2.3.19 ins和del元素
优质
小牛编辑
146浏览
2023-12-01
在Word中,如果使用修订模式来编辑文档,就可以清楚了解到文档的修订历史。网页也不例外,也具有类似修订模式的功能。
在HTML中,通过 ins元素和 del元素来记录文档的修订历史,ins元素定义向文档中插入的文本,del元素定义已经从文档中删除的文本。这两个元素都具有 cite 和 datetime 属性,cite属性指向一个说明编辑原因URL,datetime属性提供编辑时间。
ins元素和 del元素的子元素既可以是非常短的行内元素,也可以是块级元素(如,段落、列表、表格等)。如:
<ins>
Apples are <em>tasty</em>.
</ins>
<del datetime="2016-8-23T01:25-07:00">
<p> I like fruit. </p>
</del>
<del>
<ul>
<li>Empty the dishwasher</li>
<li>Watch Walter Lewin's lectures</li>
<li>Download more tracks</li>
<li>Buy a printer</li>
</ul>
</del>
<table>
<thead>
<tr><th>Game name<th>Game publisher<th><del cite="/edits/r192">Verdict</del>
<tbody>
<tr><td> Diablo 2<td>Blizzard<td><del cite="/edits/r192">8/10</del>
<tr><td> Portal<td>Valve<td><del cite="/edits/r192">10/10</del>
<tr><td> Portal 2<td>Valve<td><del cite="/edits/r192">10/10</del>
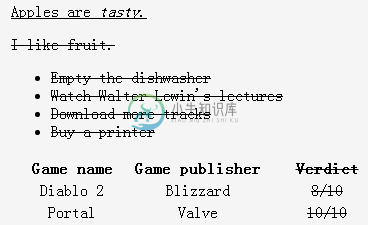
</table>为了让读者很容易看出文档的修改情况,浏览器会为被编辑的内容应用特殊样式。默认情况下,被删除的文本会显示一条删除线,而被插入的文本会显示一条下划线。运行结果如图 2‑37所示:

从上图可以看出,浏览器并不会将 cite 和 datetime 属性的值显示出来,这是因为这些信息并不是给读者看的,而是为内容提供一些背景信息,以便了解编辑原因和编辑时间。

