5.2.4 Storage事件
在某些复杂情况下,如果多个页面都需要访问本地存储的数据,就需要在存储区域的内容发生改变时,能够通知相关的页面。
Web Storage API内建了一套事件通知机制,当存储区域的内容发生改变(包括增加、修改、删除数据)时,就会自动触发 storage 事件,并把它发送给所有感兴趣的监听者。因此,如果需要跟踪存储区域的改变,就需要在关心存储区域内容的页面监听 storage 事件。
所有支持 localStorage 的浏览器都支持 storage 事件,包括 IE8。但IE 8不支持 W3C 标准的 addEventListener。因此,为了监听 storage 事件,还需要检测浏览器支持哪种事件机制:
if (window.addEventListener) {
window.addEventListener("storage", handleStorage, false);
} else {
window.attachEvent("onstorage", handleStorage);
}handleStorage 回调函数接受一个 StorageEvent 参数,在IE中,StorageEvent对象保存在 window.event 里面。
function handleStorage(e) {
if (!e) {
e = window.event;
}
}此时,变量 e 就是一个 StorageEvent 对象,这个对象有很多有用的属性。这些属性及含义见表 5‑2:
| 属性 | 含义 |
|---|---|
| key | 设置或删除或修改的键。调用clear()时,则为null。 |
| oldValue | 改变之前的旧值。如果是新增元素,则为null。 |
| newValue | 改变之后的新值。如果是删除元素,则为null。 |
| storageArea | 该属性是一个引用,指向发生变化的sessionStorage或localStorage对象 |
| url | 触发这个改变事件的页面的URL |
得到这些属性之后,就可以做任何想做的事情。接下来,通过一个完整的实例,来演示一下 localStorage 的 storage 事件机制。
假设有 save.html 和 show.html 两个页面,在 save 页面触发数据改变,在 show 页面通过弹窗将相关信息显示出来。
在 save 页面中,有一个文本框和一个保存按钮,用户在文本框中输入数据后,点击保存按钮,就会调用 saveItem() 函数将用户的输入保存到本地存储中。代码如下:
<input type="text" id="data" placeholder="input date to save">
<button onClick="saveItem()">保存</button>
<script>
function saveItem() {
var data = document.getElementById("data").value;
localStorage.setItem("data", data);
}
</script>在 show 页面中,注册事件监听函数,来监听 storage 事件,因为它关心存储区域内容的变化:
<script>
if (window.addEventListener) {
window.addEventListener("storage", showStorage);
} else {
window.attachEvent("onstorage", showStorage);
}
function showStorage(e) {
if (!e) {
e = window.event;
}
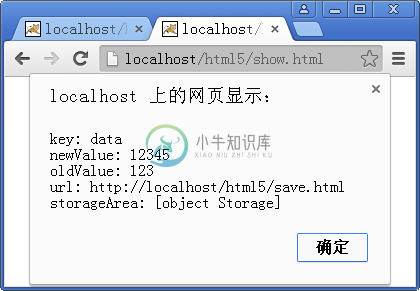
var str = "key: " + e.key +
"\nnewValue: " + e.newValue +
"\noldValue: " + e.oldValue +
"\nurl: " + e.url +
"\nstorageArea: " + e.storageArea;
alert(str);
}
</script>此时,如果 save 页面改变了存储区域的内容,就会自动触发 storage 事件,并把它发送给所有监听 storage 事件的页面。
需要注意的是,只有在数据的内容确实发生改变的时候,才会触发 storage 事件。如果把一个值设置成一模一样的值,或删除一个根本就不存在的存储项,则不会触发 storage 事件。并且,storage 事件只会发送给同源、而且处于打开状态的其它页面,而不会发送给触发改变的页面本身(即 save.html)及处于关闭状态的页面。因此,应当从Web服务器上获取本实例的页面。
现在,同时打开 save.html 和 show.html 页面,先在 save 页面输入 123 并保存,再输入 12345 保存。如图 5‑7 所示:

第二次保存时,存储区域的内容发生改变,便触发了 storage 事件,show 页面就会收到 storage 事件,并调用showStorage() 函数来显示相关的信息。运行结果如图 5‑8 所示:

说明:
文档源是通过协议、主机名、端口三者来确定的,只有三者都完全相同,才认为网页是同源的。如,以下每个URL都是不同的文档源:
http://www.baidu.com // 协议:http,主机名:www.baidu.com
https://www.baidu.com // 协议:https,不同协议
http://bbs.baidu.com // 不同主机名
http://www.baidu.com:8080 // 不同端口

