattern)。把strokeStyle和fillStyle属性设置为渐变或图案,就可以实现多样化的绘制效果。
渐变
在Canvas中,CanvasGradient对象表示一个颜色渐变。将画笔上下文对象的fillStyle或strokeStyle属性设置为一个CanvasGradient对象,就可以实现颜色渐变效果。
Canvas支持两种渐变方式:一种是线性渐变(Linear Gradient),另一种是径向渐变(Radial Gradient)。
为画布中的图形应用渐变色,需要三步:
1)创建渐变对象
调用context.createLinearGradient() 方法来创建线性渐变,它返回CanvasGradient对象的一个实例。格式为:
createLinearGradient(xStart, yStart, xEnd, yEnd)该方法的参数代表一个矩形区域,(startX, startY)为矩形左上角顶点的坐标, (endX, endY) 为矩形右下角顶点的坐标,这个矩形区域就是线性渐变的作用区域。
调用context.createRadialGradient() 方法来创建径向渐变,它返回CanvasGradient对象的一个实例。格式为:
context.createRadialGradient(xStart, yStart, radiusStart, xEnd, yEnd, radiusEnd)该方法的参数代表两个虚拟的圆。内圆的圆心为(xStart, yStart)、半径为radiusStart,外圆的圆心为(xEnd, yEnd)、半径为radiusEnd,径向渐变的作用区域为这两个圆之间的环状区域。小圆内及大圆外的区域使用纯色,两个圆之间的区域会用渐变色。
2)定义渐变色
需要为CanvasGradient对象添加渐变的颜色,才能实现渐变效果。调用渐变对象的addColorStop(offset, color)方法来添加渐变色,参数offset是0.0~1.0之间的浮点值,代表颜色停止点在渐变线上的位置,渐变对象把整个作用区域看成是一个从0.0到1.0的过度,0.0表示渐变起始点,1.0表示渐变结束点。参数color是一个CSS颜色值。
要实现渐变效果,该方法必须至少被调用两次,分别定义渐变起始点和渐变结束点的颜色。如果还要定义中间位置的颜色,在0.0~1.0之间进行定义即可。
3)应用渐变对象
最后,把渐变对象的值赋给上下文对象的fillStyle属性或strokeStyle属性,这样,接下来调用stroke()或fill()方法时,都会使用此渐变色进行描边或填充,直到将fillStyle属性或strokeStyle属性设置为其他值。
应用线性渐变的示例代码如下:
var linear = context.createLinearGradient(50, 50, 250, 50);
linear.addColorStop(0.0, '#00f');
linear.addColorStop(0.3, '#0f0');
linear.addColorStop(0.9, '#f00');
linear.addColorStop(1.0, '#f0f');
context.fillStyle = linear;
context.fillRect(50, 50, 250, 50);上述代码定义了一个线性渐变,并在0.0、0.3、0.9和1.0的位置定义了不同的颜色。其运行效果如图 4‑21 所示:

应用径向渐变的示例代码如下:
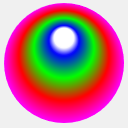
var radial = context.createRadialGradient(100, 70, 10, 100, 100, 80);
radial.addColorStop(0.0, '#fff');
radial.addColorStop(0.1, '#00f');
radial.addColorStop(0.4, '#0f0');
radial.addColorStop(0.7, '#f00');
radial.addColorStop(1.0, '#f0f');
context.arc(100, 100, 80, 0, Math.PI * 2);
context.fillStyle = radial;
context.fill(); 上述代码定义了一个线性渐变,并在0.0、0.3、0.9和1.0的位置定义了不同的颜色。其运行效果如图 4‑22 所示:

说明:
1、颜色渐变的坐标是相对于整个Canvas范围而言的。比如线性渐变起点是(100, 100),而在(0, 0)的位置绘制矩形,用这个渐变来填充,就没有填充,因为矩形不在渐变作用区域内,渐变将不起作用。
2、渐变可以用于任何图形,其应用后的效果不是依赖于所作用的图形,而是依赖于创建CanvasGradient对象时所指定的作用区域。不管是何种图形,它都会在指定的作用区域内实现对应的颜色渐变效果。
3、如果定义渐变色的offset不是以0.0开始、1.0结束,则渐变起点之前的颜色将应用渐变起点的颜色,终点之后的颜色将应用渐变终点的颜色。
4、径向渐变的两个圆不一定是同心圆,但一般第二个圆会包含第一个圆。
图案
除了颜色和渐变,Canvas元素也允许使用图案来对文本和图形进行描边或填充。图案可以是image元素、或canvas元素、或video元素。
使用图案进行描边或填充,也需要三步:
首先,创建一个图像对象,这个图像对象可以是文档中的一个<img>元素、或<canvas>元素、或<video >元素、或通过Javascript的image()方法创建的图像对象。
然后,通过createPattern(image, type)方法创建一个CanvasPattern对象。其中,image为用作图案的图像,type表示图像的平铺方式,取值及含义见表 4‑3:
| 平铺方式 | 含义 |
|---|---|
| repeat | 图像在水平方向和垂直方向都平铺,为默认值 |
| repeat-x | 只在水平方向平铺 |
| repeat-y | 只在垂直方向平铺 |
| no-repeat | 不平铺,图像只显示一次 |
最后,把createPattern()方法返回的CanvasPattern对象,赋值给上下文对象的fillStyle或strokeStyle属性,即可应用该图案。
以下代码创建了四个矩形区域,并为每个矩形区域创建一个填充图案,第一个矩形区域的图像只显示一次,第二个矩形区域的图像只在水平方向平铺,第三个矩形区域的图像只在垂直方向平铺,第四个矩形区域的图像在水平和垂直方向都平铺:
function createPattern() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var img = new Image();
img.src = "info.png";
img.onload = function() {
var no_repeat = context.createPattern(img, "no-repeat");
context.fillStyle = no_repeat;
context.fillRect(0,0,100,100);
var repeat_x = context.createPattern(img, "repeat-x");
context.fillStyle = repeat_x;
context.fillRect(120,0,100,100);
var repeat_y = context.createPattern(img, "repeat-y");
context.fillStyle = repeat_y;
context.fillRect(240,0,100,100);
var repeat = context.createPattern(img, "repeat");
context.fillStyle = repeat;
context.fillRect(360,0,100,100);
}
}上述代码的运行效果如图 4‑23 所示:


