mark元素定义一个标记文本,其主要功能是在文本中高亮显示某个或某几个字符,旨在引起用户的特别注意。如:
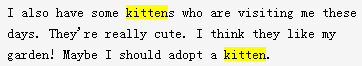
<p>I also have some <mark>kitten</mark>s … adopt a <mark>kitten</mark>.</p>默认情况下,浏览器对 mark元素中的文本添加了黄色背景,来高亮显示这些文本。运行结果如图 2‑24 所示:

mark元素的这种高亮显示的特征,除了在文档中突出显示外,还常常用于搜索结果页面中的关键字高亮显示,以方便快速引起读者的注意。
说明:
由于 mark 是HTML5的新元素,因此旧的浏览器不会为它加上黄色背景。如果让这些老浏览器实现相同的效果,只需在CSS中添加以下代码即可:
mark {
background-color: yellow;
}