2.3.12 dfn元素
优质
小牛编辑
142浏览
2023-12-01
dfn元素用来定义术语,可以通过可选的 title属性来提供对术语的准确定义。如果提供定义,只需包含对术语的定义,不必包含其他内容。
定义术语时,dfn元素仅仅包含术语,而不必包含术语的定义。并且,只对首次出现的术语使用 dfn元素,后面再提到该术语时,则不再使用 dfn元素。但是,如果术语是缩写词,后面出现时,也可以使用 abbr 元素。如:
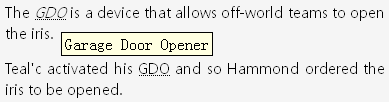
<p>The <dfn><abbr title="Garage Door Opener">GDO</abbr></dfn>is a device that allows off-world teams to open the iris.</p>
<p>Teal'c activated his <abbr title="Garage Door Opener">GDO</abbr>and so Hammond ordered the iris to be opened.</p>默认情况下,浏览器会将 dfn元素的内容渲染为斜体。并且,当鼠标悬停到术语上时,浏览器就会将 title属性的内容显示在提示框里。Firefox浏览器也为术语添加虚线下划线。运行结果如图 2‑26 所示:

同样,考虑到使用智能手机和平板电脑等触摸设备的用户,建议把术语的定义放在术语后面的括号中。
说明:
Firefox浏览器会对带有 title属性的 abbr 和 dfn元素添加虚线下划线,是非常人性化的作法。如果希望其他浏览器中也有相同的效果,只需在CSS中添加以下代码即可:
abbr[title] {
border-bottom: 1px dotted #000;
}
