2.3.20 bdo和bdi元素
优质
小牛编辑
144浏览
2023-12-01
如果页面中混合了从左到右书写的文本(如,大多数语言所使用的拉丁字符)和从右到左书写的文本(如,阿拉伯或希伯来语字符),就可以使用 bdo元素和 bdi元素。
bdo元素用来覆盖默认的文本方向,方向由 dir属性指定,并将属性值设置为 ltr 或 rtl,ltr(即,left to right)表示从左到右书写,而 rtl(即,right to left)表示从右到左书写。如:
<p>APPLE</p>由于默认情况下,拉丁字符是从左到右的书写方向。运行结果如图 2‑38所示:

如果希望覆盖默认的书写方向,让这一块文本按从右到左的方向书写,就可以使用 bdo元素来包裹这一块文本,并将 dir属性设置为rtl:
<p><bdo dir="rtl">APPLE</bdo></p>运行结果如图 2‑39 所示:

当确知文本的书写方向时,使用 bdo元素就非常方便。但有时候,并不能确定文本的书写方向,这时就得使用 bdi元素。
bdi元素用于定义一块文本,使其脱离其父元素的文本方向设置,在无法预知某些文本的书写方向时,让浏览器来自动判断,并使用正确的文本书写方向。
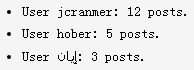
假设要展示每个用户发帖数,用户名的信息是从数据库获取的,而用户来自世界各地,就无法准确知道用户名的书写方向。这时,就要将用户名放 bdi元素中。如:
<ul>
<li>User <bdi>jcranmer</bdi>: 12 posts.
<li>User <bdi>hober</bdi>: 5 posts.
<li>User <bdi>إيان</bdi>: 3 posts.
</ul>运行结果如图 2‑40 所示:

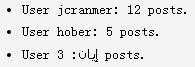
由于阿拉伯文的书写方向是从右到左,如果不使用 bdi元素,双向算法就会把冒号和数字3放在“User”的旁边,而不是“posts”的旁边,阿拉伯文的用户名就会使文本变得难以理解。运行结果如图 2‑41 所示:

由此可知,如果在某个上下文中,文本的内容是自动生成的,却又不知道某些文本的书写方向时,bdi元素就特别有用。

