1.1.3 HTML初体验
学习任何一种语言,首先从编写一个简单程序,来对该语言有个初步认识,以增加学习的乐趣和信心。学习HTML语言也不例外。
HTML文件是纯文本文件,因此,创建网页并不需要特殊的工具。你可以使用任何文本编辑器,如记事本、写字板、UltraEdit32、EditPlus、NotePad++等等。你也可以使用一些专业的所见即所得的 HTML 编辑器,如Dreamweaver等,这完全取决于你的个人喜好。
不过,对于初学者,笔者强烈建议不要借助任何工具,而是使用纯文本编辑器来手工编写HTML代码,这对初学者尤其有帮助。笔者就一直使用 EditPlus 和 NotePad++ 来编写 HTML代码,从不使用任何所见即所得的 HTML 编辑器。
现在,让我们使用Windows自带的记事本,来尝试制作第一个网页。读者先不必急于了解每一个标签的含义,只需有一个感性认识即可。请按以下步骤执行:
1)在Windows系统中,点击开始 → 所有程序 → 附件 → 记事本,打开记事本。如图 1‑1 所示:

2)在记事本中输入以下代码。
<!DOCTYPE html>
<html>
<head>
<title> Hello world! </title>
</head>
<body>
您好,欢迎来到HTML世界!
</body>
</html>3)点击菜单栏中的 文件 → 保存 命令,或直接在键盘上按Ctrl + s,来保存文件。
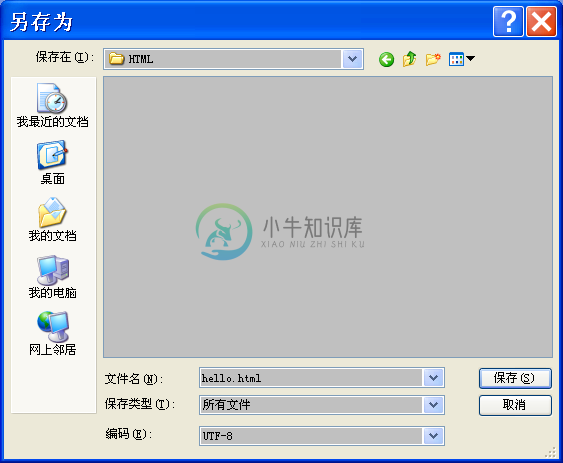
保存文件时,保存类型选择“所有文件”; 编码,可以使用默认值,建议选UTF-8;文件名可以是任何你喜欢的名字,如hello.html;再选择保存位置,本例保存在 E:/HTML 目录。如图 1‑2 所示:

HTML文件最常用的后缀名是 .html,但是像DOS这样的旧操作系统,后缀名被限制为最多3个字符。因此,也可以使用 .htm 的后缀名来保存HTML文件。
4)运行HTML文件
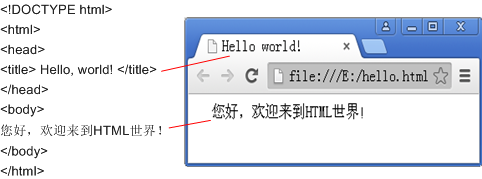
到刚才保存文件的目录下(如,E 盘根目录),找到刚刚保存的 hello.html 文件,双击该文件,操作系统会自动使用默认的浏览器打开该文件。运行结果如图 1‑3 所示:

从上图可以看出,HTML代码中,<title>标签中的“Hello, world!”会显示在浏览器窗口的标题栏,<body>标签中的“您好,欢迎来到HTML世界!”会显示在浏览器窗口的正文中。

