2.2.6 blockquote元素
优质
小牛编辑
139浏览
2023-12-01
blockquote元素用于定义单独存在的引用,引用的内容可长可短,但必须来自另一个引用源。如果引用源有一个地址的话,还可以通过 blockquote元素的 cite 属性,来提供内容的引用源。
可以使用任意元素来包裹被引用的内容,如使用 figure元素来包裹 blockquote元素,使用 p 元素来对引用的内容进行分段。如果要添加署名,署名应该放在 blockquote元素的外面,如 figcaption 中:
<figure>
<blockquote cite="http://en.wikipedia.org/wiki/Skeptical Enquirer">
<p>The truth may be puzzling … we desperately want tobe true. </p>
</blockquote>
<figcaption>
-- the <cite>Skeptical Enquirer</cite> Volume 19… (January-February1995)
</figcaption>
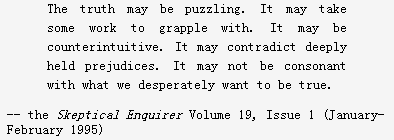
</figure>blockquote元素中的所有文本都会从常规文本中分离出来,默认在新行中显示,并在左、右两侧进行缩进(增加外边距),有的浏览器会使用斜体显示。运行结果如图 2‑12 所示:

当然,也可以不使用 blockquote元素的 cite 属性,而是单独使用 cite 元素来定义引用的来源。如:
<blockquote>
<p>The people recognize themselves … split-level home, kitchen equipment. <p>
-- <cite><a href="http://en.wiki.org/wiki/Herbert">Herbert Marcuse</a></cite>
</blockquote>说明:blockquote和 q的区别
本质上,blockquote元素跟 q 元素是一样的,不同之处在于它们的应用和显示。q 元素用于简短的引用,如句子中的引用,而 blockquote 一般用于独立的、较长的引用块,引用的内容必须包括块级元素,如标题、列表、段落或div元素。
浏览器会把 blockquote元素显示为一个独立的块,并为它插入换行和外边距;而 q 元素的内容,仅仅是加上双引号而已。

