2.6.1 图像
可以在网页中放置各种各样的图像,当访问者浏览网页时,浏览器会自动加载图像。不过,加载的时间跟访问者的网络速度、图像尺寸、页面中的图像个数等相关。
HTML中,通过 img 元素向网页嵌入一幅图像。img 元素是一个空元素,需要加“/”来正确关闭。在 img元素中,通过 src 属性来指定图像的URL,可以是绝对URL,也可以是相对URL。
事实上,img 元素并不会将图像本身插入到网页中,而是创建一个外部图像的占位符。因此,当URL属性指定的图像不存在时,页面上只会显示图像的占位符,而无法显示图像。
对用户来说,这种方式并不是特别友好,它们无法正确了解到这幅图像的真正含义。于是,可以通过 alt 属性,来为图像添加一段描述性文本,当图像不能正常显示时,浏览器就会将这段文字显示出来。如:
<img src="img/logo.png" alt="百度网" />这样的话,当图像缺失时,在显示图片的地方,就会显示alt 属性定义的替代文本“百度网”,用户就可以了解该图像的作用。并且,屏幕阅读器可以朗读这些文本,帮助视觉障碍的访问者了解图像的内容。
默认情况下,图像会自动按原始尺寸显示。也可以通过 img 元素的 width 和 height 属性,来分别指定图像的宽度和高度,属性的值为数字,默认单位为像素(px)。如:
<img src="img/logo.png" width="175" height="90" alt="百度网" />在设置图像尺寸时,如果只给定 width 或 height 属性中的一个值,则另一个值会根据图像的原始尺寸进行等比缩放。当然,为了实现内容和表现的分离,最好还是通过CSS来设置图像的显示尺寸。
不过要记住,无论是通过CSS,还是通过 width 和 height 属性,都只是改变图像的显示尺寸而已,并不改变图像加载的时间,因为无论尺寸是多少,加载的都是同一幅图像。
在网页中插入图像就这么简单。然而,用户只是看到了一张图像,而无法了解关于图像的更多信息。然而,网页上的大多数图像,都具有一定上下文关系,如图像的标题、背景、内容说明等。
这时,就可以使用语义化的 figure元素,把图像及标题、背景介绍、内容说明等包裹起来,来定义一个图像单元。这样,用户看到的就不是一张孤零零的图片,而是包括图像、标题、内容介绍的一个浑然一体的组合。
在figure元素中,通过 img 元素来定义图像,通过 figcaption 元素定义 figure元素的标题。如:
<figure>
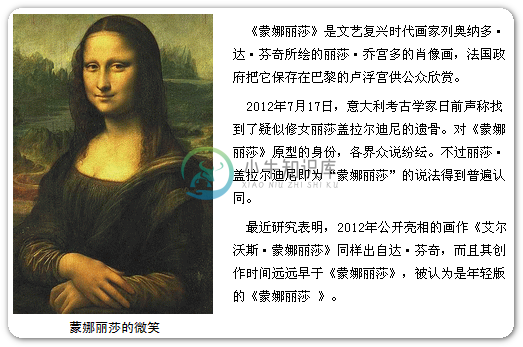
<p>《蒙娜丽莎》是文艺复兴时代画家芬奇所绘的丽莎·乔宫多的肖像画……</p>
<img src="img/mengnalisha.gif">
<figcaption>蒙娜丽莎的微笑</figcaption>
</figure>上述代码的运行效果如图 2‑48 所示:

当然,并非所有图片都要用 figure元素来包裹,如果纯粹只是为了呈现的图像,就没必要使用figure进行组合,因为img 元素本身也是有语义的。

