4.5.2 颜色及透明度
优质
小牛编辑
136浏览
2023-12-01
在Canvas绘图时,可以通过绘制上下文的strokeStyle属性和fillStyle属性来设置图形的描边颜色和填充颜色。默认颜色为不透明的黑色。
strokeStyle属性和fillStyle属性可以被设置为任意有效的CSS颜色字符串,可以使用颜色名称、十六进制RGB颜色、RGB、RGBA、HSL、HSLA颜色中的任意一种。
在使用RGBA或HSLA颜色时,可以通过设置其透明度(alpha)来实现半透明填充或轮廓效果。alpha的取值范围为0.0(完全透明)~ 1.0(完全不透明),默认值为1.0。
如果既想要半透明的颜色,又不想给每种颜色都设置一个透明度,又或者想要给图像或图案添加半透明效果的话,可以通过全局透明度(globalAlpha)属性来实现。globalAlpha属性的值范围也是0.0(完全透明)~ 1.0(完全不透明),默认值为1.0。
浏览器会把globalAlpha属性指定的透明度应用于所有图形和图像,所以,在绘制大量拥有相同透明度的图形时,该属性就相当高效。但要记住,在设置globalAlpha属性之前绘制的图形,将不受该属性的影响,它只会影响之后绘制的图形。如:
context.globalAlpha = 0.4;
context.fillStyle = "#fd0";
context.fillRect(0, 0, 75, 75);
context.fillStyle = "#6c0"
context.fillRect(75, 0, 75, 75);
context.globalAlpha = 0.6;
context.fillStyle = "#09f";
context.fillRect(0, 75, 75, 75);
context.fillStyle = "#f30";
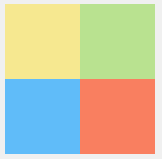
context.fillRect(75, 75, 75, 75);上述代码中,前面两个矩形的透明度相同,都是0.4;后面两个矩形的透明度相同,都是0.6。运行效果如图 4‑20 所示:

如果要恢复globalAlpha的初始状态,只需简单的将其重置为1.0即可。当然,也可以调用restore()方法,恢复到save()时的状态。

